먼저 Spket을 설치해야 합니다. 여기서는 자세히 다루지 않겠습니다.
나중에 JQuery 구성:
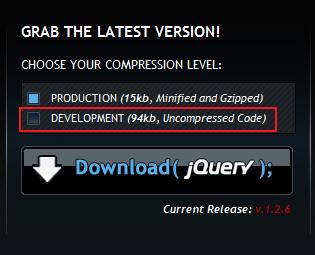
1. 아래 그림과 같이 JQuery.com에서 개발용 Javascript 파일을 다운로드하고, 빨간색 상자 안의 옵션을 반드시 선택하세요.

2. Eclipse에서 Spket Javascript 프로필을 구성합니다.

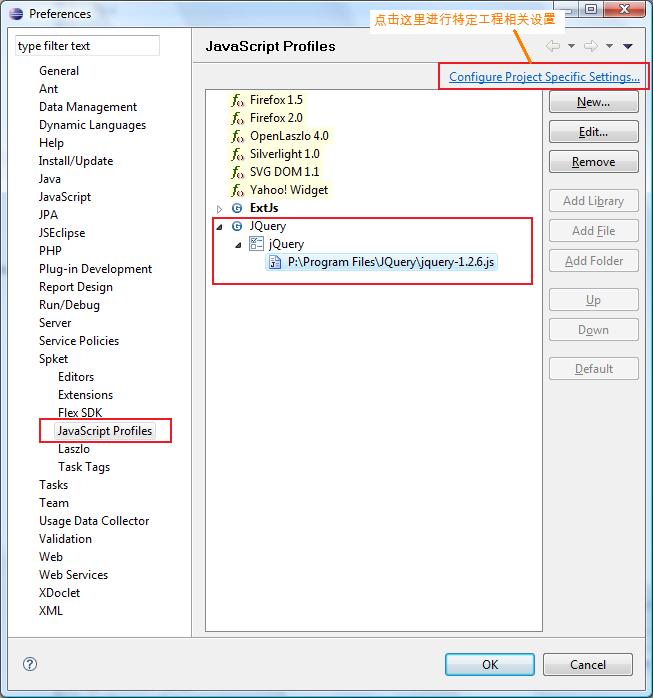
1) 창->환경설정...
으로 이동합니다.2) 위와 같이 Spket을 선택합니다. ->
3) 새로 만들기를 클릭하고 JQuery를 입력하여 새 프로필을 만듭니다.4) 라이브러리 추가를 클릭하고 JQuery를 선택하여 새 라이브러리를 생성합니다
5) 파일 추가를 클릭하고 방금 다운로드한 JQuery 파일을 선택합니다
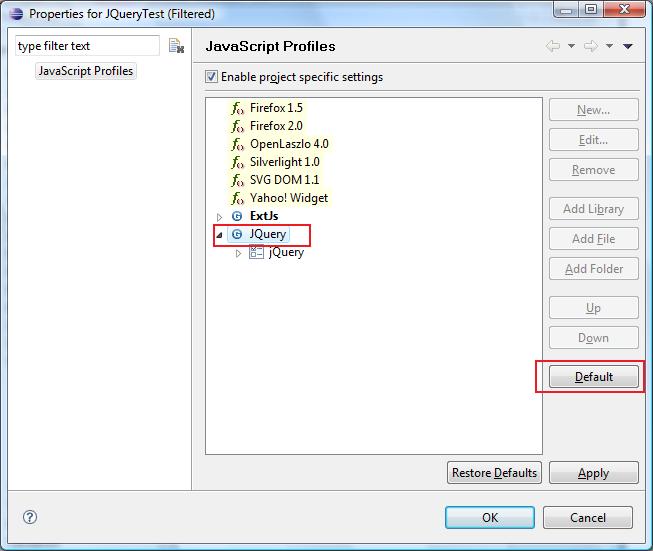
6) JQuery를 기본 Javascript 프로필로 설정하려면 기본값을 클릭합니다. 저처럼 ExtJ를 기본값으로 설정하고 특정 프로젝트에서 JQuery를 사용하고 싶다면 아래 단계를 따르세요
3. 프로젝트별 Javascript 옵션.
위 그림의 오른쪽 상단에서 "프로젝트별 설정 구성..."을 선택하여 설정한 후 팝업 대화 상자에서 프로젝트 이름을 선택하면 다음 대화 상자가 나타납니다.

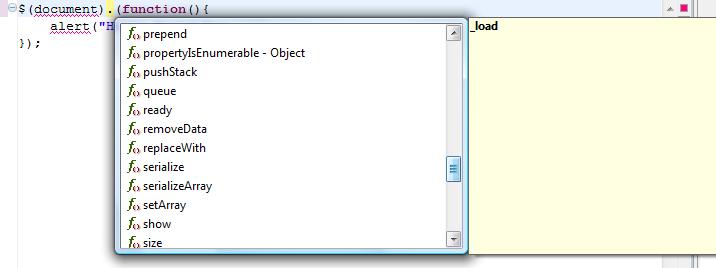
그런 다음 새 Js 파일을 만들고 JQuery의 코드 프롬프트 기능을 사용할 수 있습니다.