현재 위치:집 > 文件加PHP圖示PNG 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery+CSS3은 애니메이션 사진 앨범 코드를 구현합니다.
- jQuery+CSS3는 단일 사진의 전체 화면 표시를 실현할 수 있는 애니메이션 앨범 코드를 구현합니다. 개인 웹사이트에서 자신의 사진을 표시하는 데 사용하는 것이 좋으며, PHP 중국어 웹사이트에서 권장하는 효과가 더 좋습니다. 다운로드 중!
- 2017-02-08 195 2038
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 88 2078
-

- 붉은 폭포 흐름 사진 웹 사이트 템플릿
- 빨간색 폭포 흐름 사진 스테이션 템플릿은 개인 웹사이트나 기업 웹사이트에서 사진 앨범이나 제품을 표시하는 데 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-18 116 1837
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- HTML5 SVG 로딩 로딩 효과
- HTML5 SVG 로딩 특수 효과는 매우 일반적입니다. 예를 들어 웹 페이지를 새로 고칠 때나 웹 게임을 할 때 새로 고치면 페이지에 로딩 효과가 표시되는 경우가 많습니다. 추천 다운로드!
- 2017-01-20 59 1768
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- 텍스트 플래시 애니메이션 필터 효과를 생성하는 jquery 텍스트 애니메이션 플러그인 특수 효과 전환
- jquery 텍스트 애니메이션 플러그인은 특수 효과를 전환하는 텍스트 플래시 애니메이션 필터 효과를 생성하여 텍스트에 애니메이션 효과를 줍니다. 기업 웹사이트에서도 이런 방식으로 공지 사항을 표시할 수 있습니다. 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-19 78 3010
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 91 2050
-

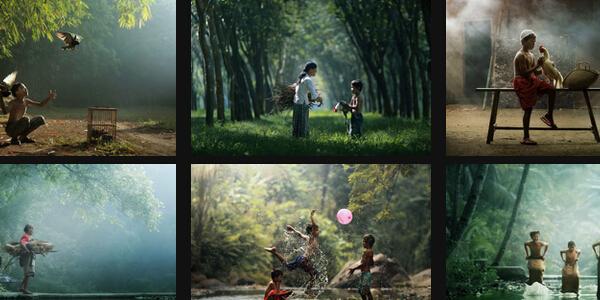
- imageflow 앨범 슬라이드쇼 제작 3D 사진 오버레이 캐러셀 전환 효과 코드
- Imageflow 사진 앨범 슬라이드쇼는 3D 사진 오버레이 캐러셀 전환 효과를 생성합니다. 개인 웹사이트에서 사진을 표시하는 데 사용됩니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.
- 2017-02-07 103 3001
-

- 마우스가 지나갈 때 애니메이션 테두리를 표시하는 Node.js 특수 효과 코드
- 마우스를 지나갈 때 애니메이션 테두리를 표시하는 js 특수 효과 코드는 기업 웹사이트나 교육 웹사이트에서 자주 사용됩니다. 이러한 특수 효과는 웹사이트에서 다운로드할 것을 권장합니다.
- 2017-02-06 71 1925
-

- 간단한 jQuery 사진 앨범 플러그인
- 일반적으로 기업 웹사이트나 쇼핑몰 웹사이트에서 사용되는 간단한 jQuery 사진 앨범 플러그인을 홈페이지에 회전식 이미지로 표시하여 일부 정보를 표시하는 PHP 중국어 웹사이트를 다운로드하는 것이 좋습니다!
- 2017-02-07 134 2686
-

- 순수 js를 사용하여 이미지 자르기를 선택하고 서버에 업로드하는 간단한 예
- 이미지 자르기를 선택하고 서버에 업로드하는 가장 간단한 순수 js+html5 예제입니다. 자르기 영역은 자르기 후 미리보기를 지원하고 PHP 파일을 업로드하는 예제를 제공합니다. 서버 측.
- 2021-04-27 41 1383
-

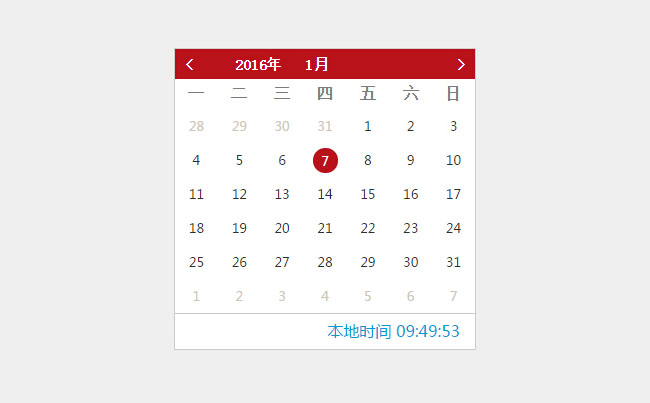
- 현지 시간 달력 코드가 포함된 jQuery
- jQuery는 현지 시간 달력 코드와 함께 제공됩니다. 일반적으로 대형 쇼핑몰에서는 이 효과를 사용합니다. 이 예의 페이지 표시 페이지는 웹 사이트와 잘 일치하면 웹 페이지도 더욱 아름답게 됩니다. 다운로드를 권장합니다!
- 2017-01-20 76 1705
-

- jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요.
- jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!
- 2017-01-19 62 1819
-

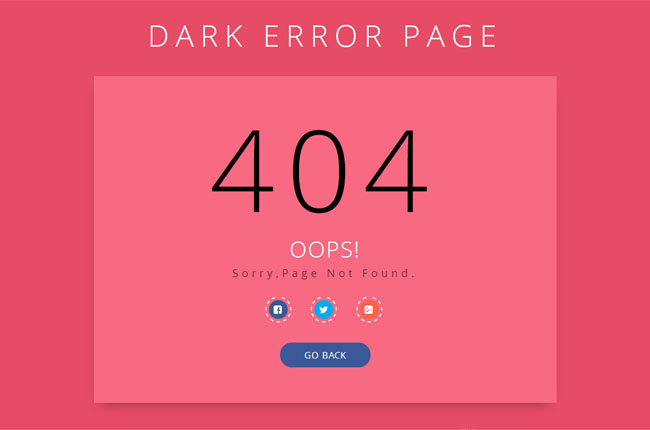
- 공유 버튼이 있는 404 페이지가 누락되었습니다.
- 공유 버튼이 있는 404 페이지 템플릿이 없습니다. 이 웹 페이지는 웹 사이트 또는 쇼핑몰 개발에 필수적입니다. 이렇게 하면 웹 사이트에 버그가 있는 위치가 더 잘 표시되고, 디버깅이 더 잘 되며, 페이지가 공유되고 더 아름다워지기 때문에 다운로드를 권장합니다.
- 2017-01-17 81 1944
-

- Qibo.com의 조명 스위치 효과를 위한 jquery 사진 앨범 플러그인
- 조명 스위치 효과가 있는 Qibo.com의 jquery 사진 앨범 플러그인. 사진 위에 마우스를 올리면 정보가 확대되어 표시됩니다. 일반적으로 병원 웹사이트나 교육 웹사이트에서 더 많이 사용됩니다. 다운로드를 권장합니다.
- 2017-02-07 95 2029
-

- jQuery 그림 배경 벽 스포트라이트 효과 코드
- jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.
- 2017-03-11 64 1767
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 80 1736
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 69 1651


