현재 위치:집 > HTML5相册插件ma5gallery 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

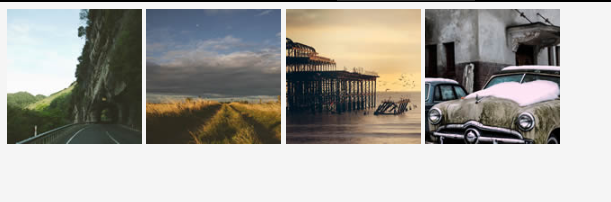
- jQuery+HTML5 반응형 사진 앨범 플러그인 ma5gallery
- jQuery+HTML5 반응형 사진 앨범 플러그인 ma5gallery
- 2017-09-19 118 4676
-

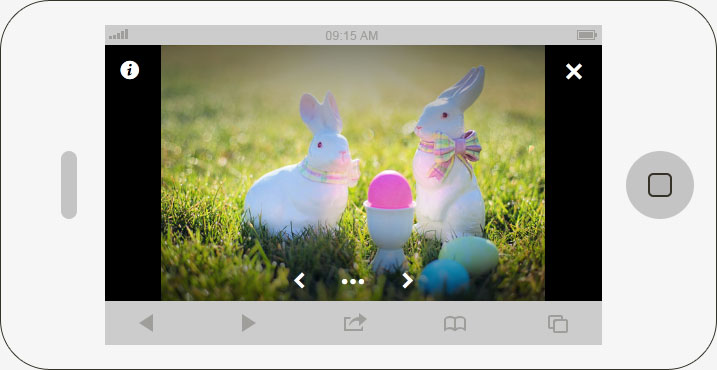
- HTML5 사진 앨범 플러그인 ma5gallery
- HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.
- 2024-02-03 4 573
-

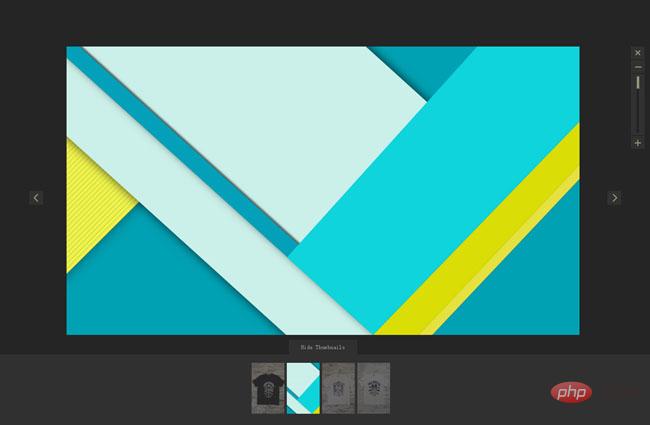
- jQuery 전체 화면 앨범 플러그인 ZoomVisualizer
- jQuery 전체 화면 사진 앨범 플러그인 ZoomVisualizer는 jquery UI를 기반으로 한 사진 앨범 플러그인으로, 앨범 썸네일 숨기기 및 표시, 사진 전환을 위한 왼쪽 및 오른쪽 화살표 지원, 사진 확대/축소 지원을 지원합니다.
- 2024-02-27 0 306
-

- jquery 팝업 앨범 사진 확대 플러그인
- QQ 우주 앨범 보기 효과와 유사한 jquery 팝업 앨범 사진 확대 플러그인.
- 2022-05-17 151 3985
-

