타이머
기본 형식:
/*
참고: 1.setInterval은 타이머 ID 값을 반환합니다
이렇게 받아보실 수 있어요. var setId = setInterval(....);
2. setId를 받는 목적은 타이머를 지우는 것입니다.
clearTimeout(setId);
*/
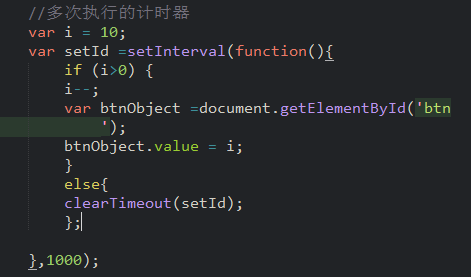
예를 들어

원샷 타이머
형식:
사례:
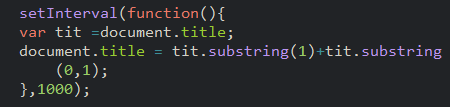
제목 스크롤 사례

이 기사를 통해 친구들이 자바스크립트 타이머에 대해 새롭게 이해할 수 있기를 바랍니다. 궁금한 점이 있으면 메시지를 남겨주세요.