Google Chrome은 인터넷 서핑에만 사용할 수 있는 것이 아니라 개발자에게는 강력한 개발 지원 도구에 가깝습니다.
일을 잘하려면 먼저 도구를 갈고닦아야 합니다. 다음으로 저자가 Chrome을 사용하는 몇 가지 방법을 알려드리겠습니다.
독자가 Chrome에서 JavaScript 중단점을 추가하는 방법을 알고 있다면 계속 읽어보세요. 그렇지 않으면 스스로 결정하시기 바랍니다.
다음과 같은 코드가 있다고 가정해 보겠습니다.
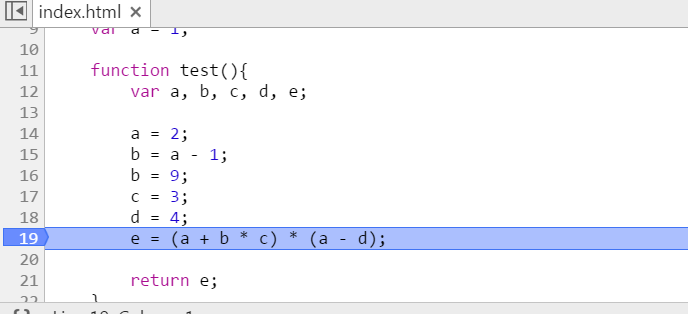
기능 테스트(){
변수 a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
e를 반환합니다.
}
테스트();
코드 자체가 중요한 것이 아니라 형식이 중요합니다.
e가 우리에게 궁극적으로 필요한 결과인데 결과가 올바르지 않다는 사실을 발견하여 e에 값이 할당된 줄에 중단점을 설정한다고 가정합니다.

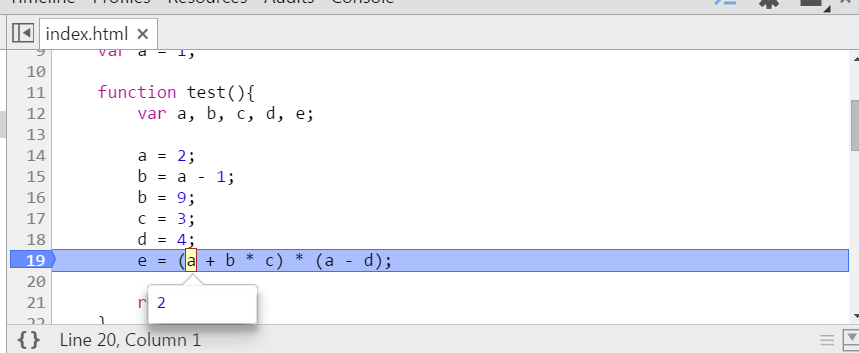
중단점을 설정한 후 마우스를 변수로 이동하고 잠시 멈추면 이때 변수 값을 묻는 메시지가 Chrome에 표시됩니다.

근데 표현이 좀 복잡하고, 단일 변수의 값만 보면 아무런 효과가 없습니다. 모두 정상으로 보이지만 계산해 보면 틀린 것입니다.
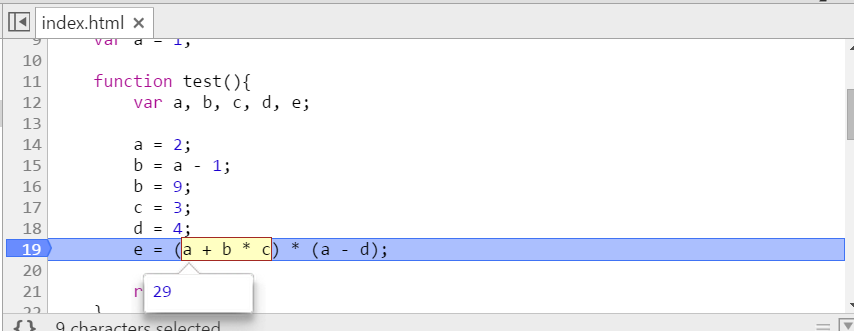
이번에는 이 부분(a b c)의 결과가 궁금하실 텐데요. 걱정하지 말고 먼저 표현식을 선택한 후 선택한 영역으로 마우스를 이동하고 잠시 기다리세요.

크롬이 직접 답변을 알려드립니다. 더 흥미로운 일은 아직 나오지 않았습니다.
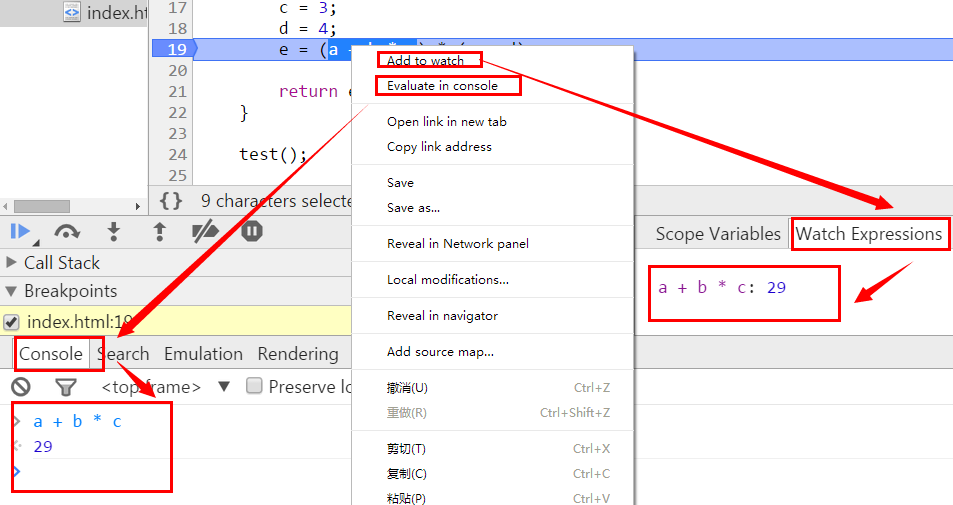
선택한 영역에서 직접 마우스 오른쪽 버튼을 클릭하면 메뉴가 나타납니다. 상위 2개 항목은 [시계에 추가]와 [콘솔에서 평가]입니다. 특정 해당 보기에 대한 그림을 참조하십시오.

