머리말
Imagepool은 이미지 로딩을 관리하는 JS 도구로, 동시에 로드되는 이미지 수를 제어할 수 있습니다.
이미지 로딩의 경우 가장 원시적인 방법은  과 같은 img 태그를 직접 작성하는 것입니다.
과 같은 img 태그를 직접 작성하는 것입니다.
지속적인 최적화 후에 이미지에 대한 지연 로딩 솔루션이 등장했습니다. 이번에는 이미지의 URL이 src 속성에 직접 기록되지 않고 다음과 같은 특정 속성에 기록됩니다. ![]() . 이렇게 하면 브라우저가 이미지를 적절한 시기에 로드해야 하는 경우 js를 사용하여 img 태그의 src 속성에 data-src 속성에 URL을 넣거나 URL을 읽은 후 사용합니다. , js를 사용하여 이미지를 로드하고, 로드가 완료된 후 src 속성을 설정하고 이미지를 표시합니다.
. 이렇게 하면 브라우저가 이미지를 적절한 시기에 로드해야 하는 경우 js를 사용하여 img 태그의 src 속성에 data-src 속성에 URL을 넣거나 URL을 읽은 후 사용합니다. , js를 사용하여 이미지를 로드하고, 로드가 완료된 후 src 속성을 설정하고 이미지를 표시합니다.
잘 통제되고 있는 것 같지만, 여전히 문제가 있습니다.
사진의 일부만 로드할 수도 있지만 사진의 이 부분은 여전히 상대적으로 큰 크기일 수 있습니다.
PC 쪽에서는 별 문제가 아니지만, 모바일 쪽에서는 너무 많은 이미지가 동시에 로딩되어 애플리케이션이 다운될 가능성이 매우 높습니다.
따라서 이미지 로딩 동시성을 제어하기 위한 이미지 버퍼링 메커니즘이 시급히 필요합니다. 백엔드 데이터베이스 연결 풀과 마찬가지로 너무 많은 연결을 생성하지 않으며 각 연결을 완전히 재사용할 수 있습니다.
이때 이미지풀이 탄생했습니다.
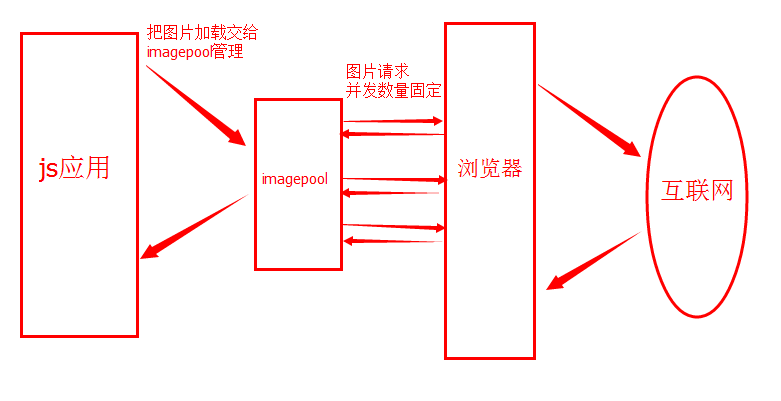
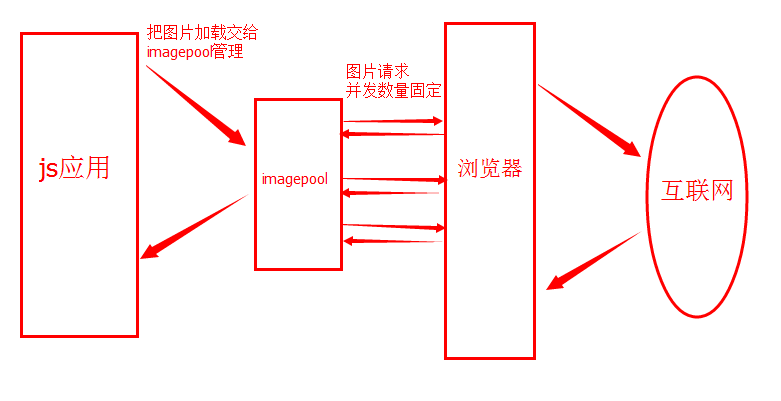
불량한 설계도

사용 지침
먼저 연결 풀을 초기화해야 합니다.
var imagepool = initImagePool(5);
initImagePool은 전역 메서드이며 어디에서나 직접 사용할 수 있습니다. 연결 풀을 생성하는 기능이며 연결 풀에 최대 연결 수를 지정할 수 있으며 선택 사항이며 기본값은 5입니다.