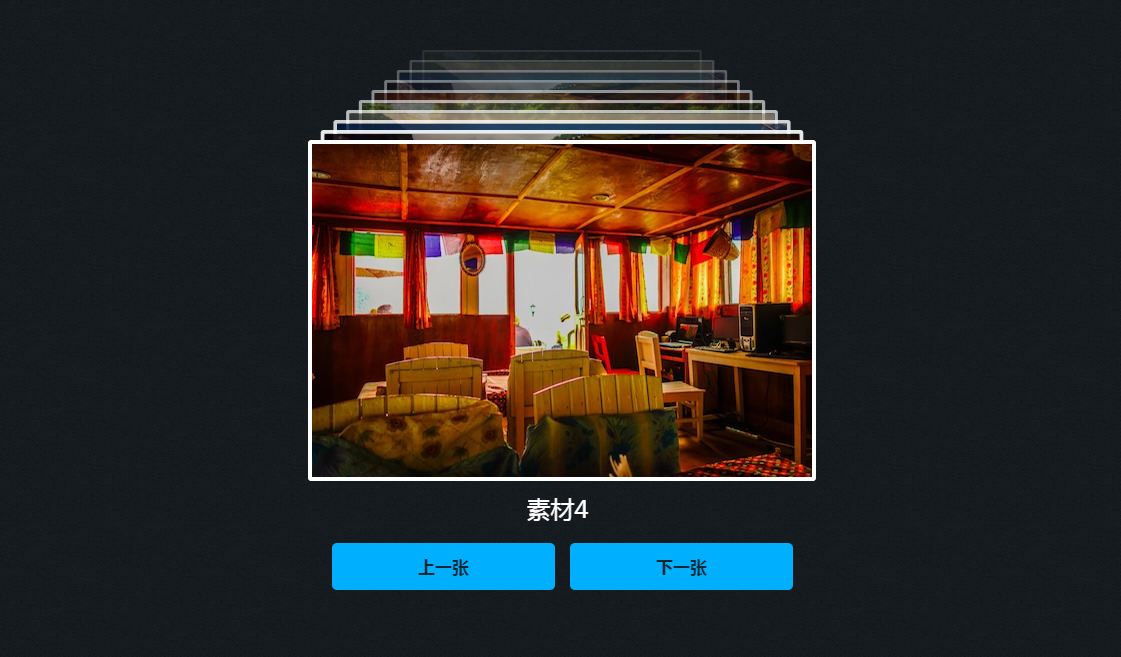
- jQuery 앨범 사진 계단식 플립 전환 플러그인
- jQuery 3D 그림 계단식 레이아웃, 앨범 그림 뒤집기 전환, 그림 카드 회전식 전환 효과, 그림 플러그인, 그림 오버레이, 그림 계단식, 그림 앨범, 사진 앨범 그림
- 2021-07-26 164 1810
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 2 372
-

- 간단한 jQuery 사진 앨범 플러그인
- 일반적으로 기업 웹사이트나 쇼핑몰 웹사이트에서 사용되는 간단한 jQuery 사진 앨범 플러그인을 홈페이지에 회전식 이미지로 표시하여 일부 정보를 표시하는 PHP 중국어 웹사이트를 다운로드하는 것이 좋습니다!
- 2017-02-07 134 2686
-

- jQuery 줌 사진 팝업 레이어 플러그인, 사진 앨범 팝업 레이어 창 표시 코드
- jQuery 줌 그림 팝업 레이어 플러그인 간단한 그림 앨범 팝업 레이어 창 표시 코드
- 2019-09-18 33 1740
-

- Qibo.com의 조명 스위치 효과를 위한 jquery 사진 앨범 플러그인
- 조명 스위치 효과가 있는 Qibo.com의 jquery 사진 앨범 플러그인. 사진 위에 마우스를 올리면 정보가 확대되어 표시됩니다. 일반적으로 병원 웹사이트나 교육 웹사이트에서 더 많이 사용됩니다. 다운로드를 권장합니다.
- 2017-02-07 95 2029
-

- 썸네일 텍스트 설명 왼쪽 및 오른쪽 캐러셀 전환 앨범 플러그인이 포함된 2019년 최신 기본 js 구현
- 썸네일 텍스트 설명 왼쪽 및 오른쪽 캐러셀 전환 앨범 플러그인 다운로드를 통해 간단하고 실용적인 네이티브 JS 구현. 기본 JavaScript를 기반으로 하는 사진 앨범 슬라이드 쇼 회전식 특수 효과 플러그인입니다. jQuery 라이브러리를 도입하지 않으며 기본 PHP 중국어 웹사이트의 단 몇 줄로 구현됩니다.
- 2019-01-28 170 3803
-

