현재 위치:집 > 無法運行 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

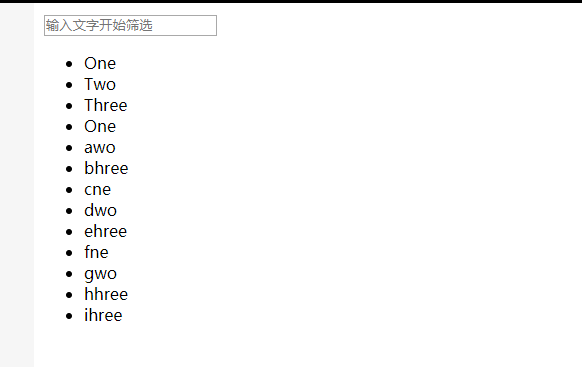
- jQuery 필터 플러그인 fastLiveFilter
- fastLiveFilter는 초경량(크기 2K), 사용이 간편하고 효율성이 뛰어난 jQuery 필터 플러그인입니다.
- 2019-09-10 28 1072
-

- 배경 시차 플러그인 Simplax
- Simplax는 단 몇 줄의 자바스크립트만으로 귀하의 웹사이트에 배경 시차 효과를 생성하는 간단한 방법을 사용합니다.
- 2019-09-09 41 1298
-

- 간단하고 실용적인 부트스트랩 탭 효과
- 부트스트랩을 기반으로 한 간단하고 실용적인 탭 효과입니다. 이 탭은 네이티브 부스트랩 탭을 기반으로 미려하게 만들어졌는데, 효과도 스타일리쉬하고 넉넉해서 아주 좋습니다. 지침 페이지에 jquery 및 bootstrap 관련 파일을 소개합니다.
- 2017-08-16 59 1228
-

- jquery 포커스 이미지 축소판이 포함된 특수 효과 코드
- 이것은 축소판이 포함된 jquery 포커스 이미지 특수 효과 코드입니다. 이 포커스 맵은 썸네일 위로 마우스를 밀어 앞으로 및 뒤로 탐색할 수 있습니다. 효과는 간단하고 IE8과 호환되며 매우 실용적입니다. 지침 jquery 및 jquery.slides.js 파일과 스타일 파일 style.css를 페이지에 도입합니다.
- 2017-08-14 117 1629
-

- Bootstrap 기반의 모바일 반응형 캐러셀 효과 지원
- bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.
- 2017-08-16 137 2117
-

- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 111 2052
-

- CSS3 전체 화면 큰 이미지 작은 이미지 전환 초점 이미지 광고 코드
- 이 코드는 js 파일을 기반으로 구현되었으며 큰 그림과 작은 그림이 분리되어 있어 사용자가 웹 페이지를 열 때 많은 시간과 트래픽을 절약할 수 있습니다. 이 코드의 구현 방법도 매우 간단합니다. index.html 아래의 파일과 이미지를 실행해야 하는 위치에 직접 복사한 후 저장하면 됩니다. 이미지 아래의 크고 작은 그림은 필요에 따라 변경할 수 있습니다. , 또는 더 큰 이미지에 링크를 추가할 수 있습니다.
- 2017-08-16 149 1201
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 119 1867
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334
-

- jQuery 아코디언 그림 슬라이딩 메뉴 표시줄
- jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.
- 2024-02-29 1 329
-

- 빨간색 드롭다운 탐색 메뉴를 생성하는 순수 CSS3 코드
- 빨간색 드롭다운 메뉴를 생성하는 순수 CSS3 코드는 빨간색 탐색 메뉴를 생성하는 순수 CSS3 전환 속성입니다. 드롭다운 메뉴는 마우스를 올리면 확장되며 3단계 드롭다운 메뉴 코드를 지원합니다.
- 2024-02-29 3 459
-

- HTML5 마우스 휠 회전 그림 표시 특수 효과
- HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.
- 2024-02-29 4 314
-

- Js 로그인 등록 양식 디자인 코드
- 좌우 전환 로그인 등록 양식 디자인 코드를 공유합니다. 심플하고 깔끔한 UI와 슬라이딩 전환 디자인은 모든 웹 사이트의 로그인 및 등록에 적합합니다.
- 2024-02-28 3 407
-

- React.js 수직 아코디언 축소 표시 특수 효과
- React.js 수직 아코디언 축소 표시 효과는 React dom을 기반으로 한 수직 아코디언 메뉴 축소 콘텐츠 표시 효과입니다.
- 2024-02-28 3 397
-

- H5 전체 화면 아코디언 슬라이드 전환 효과
- H5 전체 화면 아코디언 슬라이드 전환 효과는 전체 화면 아코디언 메뉴 슬라이딩 사진 전환 효과입니다.
- 2024-02-28 8 370
-

- 작업 목록 플러그인을 추가하는 CSS3 구현
- css3는 작업 목록 플러그인 추가를 구현합니다. 입력 상자에 완료해야 하는 작업 이름을 입력하고 추가 버튼을 클릭하면 목록에 작업을 추가할 수 있습니다.
- 2024-02-28 0 398


