현재 위치:집 > 简单修改simpleCalenda 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

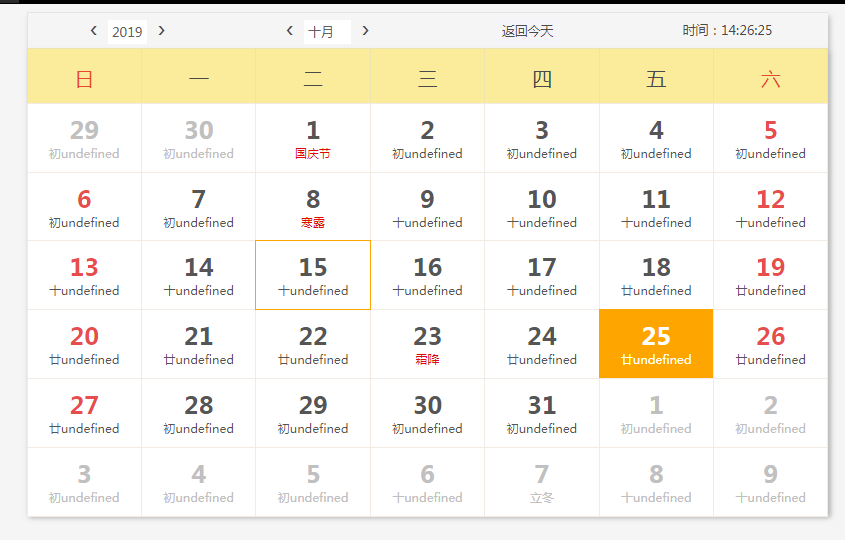
- simpleCalenda를 간단히 수정하세요.
- simpleCalenda를 간단히 수정하세요.
- 2019-10-25 41 660
-

- Vue 양식 정보를 동적으로 추가하고 수정합니다.
- Vue 양식 정보를 동적으로 추가 및 수정
- 2019-12-31 84 1306
-

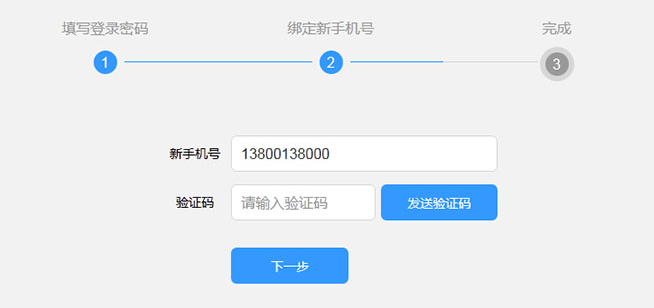
- js 수정 바인딩 휴대폰 번호 프로세스 단계 양식 코드
- js 수정 바인딩 휴대폰 번호 프로세스 단계 양식 코드
- 2018-05-17 85 1407
-

- jQuery 캐러셀 플러그인은 사용이 간편하고 크기 수정도 쉽습니다.
- jquery 캐러셀 차트 플러그인을 기반으로 캐러셀은 왼쪽 및 오른쪽, 위쪽 및 아래쪽, 페이딩 및 페이딩 유형을 지원하지만 하위 버전에서는 지원되지 않습니다.
- 2019-06-29 145 2576
-

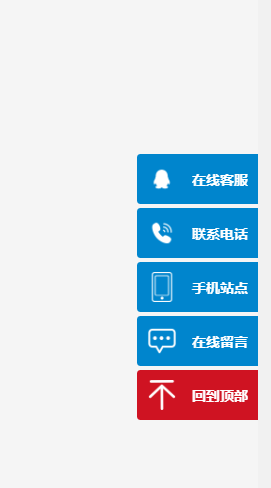
- jQuery 웹사이트 오른쪽에 일반적으로 사용되는 플로팅 박스 메뉴
- 간단하고 실용적이며 코드 수정이 쉽습니다. 스크롤 거리에 따라 디스플레이가 맨 위로 돌아갈지 여부가 결정됩니다. 100의 값은 마음대로 변경할 수 있습니다.
- 2019-09-04 30 1254
-

