현재 위치:집 > Hover-EffektmitleuchtendemFarbverlaufssymbolinderNavigationsleiste 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- CSS3 이미지 HOVER 애니메이션 효과
- CSS3 이미지 HOVER 애니메이션 효과
- 2019-09-21 33 934
-

- jquery hover 이벤트 네비게이션 바 효과
- jquery hover 이벤트 네비게이션 바 효과
- 2019-09-21 35 12718
-

- 7가지 CSS3 마우스 호버 그림 효과
- 7가지 CSS3 마우스 호버 그림 효과
- 2017-08-12 60 1606
-

- 탐색 호버 애니메이션 효과
- 동일한 탐색 아래에 있는 다양한 호버 애니메이션 효과
- 2019-09-20 39 949
-

- jquery hover 마우스 호버 마스크 표시 효과
- jquery hover 마우스 오버 마스크 표시
- 2019-09-20 14 966
-

- 마우스 호버 그림 CSS3 애니메이션 특수 효과
- 마우스 호버 그림 CSS3 애니메이션 특수 효과
- 2018-02-10 30 2195
-

- 마우스 호버 그림에 대한 CSS3 애니메이션 특수 효과
- 마우스 호버 그림 CSS3 애니메이션 특수 효과
- 2018-02-12 54 1643
-

- 7 CSS3 마우스 호버 애니메이션 특수 효과 코드
- 7가지 CSS3 마우스 호버 애니메이션 특수 효과 코드, 아주 좋은 CSS 애니메이션 특수 효과, 7가지 마우스 호버 특수 효과가 마음에 들면 좋아하는 호버 특수 효과를 수정할 수 있습니다.
- 2017-01-13 77 2007
-

- CSS3 호버 효과 플러그인
- 매우 아름답고 실용적인 CSS3 호버 효과, 전환 및 아미네이션을 사용하여 아름답고 실용적인 대화형 경험 만들기
- 2019-09-20 23 3000
-

- CSS 마우스오버 호버 확대 메뉴 효과
- CSS 마우스 호버 호버 확대 메뉴 특수 효과
- 2023-03-07 17 845
-

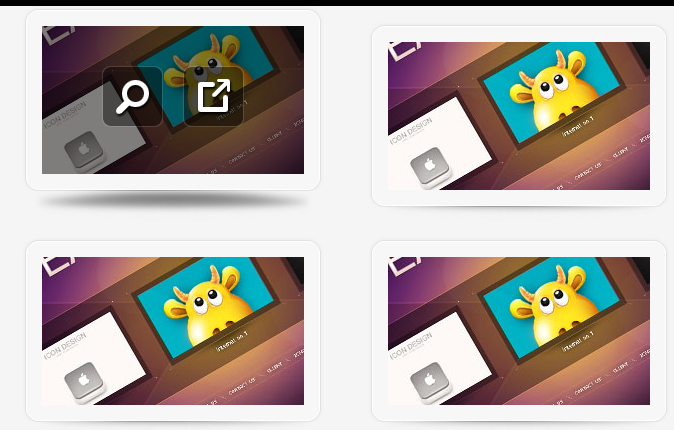
- 마우스 호버 그림 CSS3 애니메이션 특수 효과
- 마우스 호버 그림 CSS3 애니메이션 특수 효과는 마우스가 그림을 호버할 때 전환 및 변형을 사용하여 그림 설명 텍스트와 아이콘을 생성하는 CSS3 애니메이션 특수 효과입니다.
- 2017-04-24 110 7909
-

- 16 CSS3 이미지 호버 효과
- Bootstrap을 기반으로 한 16가지 CSS3 이미지 호버 효과. 클릭하면 해당 코드가 팝업되어 사용하기 쉽습니다.
- 2019-09-20 48 1254
-

