현재 위치:집 > html引入js 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

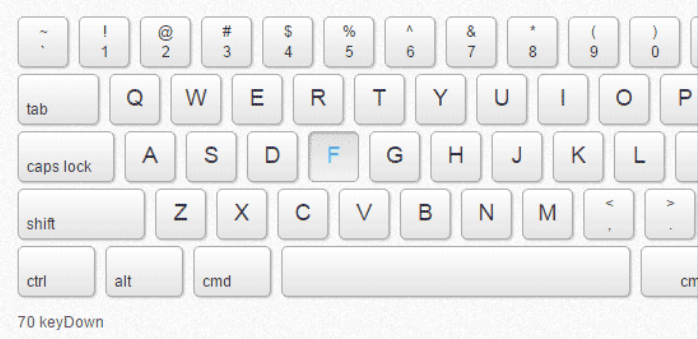
- 키보드 입력 캡처를 위한 JS 라이브러리
- 키보드 입력 캡처를 위한 JS 라이브러리
- 2019-12-30 22 761
-

- CSS+입력 입력 상자 텍스트 효과 삭제 js 코드
- CSS+입력 입력 상자 텍스트 효과 삭제 js 코드
- 2018-01-30 54 1530
-

- JS 마우스가 인덱스 버튼 이미지 전환 코드를 터치합니다.
- 마우스가 인덱스 버튼에 닿았을 때 JS 이미지 전환 코드는 간단하고 실용적인 웹사이트 포커스 맵 표시 코드입니다.
- 2017-08-17 60 1261
-

- js-implement Taobao 장바구니 코드 추가
- js를 사용하여 Taobao 장바구니를 구현하고 Taobao를 장바구니에 추가하세요.
- 2018-10-25 565 5789
-

- JS 모방 Alipay 입력 텍스트 입력 상자 증폭 구성 요소
- JS 모방 Alipay 입력 텍스트 입력 상자 증폭 구성 요소
- 2019-11-11 31 1266
-

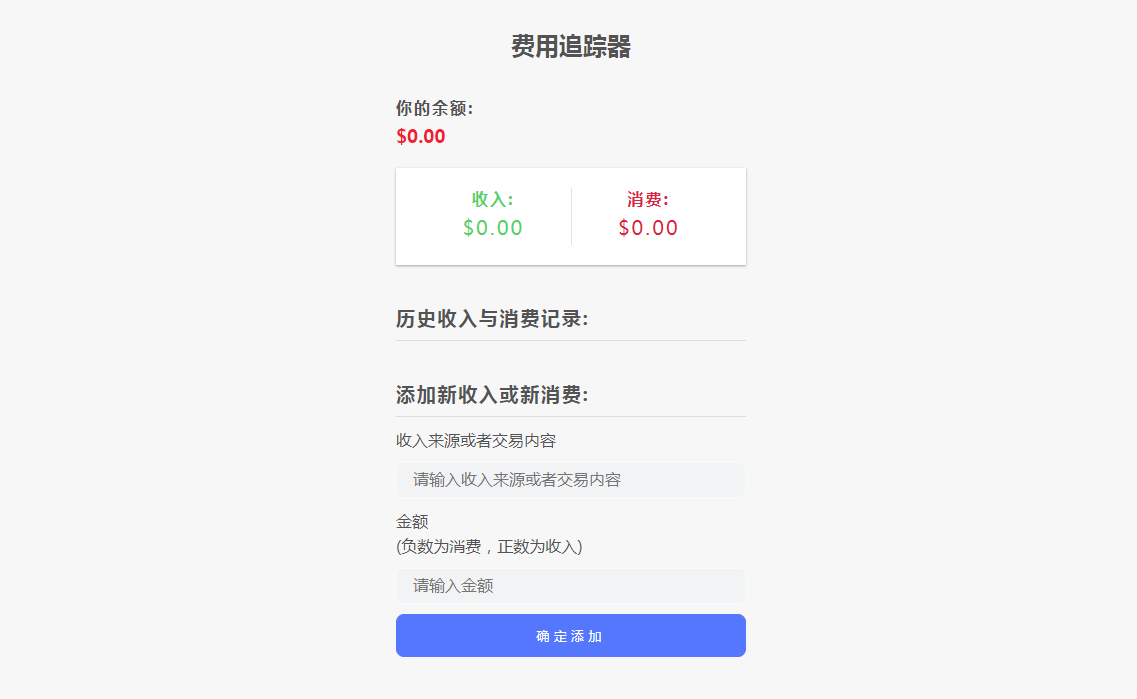
- js 수입 및 소비 기록 계산 가젯 코드
- JS 수입 및 소비 기록 계산 가젯 코드
- 2023-04-17 8 341
-

