1.채팅
어느 날 모니터에서 학생들이 위치를 공유할 수 있는 주소록을 개발해 달라고 해서 그냥 제가 직접 기능을 디자인했습니다. 사용자 역할, Weibo 게시, 위치 공유 등을 포함합니다. 이번에도 조금 이기적이었습니다. 최근에 봤던angularjs를 연습하기 위해 과감하게 Node.js MongoDBAngular.js 솔루션을 선택했습니다. 물론 Node.js 개발 경험도 점점 깊어지고 있습니다. 작년에 제 리더가 각 노드 서비스가 하나의 비즈니스 기능만 지원하도록 하여 유지 관리가 더 편리하도록 하라고 지시한 것을 기억합니다. 그 당시 저는 특히 Node 서비스를 더욱 강력하게 만들고 싶었습니다. 이제는 리더의 접근 방식이 맞는 것 같습니다. 노드 서비스 기능을 단순화하는 것이 더 좋습니다...
2. 건어물 바로가기
데이터베이스 서비스는 Alibaba Cloud에 배포되며 정적 파일 서버는 Github 페이지를 사용합니다.
Github 프로젝트 주소: https://github.com/vczero/OurTimes
온라인 체험 주소 : http://vczero.github.io/tuban/main.html#/
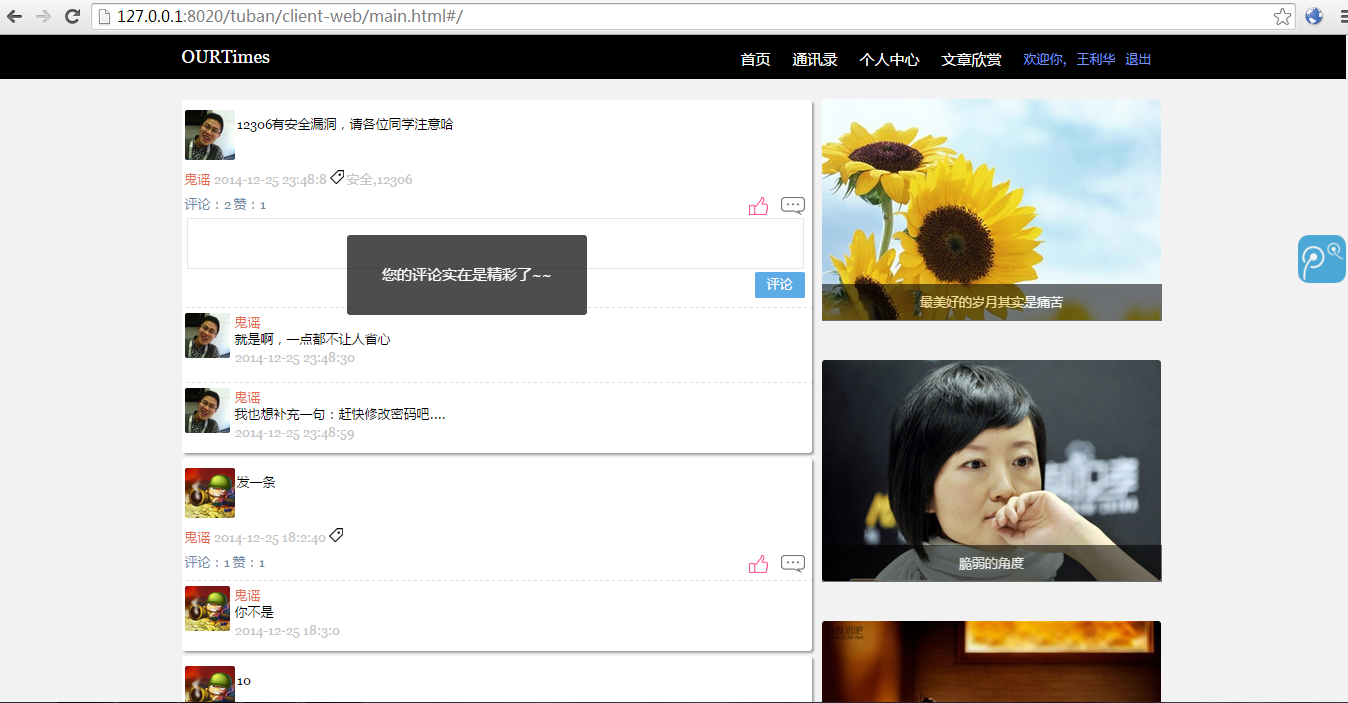
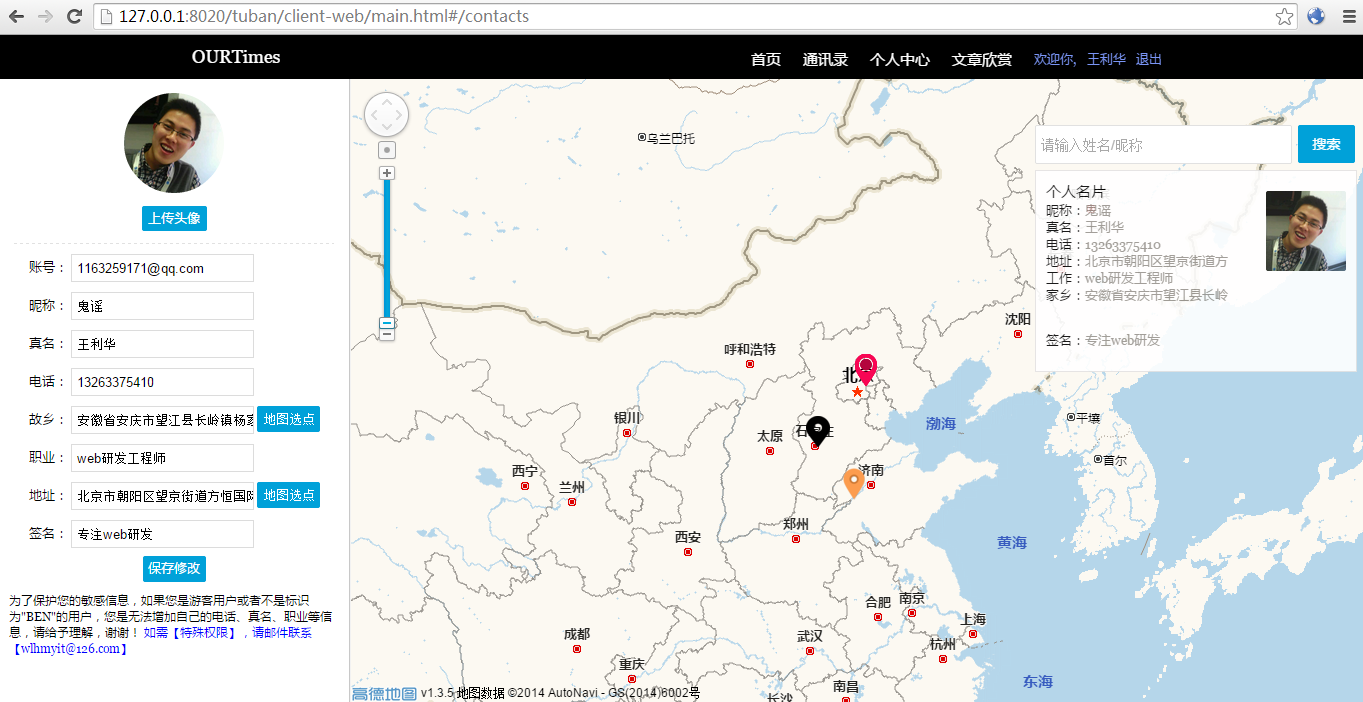
공에 대해 이야기할 사진이 없습니다. 위의 스크린샷 2개를 보여드리겠습니다.
(1)홈페이지

(2) 주소록

....더 많은 온라인 경험...
3. 프로젝트
총 프로젝트: https://github.com/vczero/OurTimes
필요한 서비스 개발: https://github.com/vczero/OurTimes/tree/master/server
열린 웹 PC 클라이언트: https://github.com/vczero/OurTimes/tree/master/client-web
간단한 백엔드 관리 시스템 개발: https://github.com/vczero/OurTimes/tree/master/client-admin
포크에 오신 것을 환영합니다. 코드를 따르고 공유하며 함께 작업하여 프런트 엔드를 구축하세요.