- jQuery+js-고모방 친구 서클 QQ 공간 그림책 보기 효과 구현 플러그인
- jQuery 높은 모방 친구 서클 QQ 공간 사진첩 보기 js 효과 플러그인 코드 다운로드. 그림은 js 효과를 보여줍니다. 휴대폰과 호환됩니다.
- 2018-10-26 82 2924
-

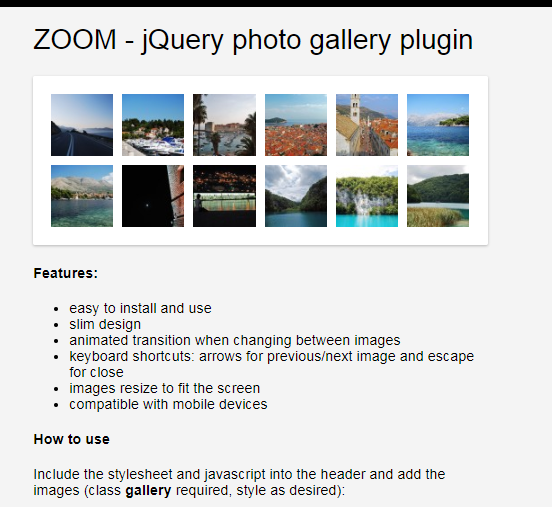
- ZOOM 사진 앨범 플러그인
- jQuery의 가장 인상적인 애플리케이션 중 하나는 이미지 처리로, 이를 통해 프로젝트에 놀라운 이미지 전환 효과를 추가할 수 있습니다. ZOOM은 전체 화면 효과가 있는 jQuery 이미지 전환 디스플레이 플러그인으로 전면 및 후면 키보드 키 전환을 지원하고 모바일 장치를 지원합니다.
- 2019-09-18 20 1005
-

- jQuery는 마스크 사진 앨범 코드를 아래쪽으로 팝업합니다.
- jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.
- 2024-02-03 7 773
-

- Rebox 라이트박스 사진 앨범
- 썸네일 표시를 지원하는 사진 앨범 플러그인입니다. 전체 이미지를 보고 회전하려면 클릭하세요.
- 2019-09-17 47 1152
-

- jQuery는 사진 앨범을 클릭하여 확대된 디스플레이를 밀어냅니다.
- jQuery는 사진 앨범을 클릭하여 슬라이드 아웃하고 디스플레이를 확대합니다. 이는 Google Play 스크롤 효과 플러그인 plusview.js입니다.
- 2024-02-28 1 316
-

- 터치 스크린 드래그로 jQuery 앨범 코드 전환
- 터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.
- 2024-02-03 5 575
-

- SlipHover 애니메이션 마스크 레이어 표시 플러그인
- SlipHover는 마우스 이동 방향을 감지하고 해당 방향(또는 반대 방향)으로 마스크 레이어에 애니메이션을 적용하여 제목이나 설명을 표시하고 슬라이드나 앨범에 적용할 수 있는 jQuery 기반 플러그인입니다. SlipHover는 또한 사용자 정의 마스크 높이, 애니메이션 시간, 글꼴 색상, 배경색, 텍스트 레이아웃 등을 지원합니다. 합리적인 조합으로 슬라이드쇼나 사진 앨범이 더욱 고급스러워질 것입니다.
- 2019-09-19 34 1809
-

- 그림 슬라이딩 효과 플러그인 HoverSlideEffect
- HoverSlideEffect는 매우 아름다운 jQuery 이미지 전환 플러그인입니다. 이미지 위로 마우스를 이동하면 다른 이미지로 전환됩니다. 사진을 클릭하면 사진 앨범의 모든 사진이 전환됩니다.
- 2019-09-20 32 1732
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343