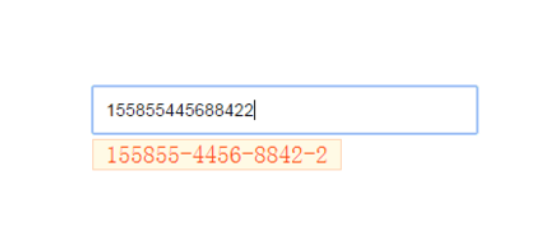
- 태그 코드를 생성하는 js 입력 키워드
- 키워드를 입력하여 태그 코드를 생성할 수 있는 매우 실용적인 js 도구입니다. 키워드를 입력하여 개인 스킬 태그를 생성할 수도 있습니다.
- 2017-12-14 36 1333
-

- 전체 화면 반응형 배경 대형 이미지 페이드 인 및 아웃 캐러셀 특수 효과 js 플러그인
- 전체 화면 반응형 배경 대형 이미지 페이드 인 및 아웃 캐러셀 특수 효과 js 플러그인 다운로드. 자동 캐러셀 전환.
- 2018-12-29 137 2797
-

- jqzoom 그림 증폭기 코드
- jqzoom 이미지 증폭기 코드, 제품 이미지 표시에 적합, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역 소개 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. js 라이브러리 소개 <스크립트 src="js/j
- 2017-03-11 59 1636
-

- CSS3 라인 애니메이션 효과
- 순수 CSS3 라인 애니메이션 특수 효과로 플러그인을 도입할 필요가 없습니다.
- 2019-09-19 18 835
-

- 간단하고 실용적인 팝업 플러그인 JMask
- JMask는 프로젝트 개발에 있어 작고 유연하며 편리하고 실용적인 마스크 플러그인입니다. 사용법도 매우 간단합니다. js 파일만 소개하면 됩니다. 플러그인은 JQuery 기반으로 개발되었으므로 사용하기 전에 JQuery 파일을 소개해야 합니다.
- 2019-09-16 41 979
-

- 메리 크리스마스 HTML 페이지 텍스트가 애니메이션으로 사라집니다.
- 크리스마스 축복, 웹 애니메이션, 크리스마스 소재, 웹 특수 효과, 텍스트 효과, 메리 크리스마스, 크리스마스, 크리스마스 특집 페이지, 크리스마스 이브
- 2021-12-21 75 3229
-

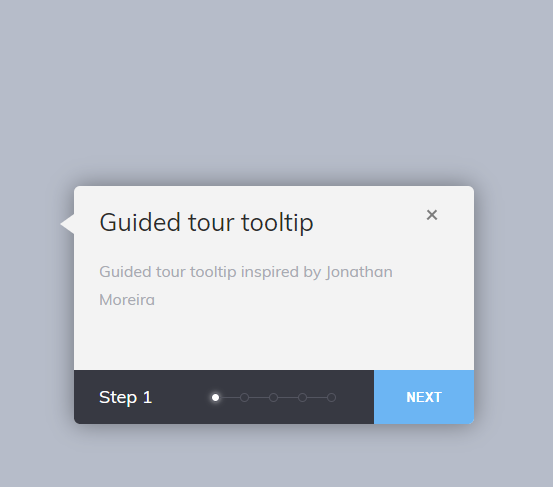
- HTML5CSS3 단계별 프롬프트 상자 도구 설명은 모든 HTML 요소에 포함될 수 있습니다.
- 프롬프트 상자라고도 불리는 도구 설명은 웹 페이지에서 매우 일반적입니다. 사용자는 마우스를 클릭하거나 밀어서 더 자세한 정보를 얻을 수 있지만 전체 페이지가 매우 깔끔합니다.
- 2019-09-11 23 786
-