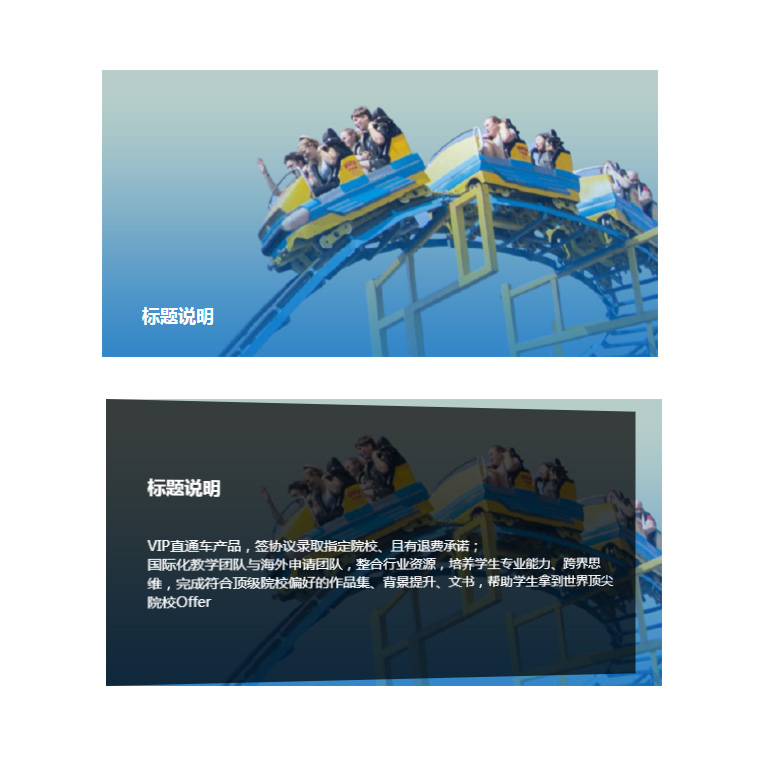
- 호버 이미지 틸트 마스크 레이어 특수 효과
- jQuery hover는 간단한 hover 이미지를 생성하고 마스크 레이어의 텍스트 내용을 기울여 특수 효과를 표시합니다.
- 2021-05-26 62 1453
-

- jQuery는 호버링 시 부동 효과를 구현합니다.
- 단순히 호버 효과를 실현하기 위해 마우스가 그 위로 빠르게 미끄러지는 것을 처리하기 위해 지연 오작동이 추가되어 트리거되지 않습니다.
- 2019-09-20 28 972
-

- 7가지 매우 아름다운 CSS3 마우스 호버 그림 애니메이션 효과
- 7가지 매우 아름다운 CSS3 마우스 호버 그림 애니메이션 효과
- 2018-02-07 48 1353
-

- jquery hover 이미지 마스크 레이어 슬라이딩
- jquery hover 이미지 마스크 레이어 슬라이딩은 Tencent Classroom의 마우스가 이미지 마스크 투명 레이어를 통해 마우스를 움직이는 모습을 모방하는 슬라이딩 효과입니다.
- 2019-09-17 40 894
-

- jQuery hover는 Alibaba 웹 사이트 홈페이지의 수평 슬라이딩 도어 전환 효과를 모방합니다.
- 그림과 텍스트로 전환, jQuery, 호버, 수평 슬라이딩 도어, 슬라이딩 전환
- 2021-07-23 175 3663
-

- 15개의 CSS3 이미지 호버 효과 코드
- 15가지 CSS3 이미지 호버 효과 코드, 매우 실용적이며 IE9+, Chrome 및 Firefox 브라우저와 호환됩니다. 지침: 1. 헤드 영역에 스타일 시트 파일 Normalize.css, 데모.css 및 component.css를 도입합니다. 2. 원하는 효과를 선택하세요. <Figure class="effer-lily">... </Figure>는 단위 효과입니다. 3, 3
- 2017-03-11 157 1991
-

- 9가지 CSS3 둥근 버튼 호버 마우스 애니메이션 효과
- 이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 45 1523
-

- 다양한 CSS3 원형 버튼 호버 마우스 애니메이션 효과
- 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 47 1782