일명 watch는 모니터링으로 이해될 수 있습니다. 일부 표현식은 더 중요하며 전체 디버깅 프로세스 동안 표현식의 값을 실시간으로 모니터링해야 할 수도 있습니다.
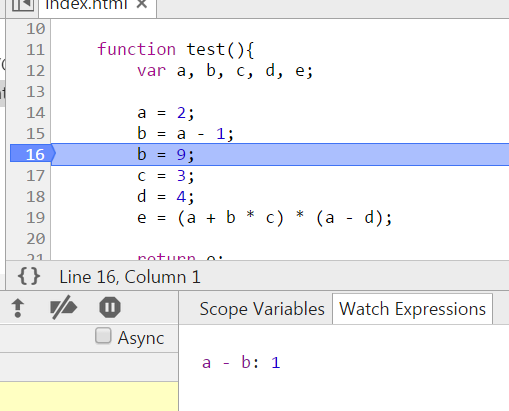
예를 들어 "b = 9;" 줄에 중단점을 설정한 다음 값이 1인 watch: "a - b"를 추가합니다. 사진과 같이:

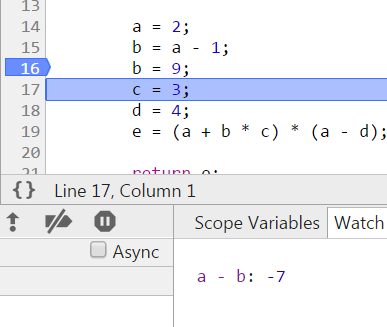
다음을 클릭하고 "b = 9;"를 실행합니다. 이는 b의 값이 변경되었음을 의미합니다. 이때 watch의 값인 "a - b"를 보면 -7입니다.

실시간 모니터링 효과를 얻을 수 있어 디버깅이 더욱 편리하고 빨라집니다.
콘솔에 무슨 일이 일어나고 있는지 살펴보겠습니다.
콘솔은 당연히 콘솔이고 표현식은 콘솔에서 직접 평가할 수 있습니다.
예를 들어 (a b c)의 결과를 알고 싶다면 콘솔에 직접 복사하고 Enter 키를 누르면 결과가 나옵니다.
잠깐, 뭔가 잘못된 것 같습니다. 왜 콘솔이 a, b, c의 값을 알고 있나요?
중단점 없이 콘솔에서 JavaScript 코드를 실행하는 것은 전역적입니다. 즉, 이때 콘솔에는 변수 x가 정의되어 있으며, 이 x의 범위는 전역입니다.
프로그램이 중단된 상태에서 콘솔을 사용하면 콘솔의 스코프는 중단된 스코프를 향하게 됩니다. 즉, 중단점이 설정된 위치(또는 코드가 실행되는 위치)에 콘솔의 범위가 있습니다.
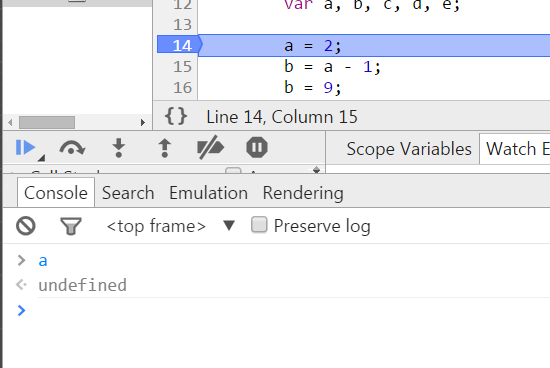
이 예에서는 변수 a가 전역 범위에서 값 1로 정의되는 동시에 지역 변수 a가 함수 테스트 범위에서 값 2로 정의됩니다. "a = 2;"에 중단점을 설정하고, 콘솔에 a를 입력하고, Enter를 누르고, undefine을 인쇄합니다.

이때 기능 테스트 내부에서 프로그램이 중단되었기 때문에 기능 테스트에서 프로그램이 실행되므로 콘솔의 범위도 기능 테스트에 있으므로 입력 a는 로컬 변수 a에 액세스하지만, 이번에는 지역 변수 a가 할당되지 않으므로 결과가 정의되지 않습니다.
이번에는 여기까지만 공유하겠습니다. 멋진 분을 만나면 계속해서 공유해 보도록 하겠습니다.