- JS Taobao 장바구니 코드
- js Taobao 장바구니 코드 추가
- 2017-03-14 158 3367
-

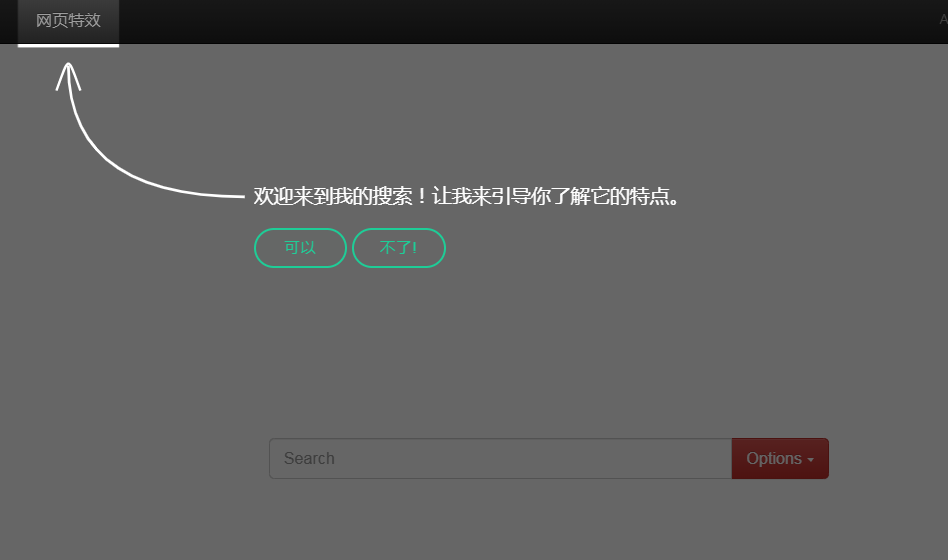
- jQuery 웹사이트 사용자 안내 플러그인
- 사용자가 웹사이트에 진입한 후 마스크된 안내에 대한 코드에 완전한 사례가 있습니다. 안내 페이지에 필요한 화살표 이미지가 패키지되어 있으며 CSS로 직접 호출할 수 있습니다.
- 2019-09-11 36 1155
-

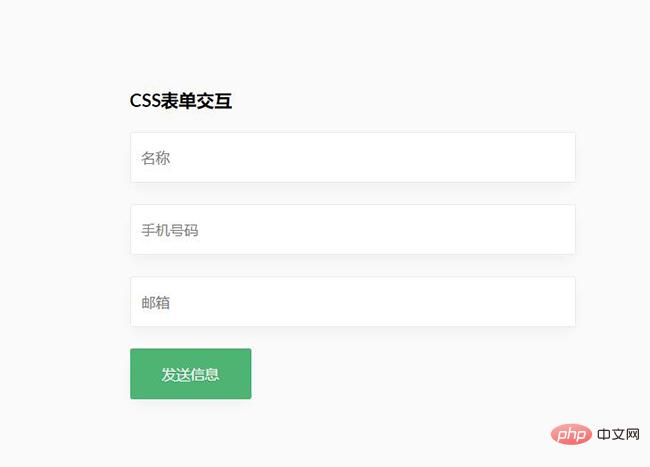
- HTML 양식 프레임워크 코드
- HTML 양식 프레임 코드, 입력 상자 텍스트 프롬프트 부동 CSS3 애니메이션, 텍스트를 입력해야 할 때 입력 상자의 텍스트 프롬프트가 부동 및 표시되며 메시지를 표시할 뿐만 아니라 입력에 영향을 주지 않으며 디자인 세부 사항은 매우 사용자 친화적입니다.
- 2024-02-29 6 590
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 119 1867
-