동일한 페이지에서 initImagePool을 여러 번 호출하면 항상 첫 번째 인스턴스인 동일한 핵심 인스턴스가 반환되므로 약간 싱글톤처럼 느껴집니다. 예:
var imagepool1 = initImagePool(3);
var imagepool2 = initImagePool(7);
이때, imagepool1과 imagepool2 모두 최대 연결 수는 3개이며, 내부적으로 동일한 Core 인스턴스가 사용됩니다. 내부 코어는 동일하지만 imagepool1 === imagepool2는 아닙니다.
초기화 후에는 안심하고 이미지를 불러올 수 있습니다.
가장 간단한 호출 방법은 다음과 같습니다.
var imagepool = initImagePool(10);
imagepool.load("이미지 URL",{
성공: 함수(src){
console.log("성공:::::" src);
},
오류: 함수(src){
console.log("error:::::" src);
}
});
인스턴스에서 직접 로드 메소드를 호출하면 됩니다.
로드 메소드에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수는 로드해야 하는 이미지 URL이고, 두 번째 매개변수는 성공 및 실패 콜백을 포함한 다양한 옵션이며, 콜백 중에 이미지 URL이 전달됩니다.
이렇게 하면 사진 한 장만 전달할 수 있기 때문에 다음과 같은 형식으로 쓸 수도 있습니다.
var imagepool = initImagePool(10);
imagepool.load(["image1url","image2url"],{
성공: 함수(src){
console.log("성공:::::" src);
},
오류: 함수(src){
console.log("error:::::" src);
}
});
이미지 URL 배열을 전달하면 여러 이미지를 전달할 수 있습니다.
이미지가 성공적으로(또는 실패) 로드될 때마다 성공(또는 오류) 메소드가 호출되고 해당 이미지 URL이 전달됩니다.
하지만 때로는 그렇게 자주 콜백이 필요하지 않을 때도 있습니다. 이미지 URL 배열을 전달하고 이 배열의 모든 이미지가 처리된 후에 다시 콜백합니다.
옵션을 추가하세요:
var imagepool = initImagePool(10);
imagepool.load(["image1url ","image2url "],{
성공: 함수(sArray, eArray, count){
console.log("sArray:::::" sArray);
console.log("eArray:::::" eArray);
console.log("count:::::" 개수);
},
오류: 함수(src){
console.log("error:::::" src);
},
한 번: 사실
});
옵션에 한 번 속성을 추가하고 true로 설정하면 콜백을 하나만 달성할 수 있습니다.
이 콜백은 필연적으로 성공 메소드를 콜백합니다. 이때 오류 메소드는 무시됩니다.
이때 성공 메소드를 콜백할 때 이미지 URL 매개변수를 전달하는 대신 성공한 URL 배열, 실패한 URL 배열, 처리된 총 이미지 수의 세 가지 매개변수가 전달됩니다.
그 외에도 커넥션 풀의 내부 상태를 얻는 방법이 있습니다:
var imagepool = initImagePool(10);
console.log(imagepool.info());
info 메소드를 호출하면 현재 시점의 Connection Pool의 내부 상태를 알 수 있습니다.
Object.task.count 연결 풀에서 처리 대기 중인 작업 수
Object.thread.count 연결 풀의 최대 연결 수
Object.thread.free 연결 풀의 유휴 연결 수
이 메서드를 자주 호출하지 않는 것이 좋습니다.
마지막으로 주의할 점은 이미지 로드에 실패하면 최대 3번까지 시도하게 되며, 결국 로드에 실패하면 오류 메서드가 다시 호출된다는 것입니다. 시도 횟수는 소스 코드에서 수정할 수 있습니다.
마지막으로, 독자들이 과도한 동시성에 대해 걱정하지 않고 원하는 만큼 이미지를 연결 풀에 밀어넣을 수 있다는 점을 강조하고 싶습니다. Imagepool은 이러한 이미지를 순서대로 로드하는 데 도움이 됩니다.
마지막으로, 이미지 풀은 이론적으로 이미지 로딩 속도를 감소시키지 않고 단지 부드러운 로딩일 뿐이라는 점에 유의해야 합니다.
