이 기사에서는 적응형 다중 레이어 모달 창을 실습합니다.
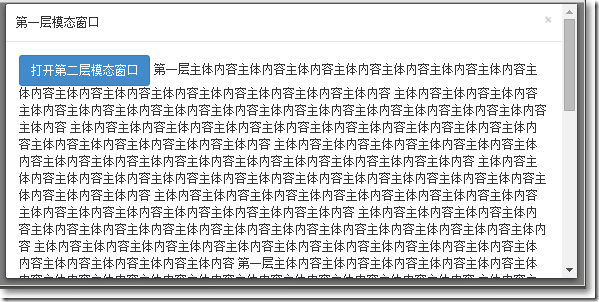
페이지의 버튼을 클릭하면 적응형 모달 창의 첫 번째 레이어가 나타납니다.

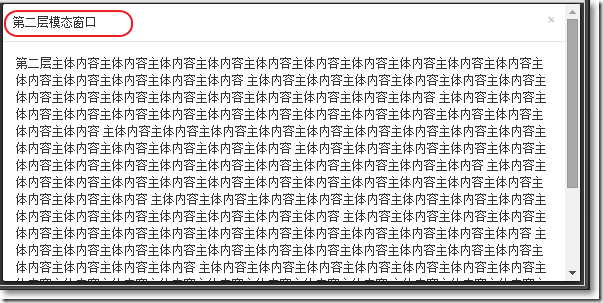
첫 번째 레이어 모달 창에 버튼이 포함되어 있습니다. 버튼을 클릭하면 두 번째 레이어 모달 창이 팝업됩니다. 팝업 두 번째 레이어 모달 창은 첫 번째 레이어 모달 창, 즉 두 번째 레이어 모달 창을 차단합니다. 열려 있으면 첫 번째 레이어 모달 창을 닫을 수 없습니다.

구체적인 페이지 구현 부분은 다음과 같습니다.
> >
>
~
> >
>
메인 콘텐츠의 두 번째 레이어 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠 메인 콘텐츠
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용 주요내용
>
~