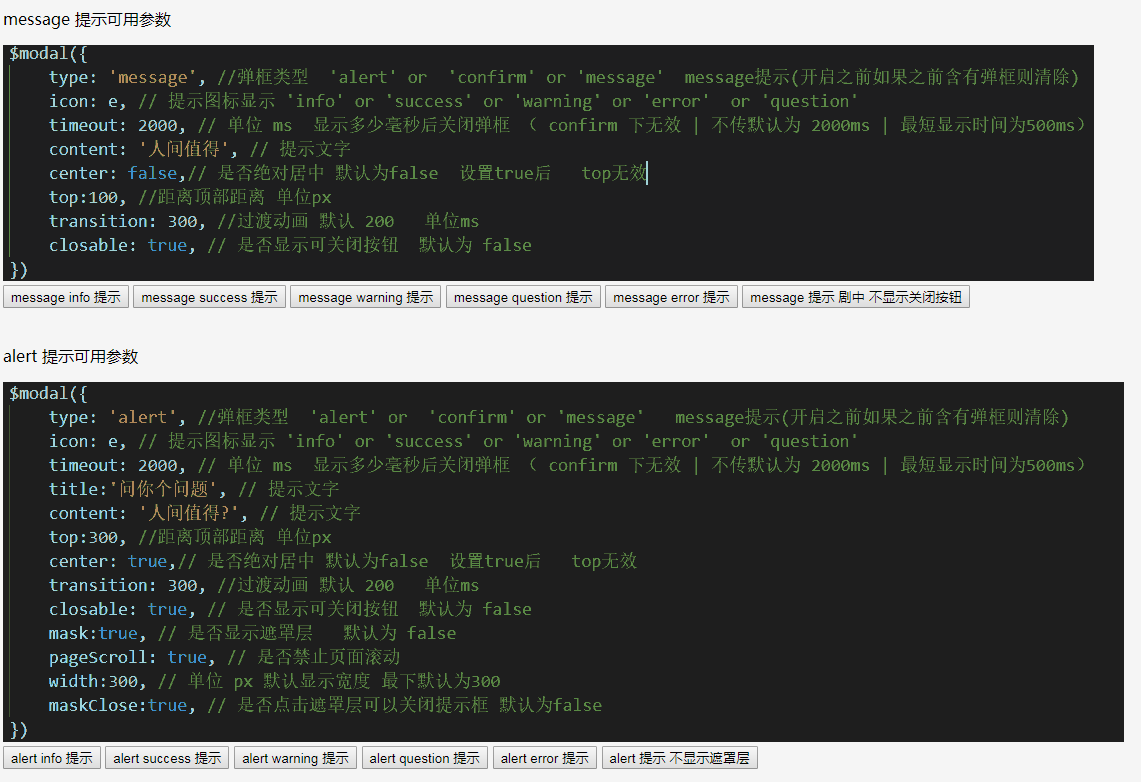
- jquery 팝업 상자 + 모달 상자 + 메시지 프롬프트
- jquery 팝업 상자 + 모달 상자 + 메시지 프롬프트, js 참조 및 코드 주석이 매우 완벽합니다.
- 2019-09-11 41 1150
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 60 2757
-

- 마우스 진입 방향 감지 그림 표시 플러그인-sHover
- sHover는 순수 네이티브 JavaScript로 작성된 작은 구성 요소이며 JQuery나 다른 플러그인을 도입하지 않고도 사용할 수 있습니다.
- 2019-09-21 33 1075