소스코드
(함수(내보내기){
//단일 사례
var 인스턴스 = null;
var emptyFn = function(){};
//초기 기본 구성
var config_default = {
//스레드 풀 "스레드" 수
스레드: 5,
//이미지 로딩 실패에 대한 재시도 횟수
//2번 재시도하고 원래 재시도를 더해 총 3번
"시도": 2
};
//도구
var _helpers = {
//돔 속성 설정
setAttr: (함수(){
var img = 새 이미지();
//브라우저가 HTML5 데이터 세트를 지원하는지 확인
if(img.dataset){
반환 함수(dom, 이름, 값){
dom.dataset[이름] = 값;
반환 값;
};
}그밖에{
반환 함수(dom, 이름, 값){
dom.setAttribute("data-" 이름, 값);
반환 값;
};
}
}()),
//dom 속성 가져오기
getAttr: (함수(){
var img = 새 이미지();
//브라우저가 HTML5 데이터 세트를 지원하는지 확인
if(img.dataset){
반환 함수(dom, 이름){
dom.dataset[이름] 반환;
};
}그밖에{
반환 함수(dom, 이름){
return dom.getAttribute("data-" name);
};
}
}())
};
/**
*시공방법
* @param max 최대 연결 수입니다. 수치.
*/
함수 ImagePool(최대){
//최대 동시 실행 횟수
This.max = 최대 || config_default.thread;
This.linkHead = null;
This.linkNode = null;
//풀 로딩
//[{img: dom,free: true, 노드: 노드}]
//노드
//{src: "", 옵션: {성공: "fn", 오류: "fn", 한 번: true}, 시도: 0}
This.pool = [];
}
/**
* 초기화
*/
ImagePool.prototype.initPool = 함수(){
var i,img,obj,_s;
_s = 이것;
for(i = 0;i
obj = {};
img = 새 이미지();
_helpers.setAttr(img, "id", i);
img.onload = 함수(){
변수 ID,src;
//回调
//_s.getNode(this).options.success.call(null, this.src);
_s.notice(_s.getNode(this), "성공", this.src);
//处理任务
_s.executeLink(this);
};
img.onerror = 함수(e){
var node = _s.getNode(this);
//判断尝试次数
if(node.try < config_default.try){
node.try = node.try 1;
//再次追加到任务链表末尾
_s.appendNode(_s.createNode(node.src, node.options, node.notice, node.group, node.try));
}그밖에{
//error回调
//node.options.error.call(null, this.src);
_s.notice(노드, "오류", this.src);
}
//处理任务
_s.executeLink(this);
};
obj.img = img;
obj.free = true;
this.pool.push(obj);
}
};
/**
* 콜백 캡슐화
* @param 노드 노드. 물체.
* @param 상태 상태. 끈. 선택값: 성공(성공)|오류(실패)
* @param src 이미지 경로. 끈.
*/
ImagePool.prototype.notice = 함수(노드, 상태, src){
node.notice(status, src);
};
/**
* * 연결 목록 작업 처리
* @param dom 이미지 dom 객체. 물체.
*/
ImagePool.prototype.executeLink = 함수(dom){
//判断链表是否存재节点
if(this.linkHead){
//加载下一个图그림
this.setSrc(dom, this.linkHead);
//移除鍊錶頭
this.shiftNode();
}else{
//設定自身狀態為閒置
this.status(dom, true);
}
};
/**
* 取得空閒"線"
*/
ImagePool.prototype.getFree = function(){
var length,i;
for(i = 0, length = this.pool.length; i
if(this.pool[i].free){
return this.pool[i];
}
}
return null;
};
/**
* 封裝src屬性設定
* 因為改變src屬性相當於載入圖片,所以把操作封裝起來
* @param dom 影像dom物件。對象。
* @param node 節點。對象。
*/
ImagePool.prototype.setSrc = function(dom, node){
//設定池中的"執行緒"為非空閒狀態
this.status(dom, false);
//關聯節點
this.setNode(dom, node);
//載入圖片
dom.src = node.src;
};
/**
* 更新池中的"執行緒"狀態
* @param dom 影像dom物件。對象。
* @param status 狀態。布爾。可選值:true(空閒)|false(非空閒)
*/
ImagePool.prototype.status = function(dom, status){
var id = _helpers.getAttr(dom, "id");
this.pool[id].free = status;
//閒置狀態,清除關聯的節點
if(status){
this.pool[id].node = null;
}
};
/**
* 更新池中的"執行緒"的關聯節點
* @param dom 影像dom物件。對象。
* @param node 節點。對象。
*/
ImagePool.prototype.setNode = function(dom, node){
var id = _helpers.getAttr(dom, "id");
this.pool[id].node = node;
return this.pool[id].node === node;
};
/**
* 取得池中的"執行緒"的關聯節點
* @param dom 影像dom物件。對象。
*/
ImagePool.prototype.getNode = function(dom){
var id = _helpers.getAttr(dom, "id");
return this.pool[id].node;