4. web-pc측 Angular 진입 파일 코드를 첨부합니다
//사용할 수 있는 유용한 정보
app.constant('ServiceConfig', {
wei_content: SERVER_BASE_URL 'wei/get',
wei_zan: SERVER_BASE_URL 'wei/zan',
wei_comment: SERVER_BASE_URL 'wei/comment',
wei_create: SERVER_BASE_URL 'wei/create',
user_get: SERVER_BASE_URL '사용자/가져오기',
user_login: SERVER_BASE_URL '사용자/로그인',
user_register: SERVER_BASE_URL '사용자/등록',
user_common: SERVER_BASE_URL '사용자/getCommon',
user_ben: SERVER_BASE_URL '사용자/getBen',
user_self: SERVER_BASE_URL '사용자/getSelf',
user_common_update: SERVER_BASE_URL 'user/updateCommon',
user_ben_update: SERVER_BASE_URL 'user/updateBen',
user_ben_get_name: SERVER_BASE_URL '사용자/단일Ben/이름',
user_common_get_nickname: SERVER_BASE_URL '사용자/getCommon/이름',
user_ben_get_realname: SERVER_BASE_URL '사용자/singleBen/이름',
wei_get_token_page: SERVER_BASE_URL 'wei/getByToken',
wei_delete: SERVER_BASE_URL 'wei/삭제',
user_update_password: SERVER_BASE_URL '사용자/업데이트 비밀번호',
Article_get: SERVER_BASE_URL '기사/가져오기',
Article_detail: SERVER_BASE_URL '기사/가져오기/ID',
amap_url: 'http://webapi.amap.com/maps?v=1.3&key=ad925c5003760094713775d64748d872&callback=init'
});
//JSON 구문 분석
app.config(['$httpProvider', function($httpProvider) {
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.transformRequest = [함수(데이터) {
var obj = [];
for(데이터의 var 키) {
obj.push(key '=' data[key]);
}
return obj.join('&');
}];
}]);
//路由配置
app.config(['$stateProvider', '$urlRouterProvider',
함수($stateProvider, $urlRouterProvider) {
/*URL 경로由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('색인', {
URL: '/',
조회수: {
'': {
templateUrl: 'views/index/index.html',
},
'header@index': {
templateUrl: 'views/header.html',
컨트롤러: 'HeaderController'
},
'footer@index': {
templateUrl: 'views/footer.html',
컨트롤러: ''
},
'weibo@index': {
templateUrl: 'views/index/weibo.html',
컨트롤러: 'WeiboController'
},
'article@index': {
templateUrl: 'views/index/article.html',
컨트롤러: 'ArticleController'
},
'post@index': {
templateUrl: 'views/index/post.html',
컨트롤러: 'PostWeiboController'
}
}
})
.state('로그인', {
URL: '/로그인',
조회수: {
'': {
templateUrl: 'views/login/login.html',
컨트롤러: 'LoginController'
}
}
})
.state('등록', {
url: '/등록',
조회수: {
'': {
templateUrl: 'views/register/register.html',
컨트롤러: 'RegisterController'
}
}
})
.state('연락처', {
URL: '/연락처',
조회수: {
'': {
templateUrl: 'views/contacts/contacts.html',
컨트롤러: ''
},
'header@contacts': {
templateUrl: 'views/header.html',
컨트롤러: 'HeaderController'
},
'userinfo@contacts': {
templateUrl: 'views/contacts/userinfo.html',
컨트롤러: 'UserInfoController'
},
'map@contacts': {
templateUrl: 'views/contacts/map.html',
컨트롤러: 'MapController'
},
'검색@연락처': {
templateUrl: 'views/contacts/search.html',
컨트롤러: 'SearchUserController'
}
}
})
.state('ucenter', {
url: '/ucenter',
조회수: {
'': {
templateUrl: 'views/ucenter/ucenter.html',
컨트롤러: ''
},
'header@ucenter': {
templateUrl: 'views/header.html',
컨트롤러: 'HeaderController'
},
'userWeibo@ucenter': {
templateUrl: 'views/ucenter/weibo.html',
컨트롤러: 'UcWeiboController'
},
'userDetailInfo@ucenter': {
templateUrl: 'views/ucenter/user.html',
컨트롤러: 'UcUserController'
},
'footer@ucenter': {
templateUrl: 'views/footer.html',
컨트롤러: ''
}
}
})
.state('기사', {
URL: '/article/:id',
조회수: {
'': {
templateUrl: 'views/article/article.html',
컨트롤러: ''
},
'header@article': {
templateUrl: 'views/header.html',
컨트롤러: 'HeaderController'
},
'article_content@article': {
templateUrl: 'views/article/article_content.html',
컨트롤러: 'ArticleDetailController'
},
'footer@article': {
templateUrl: 'views/footer.html',
컨트롤러: ''
}
}
})
.state('article_index', {
url: '/article',
조회수: {
'': {
templateUrl: 'views/article/article.html',
컨트롤러: ''
},
'header@article_index': {
templateUrl: 'views/header.html',
컨트롤러: 'HeaderController'
},
'article_content@article_index': {
templateUrl: 'views/article/article_content.html',
컨트롤러: 'ArticleDetailController'
},
'footer@article_index': {
templateUrl: 'views/footer.html',
컨트롤러: ''
}
}
});
}]);