현재 위치:집 > Zoomify–jQuery缩放效果lightbox插件 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- Zoomify – jQuery 확대/축소 효과 라이트박스 플러그인
- Zoomify는 확대/축소 효과가 있는 간단한 jQuery 라이트박스 플러그인으로, 기본 속성을 제공하는 것 외에도 대부분의 요구 사항을 충족할 수 있는 자동 이벤트 및 사용자 정의 방법도 제공합니다.
- 2020-11-10 43 1994
-

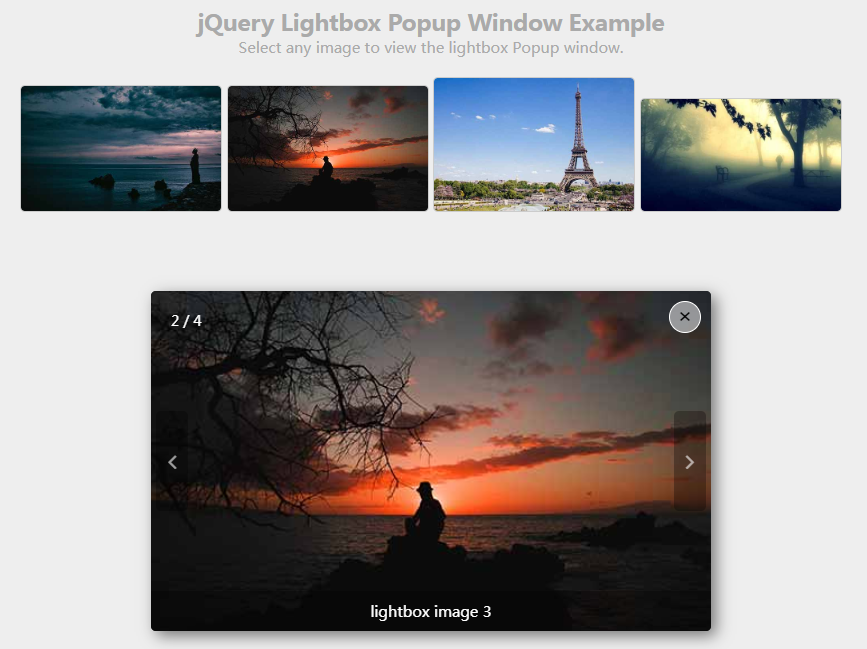
- 멋진 캐러셀 효과를 제공하는 jQuery 라이트박스 팝업 레이어 플러그인
- 이것은 멋진 캐러셀 효과를 갖춘 jQuery 라이트박스 팝업 레이어 플러그인입니다. 이 라이트박스 플러그인은 팝업 레이어에 있으며 모든 사진을 회전할 수 있습니다.
- 2019-06-28 111 2677
-

- 다양하고 멋진 애니메이션 라이트박스 효과
- 다양하고 멋진 애니메이션 효과가 포함된 라이트박스 특수 효과는 Boxaroo v1.8 플러그인으로, jquery+css3을 기반으로 하여 매우 멋진 애니메이션 효과를 구현합니다. 라이트박스 라이트박스 특수 효과.
- 2017-06-18 82 1956
-

- 반응형 라이트박스 이미지 갤러리
- lightGallery는 가볍고 사용자 정의가 가능하며 반응성이 뛰어난 모듈식 jQuery LightBox 사진 갤러리 플러그인입니다. 20개 이상의 애니메이션 전환 효과가 포함되어 있으며 매우 뛰어난 LightBox 플러그인입니다.
- 2019-09-17 19 929
-

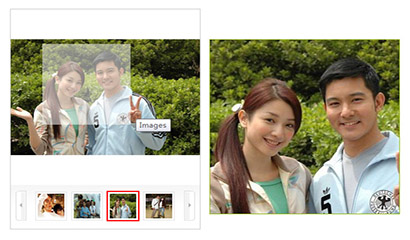
- 돋보기가 있는 jQuery LightBox 갤러리 코드
- 돋보기가 있는 jQuery LightBox 갤러리 코드는 해당 썸네일을 표시할 수 있는 고화질 대형 이미지이며, 고화질 대형 이미지를 탐색할 때 돋보기를 사용하여 부분적으로 확대 효과를 볼 수도 있습니다.
- 2017-03-26 68 1289
-

- jQuery 이미지 돋보기 플러그인 마우스 호버 이미지 줌 코드
- jQuery 이미지 돋보기 플러그인은 전체 이미지와 부분 이미지의 확대를 지원하고, 마우스 스크롤을 통해 이미지 확대/축소 효과 코드를 제어합니다. (IE6, 7, 8과 호환되지 않음)
- 2019-03-27 334 4919
-

- MagicZoom-js 돋보기 플러그인
- MagicZoom.js 돋보기 플러그인은 자바스크립트 쇼핑몰 상세페이지 제품 사진 부분 확대 효과, 사진 전환 자동 확대, 좌우 페이지 분할이 가능한 플러그인입니다.
- 2017-03-26 187 3158
-

- 매끄러운 플러그인을 기반으로 한 jQuery 포커스 맵 특수 효과
- Slick 플러그인을 기반으로 한 jQuery 포커스 맵 효과는 확대/축소 및 페이드 인/아웃을 사용하는 전환 애니메이션 효과입니다. 모바일 터치 장치를 지원합니다.
- 2017-04-06 95 3053
-

- 웹 페이지 돋보기 사진 미리보기 플러그인
- jQuery로 캡슐화된 이미지 돋보기 플러그인입니다. 마우스를 이미지 위로 가져가면 원형 돋보기가 부분 미리보기 효과를 확대합니다.
- 2020-12-16 58 3705
-

- 이미지 확대 및 드래그 앤 드롭 효과를 구현하는 Node.js
- js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.
- 2017-05-18 219 4793
-

- jquery 팝업 앨범 사진 확대 플러그인
- QQ 우주 앨범 보기 효과와 유사한 jquery 팝업 앨범 사진 확대 플러그인.
- 2022-05-17 151 3985
-

- jquery 그림 돋보기 플러그인
- jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.
- 2017-03-26 283 3303
-

- jQuery는 사진 앨범을 클릭하여 확대된 디스플레이를 밀어냅니다.
- jQuery는 사진 앨범을 클릭하여 슬라이드 아웃하고 디스플레이를 확대합니다. 이는 Google Play 스크롤 효과 플러그인 plusview.js입니다.
- 2024-02-28 1 316
-

- jQuery 적응형 3화면 스크롤 코드
- jQuery 적응형 3화면 스크롤 코드는 왼쪽 및 오른쪽 버튼을 지원하여 그림 전환 효과를 제어하는 그림 회전식 스크롤 플러그인과 화면 크기 조정에 적응하는 그림 스크롤 전환 코드입니다.
- 2023-06-02 68 4354
-

- 유사한 플레이어 jQuery 페이지 매김 플러그인
- 미디어 플레이어와 유사한 jQuery 페이징 플러그인은 jPaginator 플러그인으로, 이는 미디어 플레이어의 효과와 다소 유사하며, 디지털 페이지 넘기기, 앞으로 및 뒤로 페이지 넘기기, 홈 페이지의 마지막 페이지 기능이 있습니다. CSS3나 HTML5를 지원하는 브라우저에서 효과를 미리 보는 것이 좋습니다.
- 2017-04-06 65 3760
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 61 1727
-

- 2019년 최신 jQuery 포커스 차트 3D 플립 캐러셀 전환 효과
- jQuery 초점 이미지 3D 뒤집기 회전판 전환 효과, jQuery Slider 그림 회전판 플러그인을 기반으로 하는 축소판 및 버튼 제어 기능이 있는 3D 그림 전환 효과입니다.
- 2019-01-29 168 2769
-

- jQuery 마스크 팝업 이미지 미리보기 플러그인
- jQuery 이미지 미리보기 플러그인, 썸네일 마스크를 클릭하면 큰 이미지 미리보기가 팝업되고, 단일 이미지, 여러 이미지, 텍스트 트리거 이미지 미리보기를 지원하여 효과 코드를 볼 수 있습니다.
- 2020-12-03 76 3942
-

- 미리보기 효과가 있는 멋진 js 캐러셀 플러그인
- PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.
- 2019-06-29 84 2640
-

- 애니메이션 특수 효과, 접이식 및 확장 가능한 JS 효과가 포함된 회사 엔터프라이즈 소프트웨어 버전 주요 이벤트 타임라인 기록
- 애니메이션 특수 효과가 포함된 회사의 엔터프라이즈 소프트웨어 버전 주요 이벤트 타임라인 기록은 접고 확장하여 js 효과 코드를 다운로드할 수 있습니다. jQuery 애니메이션 효과를 사용하여 회사의 개발 내역을 기록하기 위해 슬라이딩, 축소 및 확장 타임라인을 생성합니다. 매년 타이틀 컨트롤로 설정하면 기록 목록이 슬라이드되고 축소되고 확장됩니다. 기본적으로 타임라인 이벤트 기록 js 플러그인은 자동으로 슬라이드 및 확장됩니다.
- 2019-01-12 120 4958