};
/**
* 對外接口,載入圖片
* @param src 可以是src字串,也可以是src字串陣列。
* @param options 使用者自訂參數。包含:success回呼、error回呼、once標識。
*/
ImagePool.prototype.load = function(src, options){
var srcs = [],
free = null,
length = 0,
i = 0,
//콜백 전략을 한 번만 초기화합니다
주의사항 = (함수(){
If(옵션.한 번){
반환함수(상태, src){
var g = this.group,
o = this.options;
//녹음
g[상태].push(src);
//재정리 완료 여부 확인
If(g.success.length g.error.length === g.count){
>
//실제로는 콜백 함수가 너무 오래 걸려 이미지 로딩 속도에 영향을 끼치는 것을 방지하기 위해 별도의 작업으로 별도로 실행됩니다
setTimeout(함수(){
o.success.call(null, g.success, g.error, g.count);
>
~
};
}else{
반환함수(상태, src){
var o = this.options;
//직접 콜백
setTimeout(function(){
o[상태].call(null, src);
},1);
};
}
}()),
그룹 = {
개수: 0,
성공: [],
오류: []
},
노드 = null;
옵션 = 옵션 || {};
options.success = options.success || options.error = options.error || emptyFn;
srcs = srcs.concat(src);
//設定群組元素個數
group.count = srcs.length;
//遍歷需要載入的圖片
for(i = 0, length = srcs.length; i
//建立節點
node = this.createNode(srcs[i], options, notice, group);
//判斷執行緒池是否有空閒
free = this.getFree();
if(free){
//有空閒,即立即載入圖片
this.setSrc(free.img, node);
}else{
//沒有空閒,且將任務新增至鍊錶
this.appendNode(node);
}
}
};
/**
* 取得內部狀態資訊
* @returns {{}}
*/
ImagePool.prototype.info = function(){
var info = {},
length = 0,
i = 0,
node = null;
//執行緒
info.thread = {};
//執行緒總數
info.thread.count = this.pool.length;
//空閒執行緒數量
info.thread.free = 0;
//任務
info.task = {};
//待處理任務數量
info.task.count = 0;
//取得空閒"執行緒"數量
for(i = 0, length = this.pool.length; i
if(this.pool[i].free){
info.thread.free = info.thread.free 1;
}
}
//取得任務數量(任務鏈長度)
node = this.linkHead;
if(node){
info.task.count = info.task.count 1;
while(node.next){
info.task.count = info.task.count 1;
node = node.next;
}
}
return info;
};
/**
* 建立節點
* @param src 圖片路徑。字串。
* @param options 使用者自訂參數。包含:success回呼、error回呼、once標識。
* @param notice 回呼策略。 函數。
* @param group 群組資訊。對象。 {count: 0, success: [], error: []}
* @param tr 出錯重試次數。數值。預設為0。
* @returns {{}}
*/
ImagePool.prototype.createNode = function(src, options, notice, group, tr){
var node = {};
node.src = src;
node.options = options;
node.notice = notice;
node.group = group;
node.try = tr || 0;
return node;
};
/**
* 向任務鍊錶末端追加節點
* @param node 節點。對象。
*/
ImagePool.prototype.appendNode = function(node){
//判斷鍊錶是否為空
if(!this.linkHead){
this.linkHead = node;
this.linkNode = node;
}else{
this.linkNode.next = node;
this.linkNode = node;
}
};
/**
* 刪除鍊錶頭
*/
ImagePool.prototype.shiftNode = function(){
//判斷鍊錶是否存在節點
if(this.linkHead){
//修改鍊錶頭
this.linkHead = this.linkHead.next || null;
}
};
/**
* 匯出對外介面
* @param max 最大連線數。數值。
* @returns {{load: Function, info: Function}}
*/
exports.initImagePool = function(max){
if(!instance){
instance = new ImagePool(max);
instance.initPool();
}
return {
/**
* 載入圖片
*/
load: function(){
instance.load.apply(instance, arguments);
},
/**
* 內部資訊
* @returns {*|any|void}
*/
info: function(){
return instance.info.call(instance);
}
};
};
}(this));
以上就是這款特別棒的javascript前端圖片載入管理器的使用方法範例,小夥伴們學會使用了嗎?
과 같은 img 태그를 직접 작성하는 것입니다.
. 이렇게 하면 브라우저가 이미지를 적절한 시기에 로드해야 하는 경우 js를 사용하여 img 태그의 src 속성에 data-src 속성에 URL을 넣거나 URL을 읽은 후 사용합니다. , js를 사용하여 이미지를 로드하고, 로드가 완료된 후 src 속성을 설정하고 이미지를 표시합니다.