Jquery는 개인적으로 사용하기 매우 쉽다고 생각하는 경량 프레임워크입니다. 오늘은 드롭다운 메뉴 기능을 구현하는 아주 간단한 예제를 작성하겠습니다.
우선 페이지에서 jquery.js를 인용하세요.
다음으로 ======================html을 게시하세요.
~
~
~
~ ~
~
~
>
=============================css 스타일:
코드 복사
코드는 다음과 같습니다.
/**헤더 메뉴**/
.header_menu{
플로트:오른쪽;
너비: 50%;
높이: 100%;
커서: 포인터;
}
.header_menu ul{
목록 스타일: 없음;
높이: 100%;
}
.header_menu ul li{
플로트: 오른쪽;
너비: 20%;
색상: 흰색;
글꼴 크기:14px;
패딩 상단: 55px;
글꼴 두께: 굵게;
}
.디스플레이{
디스플레이: 없음;
}
.display ul{
목록 스타일: 없음;
너비: 100px;
}
.display ul li{
패딩 상단:10px;
패딩 하단: 5px;
왼쪽 패딩:5px;
커서: 포인터;
글꼴 크기: 14px;
}
.movediv{
위치: 고정;
왼쪽: 0px;
상단:0px;
글꼴 크기: 14px;
하얀색;
테두리:1px 단색 흰색;
}
.redcolor{
#a0c9e6;
}
=======================js脚本
$(함수() {
// 菜单绑정사件
initMenuListener();
// 下拉菜单绑정사件
initSubMenuHover();
// 下拉菜单颜color改变
initSubMenuLiHover();
});
/**
* 헤더 메뉴 바인딩 슬라이드 이벤트
*/
함수 initMenuListener() {
$(“.menuli”).hover(function() {
var hideDivId = $(this).attr(“id”) “_div”;
// 得到菜单的位置
var left = $(this).offset().left;
var top = $(this).offset().top;
var height = $(this).outerHeight();//outerHeight是获取高島,包括内边距,height是也是获取高島,不过只包括文本高島
$(“#” hideDivId).show();
$(“#” hideDivId).css(“왼쪽”, 왼쪽);
$(“#” hideDivId).css(“top”, 상단 높이);
}, 함수() {
// 将原来的菜单隐藏
$(“.display”).hide();
});
}
/**
* 드롭다운 메뉴 바인딩 이벤트
*/
함수 initSubMenuHover() {
$(“.display”).hover(function() {
$(this).show();
}, 함수() {
$(this).hide();
});
}
/**
* 드롭다운 메뉴 색상 변경
*/
함수 initSubMenuLiHover() {
$(“.redli”).hover(function() {
$(this).addClass(“빨간색”);
}, 함수() {
$(this).removeClass(“redcolor”);
});
}
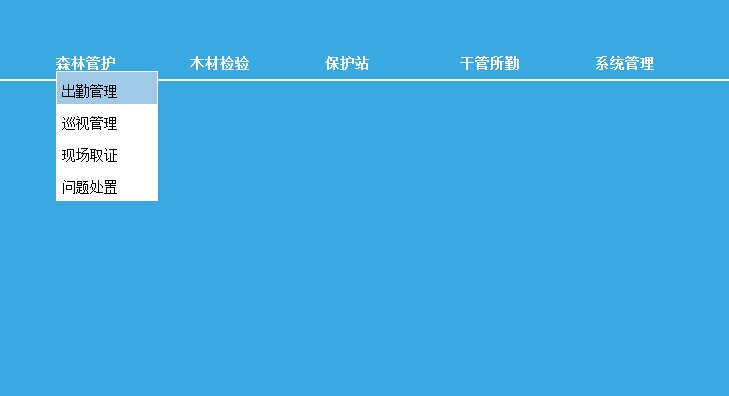
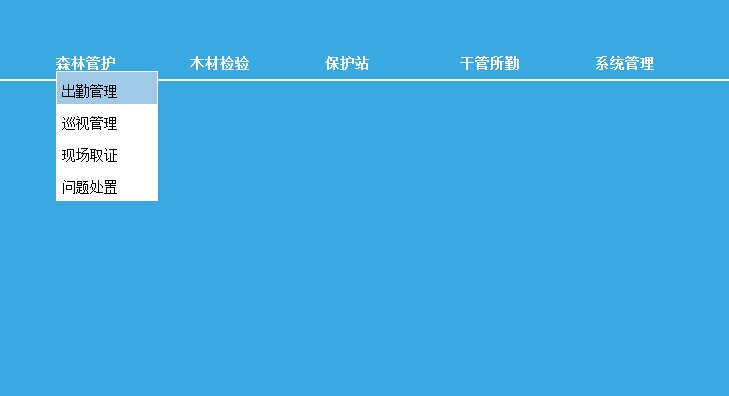
效果如下: