var 키워드 사전 설명 포함
먼저 이 코드를 실행한 결과를 살펴보겠습니다.
팝업 결과가 정의되지 않았는데 왜 10이 아닌가요? 다음 코드를 실행한 결과를 살펴보겠습니다.
실행 시 다음 오류가 보고됩니다.

이번에 오류가 보고되는 이유는 코드가 실행될 때 변수 n이 선언되지 않았기 때문입니다. 두 코드를 비교한 결과 var 키워드로 선언된 변수 간에 차이가 있음을 알 수 있습니다. var 키워드가 없으면 코드가 실행되기 전에 브라우저는 var로 선언된 변수의 초기 값을 정의되지 않은 것으로 보이므로 코드를 실행하기 전에 브라우저 엔진은 자동으로 var 키워드와 function 키워드( 나중에 언급하겠습니다.) 이렇게 변수를 선언하고 함수를 정의하는 과정을 전해석(preinterpretation)이라고 합니다.
함수 키워드를 이용한 사전 설명
다음 코드를 실행한 결과를 살펴보겠습니다.
실행 결과 hello가 뜨는데, fn은 정상적으로 실행이 가능합니다. 그 이유는 fn이 코드 실행 전에 미리 해석되어 있고, 사전 해석 중에 fn이 정의되어 있기 때문입니다. 코드 조각이 실행됩니다. 결과는 10이 아니라 정의되지 않은 것으로 나타납니다. 이는 다시 JavaScript의 선언 및 정의에 대한 또 다른 개념을 도입합니다.
JavaScript로 선언 및 정의
일반적으로 var 키를 사용하여 변수를 선언하고 function 키워드를 사용하여 함수를 정의합니다. 그러나 function 키워드 선언과 함수 정의는 동시에 실행되는 반면, var는 변수 선언만 할 수 있고 정의 기능은 없습니다. .
다음은 var 키워드로 선언된 변수입니다.
다음은 function 키워드를 사용하여 정의된 함수입니다.
var 키워드와 함수 키워드를 사용한 사전 해석의 차이점
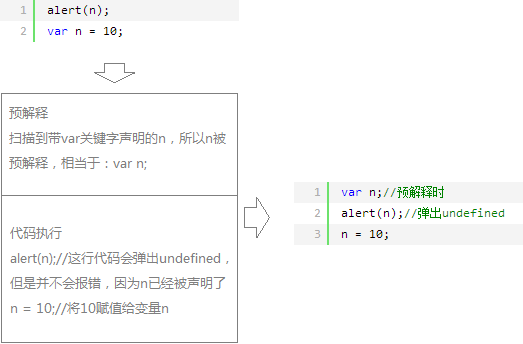
실제로 둘의 차이점은 var 키워드를 미리 해석할 경우 선언 부분만 미리 해석하는 반면(자체 정의 기능이 없기 때문), function 키워드를 미리 해석할 경우에는 해석되면 선언과 정의가 동시에 사전 해석됩니다. 이번에는 다시 첫 번째 코드를 분석해 보겠습니다.

비윤리(부정)에 대한 사전 설명
비윤리적이라고 하는 이유는 무엇입니까? 아래 코드를 참조하세요(Firefox 제외).
첫 번째 코드를 실행하면 undefound가 뜨고, 두 번째 코드를 실행하면 hello가 뜨는데, 이는 코드가 실행되기 전에 n과 fn이 미리 해석되어 있기 때문입니다. if 조건이 false로 판단되면 영구 브라우저 엔진은 var 키워드로 선언된 변수 n과 기능 키로 정의된 fn을 검색합니다.
* 사전 해석은 재선언을 무시하고 재정의를 무시하지 않습니다
이 곳은 비교적 복잡하고 이해하기 쉽지 않기 때문에 별표를 추가했습니다.
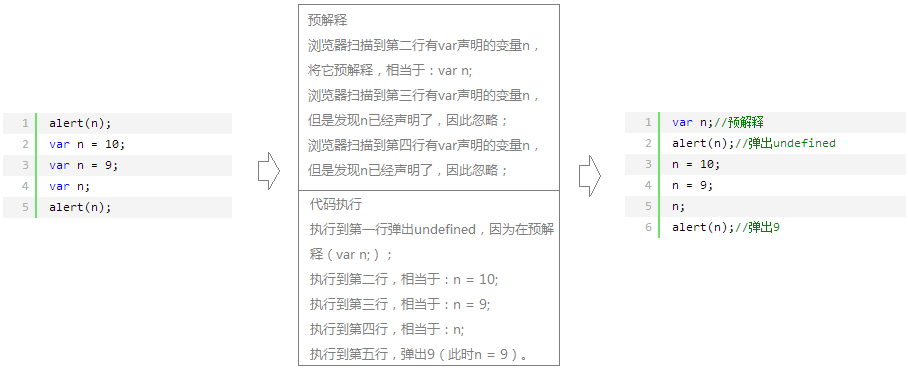
이 코드의 실행 결과는 무엇입니까? 분석해 보겠습니다.

계속해서 코드를 실행하여 다음 실행 결과를 분석해 보세요.

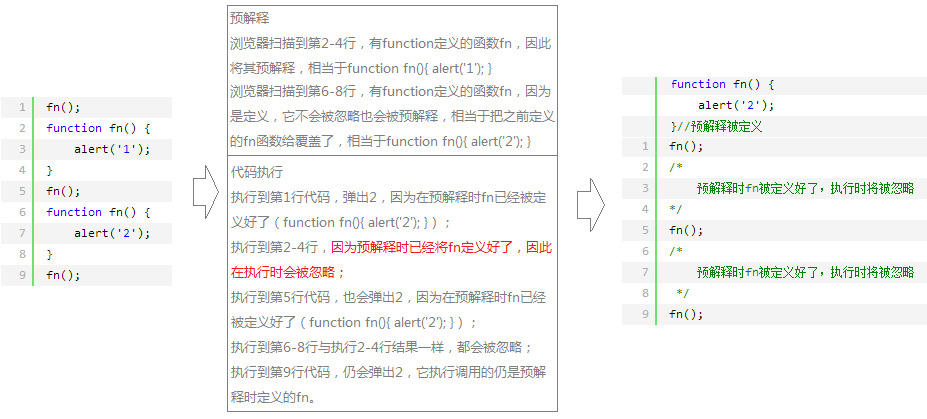
함수 정의를 통한 함수의 사전 해석 분석
요약:
이 블로그 게시물에서는 JavaScript의 사전 해석에 대한 개요를 제공하기 위해 많은 양의 코드와 스크린샷을 사용합니다. 다양한 책을 보면 사전 해석에 대한 설명이 거의 없습니다. 안타깝게도 대기업 면접 필수 질문인 사전 설명입니다. 우리가 처음 접했을 때, 나는 그것이 항상 상식에 따라 코드를 작성하지 않는다고 느꼈지만 때로는 오류를 보고하지 않고 정상적으로 실행될 수도 있었습니다. 물론 이것은 우리의 미스터리에 대한 탐구를 증가시키고 더 많은 이해를 가능하게 했습니다. 브라우저 엔진은 코드를 어떻게 해석하고 실행합니까? 다음 블로그 게시물에서는 몇 가지 고전적인 사례를 사용하여 종합적으로 분석해 보겠습니다.