날짜 객체
1. Date 객체란 무엇인가요?
날짜 객체는 모든 날짜를 저장할 수 있으며 밀리초(1/1000초)까지 정확할 수 있습니다.
구문: var Udate=new Date();
참고: 초기 값은 현재 시간(현재 컴퓨터 시스템 시간)입니다.
2. Date 객체의 일반적인 메서드:

3.Date 메소드 인스턴스
var newTime=new Date();//현재 시간 가져오기
var millSecond=Date.now();//현재 날짜에서 변환된 밀리초 수
var fullYear=newTime.getFullYear();//연도 가져오기
var year=newTime.getYear();//연도 가져오기
var Month=newTime.getMonth();//월 가져오기, 0-11 반환 0은 1월을 의미하고 11은 12월을 의미
var week=newTime.getDay();//요일 가져오기 0-6 사이의 숫자를 반환하며 0은 일요일을 의미합니다.
var today=newTime.getDate();//오늘 날짜 가져오기
var hour=newTime.getHours();//시간 가져오기
var Minute=newTime.getMinutes();//분 가져오기
var second=newTime.getSeconds();//초 가져오기
console.log(newTime);// 2015년 2월 4일 수요일 10:54:17 GMT 0800(중국 표준시)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(연도);//115
console.log(month);//1은 2월을 의미합니다
console.log(week);//3은 수요일을 의미합니다
console.log(오늘);//4 4번
console.log(시간);//10시간
console.log(분);//54분
console.log(초);//17초
수학 객체
1. 수학 객체란 무엇인가요?
데이터에 대한 수학적 계산을 제공하는 수학 개체입니다.
참고: Math 객체는 고유한 객체이므로 생성할 필요가 없습니다. Math를 객체로 직접 사용하여 모든 속성과 메서드를 호출할 수 있습니다. 이것이 Date 및 String 객체의 차이점입니다.
2. Math 객체의 속성과 메서드
수학 객체 속성

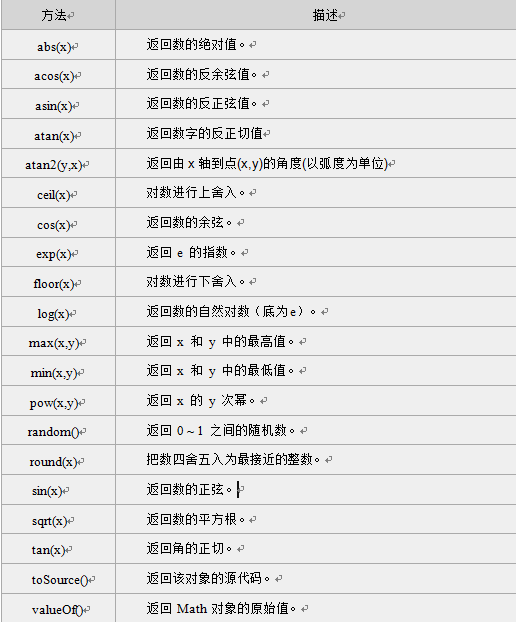
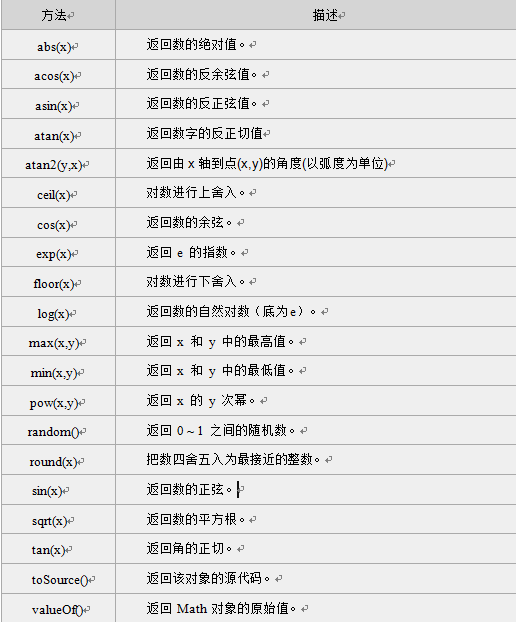
수학 객체 메서드

3. Math 객체의 개별 메소드 인스턴스
1): ceil() 메서드는 x보다 크거나 같고 x에 가장 가까운 정수를 반올림하여 반환합니다.
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2): Floor() 메소드는 x보다 작거나 같고 x에 가장 가까운 정수를 반올림하여 반환합니다.
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3): round() 메소드는 숫자를 가장 가까운 정수로 반올림할 수 있습니다
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4): random() 메소드는 0~1(0보다 크거나 같고 1보다 작은) 사이의 난수를 반환할 수 있습니다.
document.write(Math.random());//1을 제외한 0에서 1 사이의 숫자를 반환합니다
document.write(Math.random()*10);//10을 제외한 0에서 10 사이의 숫자를 반환합니다
5): min() 메서드: 값 집합에서 최소값을 반환합니다.
document.write(Math.min(2,3,4,6));//2
배열의 최소값을 얻으려면 apply() 메소드를 사용하세요:
var 값=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
적용의 첫 번째 매개변수는 수학 객체이고, 두 번째 매개변수는 임의의 배열입니다
6): max() 메서드: 값 집합에서 최대값을 반환합니다.
document.write(Math.max(2,3,4,6));//6
배열의 최소값을 얻으려면 apply() 메소드를 사용하세요:
var 값=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
위 내용은 JavaScript의 Date(날짜 개체) 및 Math 개체에 대한 내용입니다.