현재 위치:집 > 浏览器图标 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

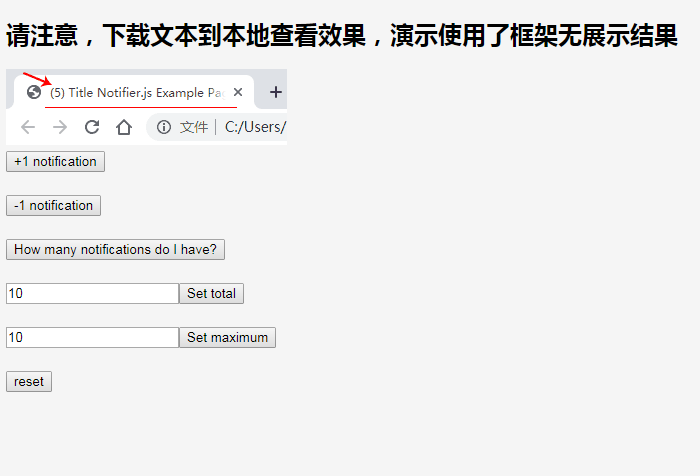
- 브라우저 제목 표시줄 알림 플러그인 TitleNotifier.js
- 브라우저 제목 표시줄 알림 플러그인 TitleNotifier.js
- 2019-10-19 33 1306
-

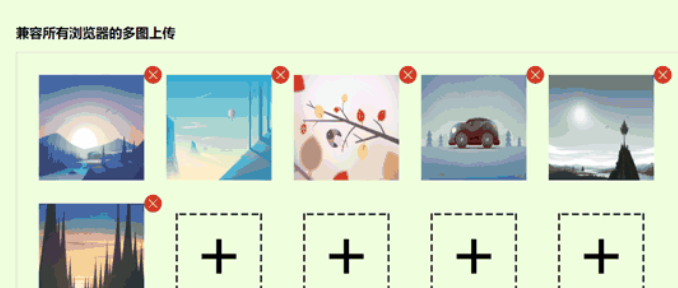
- 모든 브라우저와 호환되는 다중 이미지 업로드 미리보기
- 모든 브라우저와 호환되는 다중 이미지 업로드 미리보기
- 2020-01-07 37 1110
-

- 브라우저 형태의 홈페이지 검색
- 브라우저 형태의 홈페이지 검색
- 2019-11-16 93 1596
-

- jQuery는 360 브라우저 탐색 표시줄을 모방합니다.
- jQuery는 360 브라우저 탐색 표시줄을 모방합니다.
- 2017-02-06 126 1968
-

- 모방 브라우저 홈페이지 검색 기능
- 모방 브라우저 홈페이지 검색 기능
- 2019-12-16 45 976
-

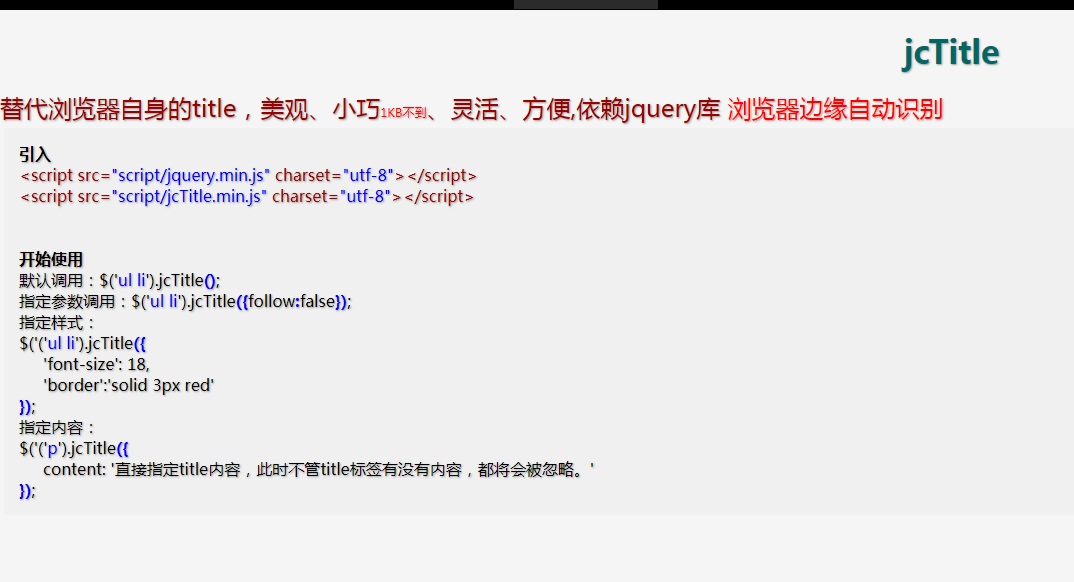
- 브라우저 제목을 대체하는 플러그인 jcTitle
- 브라우저 제목을 대체하는 플러그인 jcTitle
- 2019-10-19 22 1341
-

