현재 위치:집 > 点击进入按钮素材 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- CSS3 진행률 표시줄 애니메이션 특수 효과를 로드하려면 제출 버튼을 클릭하세요.
- CSS3 진행률 표시줄 애니메이션 특수 효과를 로드하려면 제출 버튼을 클릭하세요.
- 2018-01-06 52 1418
-

- CSS3에서는 진행률 표시줄 애니메이션 효과를 로드하기 위해 클릭 제출 버튼을 구현합니다.
- CSS3에서는 진행률 표시줄 애니메이션 효과를 로드하기 위해 클릭 제출 버튼을 구현합니다.
- 2018-05-30 79 1939
-

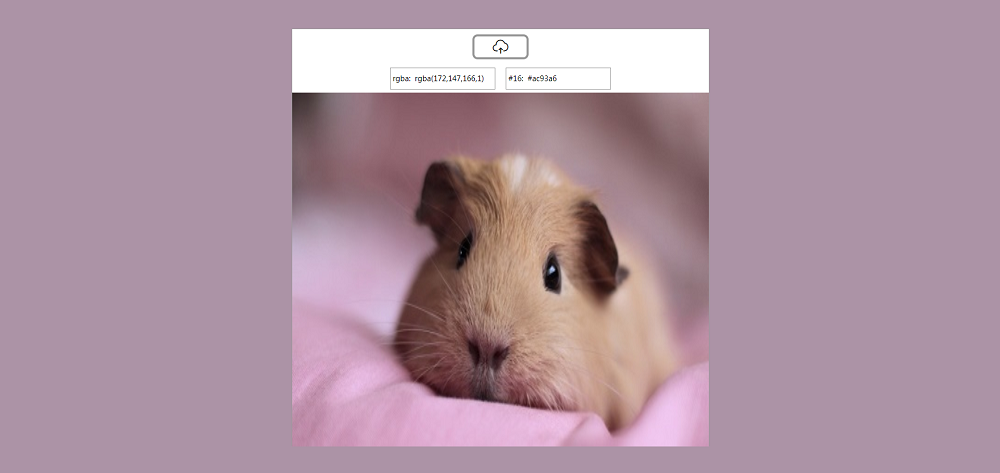
- js 이미지 업로드 이미지 색상 블록을 얻으려면 클릭하세요.
- 기본 js는 버튼을 클릭하여 이미지를 업로드합니다. 현재 색상을 얻으려면 rgb_rgba_hex를 지원합니다.
- 2021-02-01 33 1357
-

- CSS 회전식 차트 왼쪽 및 오른쪽 전환 특수 효과 코드
- CSS 캐러셀 이미지 왼쪽 및 오른쪽 전환 특수 효과 코드 이 특수 효과에는 "왼쪽" 및 "오른쪽" 버튼이 포함되어 있으며 클릭하여 전환하거나 이미지를 직접 클릭하여 전환할 수 있습니다.
- 2024-02-01 1 244
-

- 애니메이션을 사용한 jQuery 투표 효과
- 애니메이션을 사용한 jQuery 투표 효과는 투표 버튼을 클릭할 때 진행률 표시줄이 점차 커지는 jQuery 투표 효과입니다.
- 2017-06-22 127 1742
-

- 작업 목록 플러그인을 추가하는 CSS3 구현
- css3는 작업 목록 플러그인 추가를 구현합니다. 입력 상자에 완료해야 하는 작업 이름을 입력하고 추가 버튼을 클릭하면 목록에 작업을 추가할 수 있습니다.
- 2024-02-28 0 398
-

- 미리보기 효과가 있는 멋진 js 캐러셀 플러그인
- PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.
- 2019-06-29 84 2640
-

- 3D 플립 슬라이드쇼 코드를 생성하는 JS+CSS3
- 3D 플립 슬라이드쇼 제작을 위한 JS+CSS3 코드는 앞, 뒤 버튼을 클릭하면 3D 플립 모드에서 사진이나 슬라이드 내용이 전환되는 코드입니다.
- 2024-02-27 6 336
-

- 3D 플립 슬라이드쇼를 생성하는 JSCSS3 코드
- 3D 플립 슬라이드쇼 제작을 위한 JS+CSS3 코드는 앞, 뒤 버튼을 클릭하면 3D 플립 모드에서 사진이나 슬라이드 내용이 전환되는 코드입니다.
- 2017-08-21 62 1274
-

- 상쾌하고 간단한 HTML5 뮤직 플레이어
- 이것은 상쾌하고 간단한 HTML5 음악 플레이어입니다. 회전하는 커버가 포함되어 있으며 "이전 노래", "재생/일시 중지" 및 "다음 노래"라는 3개의 주요 버튼이 있습니다. 진행률 표시줄을 클릭하거나 드래그하여 재생을 제어하세요. 진전.
- 2020-11-12 698 6495
-

- jQuery mp4 비디오 플레이어 플러그인
- 비디오는 jsmodern.js 웹 비디오 재생 플러그인을 기반으로 하며 시간 진행 표시줄, 볼륨, 전체 화면, 일시 정지/재생 버튼 및 기타 기능을 갖춘 간단한 mp4 비디오 플레이어입니다. 클릭 비디오 일시 정지/재생 효과를 지원합니다.
- 2019-03-30 294 7852
-

- 간단하고 동적인 로그인 페이지
- 이것은 간단하고 동적인 로그인 페이지입니다. 각 입력 상자에 커서를 놓거나 버튼을 클릭하면 컬러 선이 해당 위치로 "흐르게" 되며 이는 강력한 표시 효과를 나타냅니다. 동적 라인은 svg를 사용하여 구현됩니다.
- 2020-11-18 190 2085
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 88 2078
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334
-

- jQuery 아코디언 그림 슬라이딩 메뉴 표시줄
- jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.
- 2024-02-29 1 329
-

- 빨간색 드롭다운 탐색 메뉴를 생성하는 순수 CSS3 코드
- 빨간색 드롭다운 메뉴를 생성하는 순수 CSS3 코드는 빨간색 탐색 메뉴를 생성하는 순수 CSS3 전환 속성입니다. 드롭다운 메뉴는 마우스를 올리면 확장되며 3단계 드롭다운 메뉴 코드를 지원합니다.
- 2024-02-29 3 459