- 구성 가능한 간단한 팝업 4개
- 4가지 팝업 방식을 사용하면 CSS를 수정하여 원하는 스타일을 쉽게 정의할 수 있습니다.
- 2019-09-18 41 837
-

- JS 반응형 이미지 슬라이드쇼 캐러셀 전환 효과
- JS 반응형 사진 슬라이드쇼 회전식 전환 효과는 사진 전환 특수 효과이며 수정이 매우 간단합니다.
- 2017-08-21 161 1676
-

- jQuery 마우스 별점 특수 효과
- jQuery 마우스 별점 효과는 세 가지 등급 효과를 제공하는 도구로, 코드가 거의 없어 실용적이고 간단하며 수정도 쉽습니다.
- 2017-03-23 53 1763
-

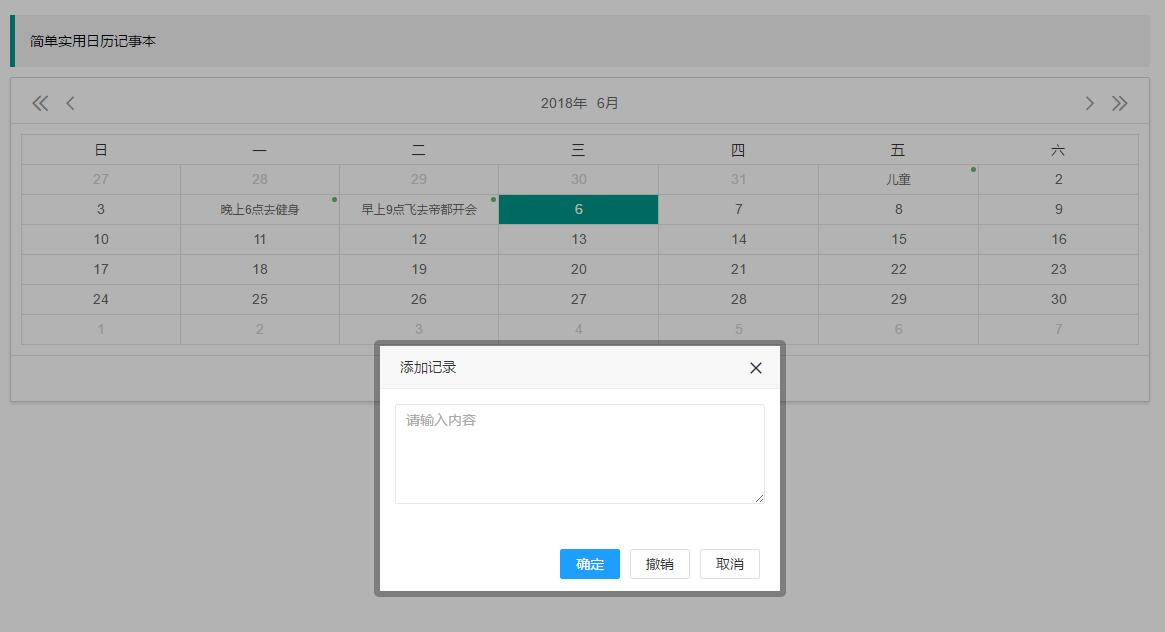
- js-간단하고 실용적인 반응형 달력 일정 메모장 구현
- 간단하고 실용적인 반응형 달력 일정 메모장 js 플러그인 코드 다운로드. 매일의 일정을 기록하는 간단하고 사용하기 쉬운 달력, 간단한 전자 달력 메모장 코드입니다. 텍스트 기록 효과 코드 실행 취소, 추가 및 수정을 지원합니다.
- 2018-10-27 253 4287
-

- jQuery 둥근 모서리 탐색 메뉴 코드
- jQuery 둥근 모서리 탐색 메뉴 코드는 간단하고 실용적인 웹사이트 둥근 모서리 탐색 바코드입니다.
- 2024-02-27 3 431
-

- jQuery 적응형 탐색
- PC 네비게이션 바의 너비는 가변적이며 js는 네비게이션 수에 따라 길이를 동적으로 나눕니다. 왼쪽 보조메뉴는 삭제가 가능하지만, 삭제 후 CSS 길이를 수정해야 합니다.
- 2019-09-04 53 1374
-

- 대화 상자를 기반으로 사용자 정의 가능한 버튼과 이벤트를 수정하는 팝업 상자 플러그인
- 대화상자 1.0을 기반으로 사용자 정의 가능한 버튼과 이벤트를 수정하는 팝업 상자 플러그인입니다. 각 버튼은 별도의 트리거 이벤트에 바인딩될 수 있으며 팝업 상자를 데이터를 채우고 가져오는 양식으로 사용할 수 있습니다.
- 2019-09-12 33 1352
-

- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드
- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드는 jQuery를 기반으로 기본적으로 자동으로 숨겨질 수 있는 QQ 온라인 고객 서비스 코드입니다. 인터페이스는 매우 간단합니다. 이 JS 코드 특수 효과는 고객 서비스 기능에 따라 다른 고객 서비스 QQ 번호를 배치할 수 있습니다. .마우스를 위로 움직여 확장하세요. 고객 서비스 정보를 제거하면 자동으로 숨겨집니다. 고객 서비스 정보를 수정해야 하는 경우 service.js 파일을 수정하면 됩니다.
- 2017-06-12 168 1956
-

- 온라인 고객 서비스를 표시하려면 jQuery 마우스를 위에 놓으십시오.
- jQuery는 마우스를 올리면 온라인 고객 서비스를 표시하며, 마우스를 움직이면 자동으로 확장되고, 마우스를 떼면 자동으로 숨겨집니다. QQ 및 고객 서비스 핫라인이 있으며 다른 콘텐츠에 대한 코드를 직접 수정할 수 있습니다.
- 2023-05-10 16 626
-

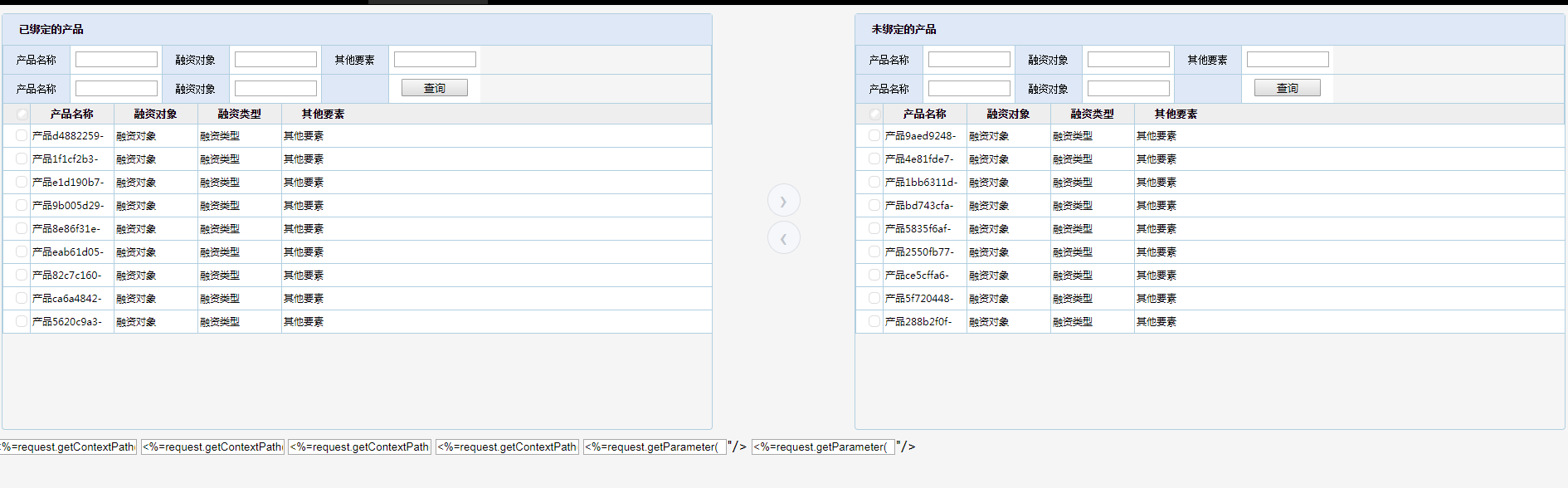
- 양방향 선택 양식(IE8 이상 지원)
- 양방향 선택 테이블은 사용자 정의 쿼리 조건(드롭다운 상자 지원), 사용자 정의 헤더 및 데이터 형식(테이블은 링크 지원), 단일 선택, 이벤트 선택, 동적 데이터 수정 및 기타 기능을 지원합니다. 예
- 2019-09-04 40 1303
-