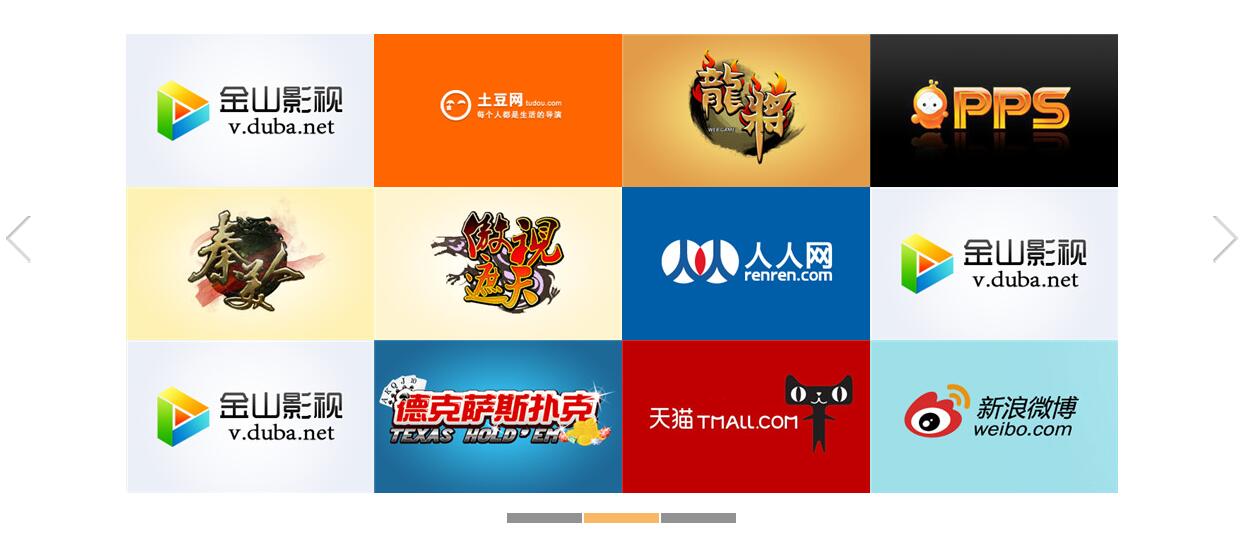
- jQuery 전체 화면 반응형 브라우저 캐러셀 코드
- jQuery 전체 화면 반응형 브라우저 캐러셀 이미지 코드는 IE8 브라우저와 호환되며 페이드인 및 페이드아웃 애니메이션 효과를 사용하여 자동으로 재생을 전환할 수 있습니다.
- 2017-08-20 137 1741
-

- 여러 브라우저 테두리 애니메이션 효과와 호환 가능
- 여러 브라우저 테두리 애니메이션과 호환 가능
- 2019-09-20 29 1105
-

- Mac QQ 브라우저 버전 공식 웹사이트 홈페이지 효과
- Mac QQ 브라우저 버전 공식 웹사이트 홈페이지 효과
- 2019-10-17 35 978
-

- Cheetah 브라우저 시작 페이지 슬라이딩 효과
- Cheetah 브라우저 시작 페이지 슬라이딩 효과
- 2019-10-18 38 1071
-

- 브라우저 호환 jquery 드래그 슬라이더 유효성 검사
- 브라우저 호환 jquery 드래그 슬라이더 유효성 검사
- 2020-01-10 37 1003
-

- CSS+HTML 그림 슬라이딩 브라우징 효과
- CSS+HTML 그림 슬라이딩 브라우징 효과는 각 그림을 탐색하는 위아래 슬라이딩 효과입니다.
- 2024-01-30 2 282
-

- jQuery는 브라우저 버전이 너무 낮은 프롬프트 코드임을 확인합니다.
- jQuery는 브라우저 버전이 너무 낮다고 판단하고 프롬프트 코드는 사용자에게 HTML5 및 CSS3 코드를 지원하지 않는 브라우저를 변경하라는 메시지를 표시하는 특수 효과입니다. 팁: 브라우저 버전이 너무 낮아 웹사이트에 제대로 액세스하지 못할 수 있습니다! 웹사이트 기능을 정상적으로 이용하시려면 해당 브라우저를 이용해 주시기 바랍니다.
- 2017-12-12 39 1376
-

- Sogou 브라우저 기능 마법사 페이지 스크롤 효과
- Sogou 브라우저 기능 마법사 페이지 스크롤 효과
- 2019-10-18 34 1183
-

- 브라우저 버전이 낮다고 판단했을 때 jQuery의 특수 프롬프트 효과
- jQuery는 브라우저 버전이 너무 낮은 프롬프트 코드임을 확인합니다.
- 2018-01-02 39 1034
-

- 주요 브라우저에서 jquery 드래그 슬라이더 확인과 호환 가능
- 주요 브라우저에서 jquery 드래그 슬라이더 확인과 호환 가능
- 2019-11-04 23 1774
-

- UC 브라우저 공식 웹사이트 전체 화면 jQuery 슬라이드쇼 모방
- UC 브라우저 공식 웹사이트 전체 화면 jQuery 슬라이드쇼 모방
- 2017-03-03 88 1315
-

- iOS 및 Android WeChat 브라우저와 호환되는 모바일 캘린더
- iOS 및 Android WeChat 브라우저와 호환되는 모바일 캘린더
- 2019-10-28 37 932
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- jQuery는 브라우저 창 크기 이미지 정렬 코드에 응답합니다.
- jQuery 반응형 브라우저 창 크기 이미지 정렬 코드는 Flick 및 Google Plus와 유사한 사진 갤러리 효과로 모든 사진에 대해 균일한 높이를 제공하며 사진은 자체 비율에 따라 크기가 조정됩니다.
- 2017-04-01 72 1906