- js-기본 양식 제출 확인 구현
- 기본 js 양식 제출 확인 코드 다운로드. js를 배우는 초보자에게 적합한 기본 JavaScript 구현입니다. 사용자가 입력을 완료한 후 제출 버튼을 클릭하여 입력한 정보가 요구 사항을 충족하는지 확인합니다. 그렇지 않은 경우 해당 정보 수정 요구 사항이 팝업되어 사용자가 양식을 올바르게 입력하도록 안내합니다.
- 2018-10-27 166 3598
-

- 각도 구성 요소 라이브러리
- 이 구성 요소는 Angular1.0 버전을 캡슐화하며 라우팅, 하위 라우팅, 캐러셀, 쿠키 읽기 및 쓰기, 암호화, 양식 제출 확인, 인터셉터, 화이트리스트, 검색 필터링 및 정렬(레벨 분할), 상위 및 하위 기능을 구현합니다. 소문자 변환, 맵 배열 루프 탐색, 배경 데이터의 동적 수정 및 기타 기능.
- 2019-09-10 21 887
-

- 실용적인 이미지 호버 표시 텍스트 JS 특수 효과 코드
- 실용적인 그림 호버링 및 플로팅 텍스트 JS 특수 효과 코드, 일반적으로 사용되는 텍스트 소개는 물론, 텍스트의 일반적인 표현 형식인 QR 코드를 직접 DIY할 수도 있습니다. 효과는 정지 및 애니메이션을 기반으로 구현되며 여전히 매우 간단합니다.
- 2017-01-13 78 2174
-

- jquery 바닥글을 클릭하면 팝업 창 효과가 확장 및 축소됩니다.
- 코드가 매우 이해하기 쉬운 jquery 광고 효과입니다. 클릭하면 접히거나 줄어들 수 있습니다. 기본값은 웹 페이지의 왼쪽 하단에 있습니다. JS의 $('.main').css('left','-262px'); 변수를 조정하여 창 위치를 변경할 수 있으며 기본 속도는 500이며 실제 필요에 따라 조정할 수도 있습니다. . 간단하고 편리합니다.
- 2017-03-13 60 1422
-

- CSS3 전체 화면 큰 이미지 작은 이미지 전환 초점 이미지 광고 코드
- 이 코드는 js 파일을 기반으로 구현되었으며 큰 그림과 작은 그림이 분리되어 있어 사용자가 웹 페이지를 열 때 많은 시간과 트래픽을 절약할 수 있습니다. 이 코드의 구현 방법도 매우 간단합니다. index.html 아래의 파일과 이미지를 실행해야 하는 위치에 직접 복사한 후 저장하면 됩니다. 이미지 아래의 크고 작은 그림은 필요에 따라 변경할 수 있습니다. , 또는 더 큰 이미지에 링크를 추가할 수 있습니다.
- 2017-08-16 149 1201


