데이터 유형
JavaScript에는 정의되지 않음, Null, 부울, 숫자 및 문자열의 5가지 단순 데이터 유형(기본 데이터 유형이라고도 함)이 있습니다. 복잡한 데이터 유형인 Object도 있습니다. Object는 기본적으로 순서가 지정되지 않은 이름-값 쌍 세트로 구성됩니다.
연산자 유형
JavaScript는 느슨한 형식이므로 특정 변수의 데이터 유형을 감지하는 방법이 필요합니다. typeof는 공급자측 정보 제공을 담당하는 연산자입니다. 값에 typeof 연산자를 사용하면 다음 문자열 중 하나가 반환될 수 있습니다.
● "정의되지 않음" - 값이 정의되지 않은 경우
● "boolean" - 값이 부울인 경우
● "문자열" - 값이 문자열인 경우
● "숫자" - 값이 숫자 값인 경우
● "객체" - 값이 객체이거나 null인 경우
● "함수" - 값이 함수인 경우
정의되지 않은 유형
Undefound 유형에는 특수한 undefed라는 하나의 값만 있습니다. var를 사용하여 변수를 선언했지만 초기화되지 않은 경우 변수 값은 정의되지 않습니다. 예:
널 유형
Null 유형은 값이 하나만 있는 두 번째 데이터 유형이며 이 특수 값은 null입니다. 논리적인 관점에서 볼 때 null 값은 null 개체 포인터를 나타내며, 이것이 null을 감지하기 위해 typeof 연산자를 사용할 때 "object"가 반환되는 이유입니다. 예:
실제로 정의되지 않은 값은 null 값에서 파생되므로 ECMA-262에서는 동등 테스트가 true를 반환해야 한다고 규정합니다.
부울 유형
이 유형에는 true와 false라는 두 가지 리터럴 값만 있습니다. 이 두 값은 숫자값과 동일하지 않으므로 true가 반드시 1이 되는 것은 아니며 false가 반드시 0이 되는 것은 아닙니다.
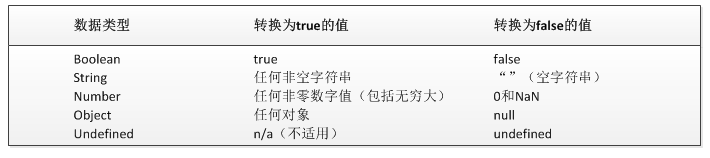
Boolean 유형의 리터럴 값은 2개뿐이지만 JavaScript의 모든 유형의 값은 이 두 Boolean 값에 해당하는 값을 갖습니다. 값을 해당 부울 값으로 변환하려면 유형 변환 함수 Boolean()을 호출할 수 있습니다. 예를 들면 다음과 같습니다.

이러한 변환 규칙은 흐름 제어 문(예: if 문)을 이해하기 위해 해당 부울 변환을 자동으로 수행합니다.
변경하는 것이 매우 중요합니다. 예를 들면 다음과 같습니다.
숫자 유형
이 유형은 정수 및 부동 소수점 값을 나타내는 데 사용되며 NaN(Not a Number)이라는 특수한 값도 있습니다. 이 값은 값을 반환해야 하는 피연산자가 값을 반환하지 않음을 나타내는 데 사용됩니다(그래서 오류가 발생하지 않습니다). 예를 들어, 다른 프로그래밍 언어에서는 숫자 값을 0으로 나누면 코드 실행이 중지되는 오류가 발생합니다. 그러나 JavaScript에서는 0으로 나눈 모든 값이 NaN을 반환하므로 다른 코드 실행에 영향을 미치지 않습니다.
NaN 자체에는 두 가지 특별한 특성이 있습니다. 첫째, NaN(예: NaN/10)과 관련된 모든 연산은 NaN을 반환하므로 다단계 계산에서 문제가 발생할 수 있습니다. 둘째, NaN은 NaN 자체를 포함한 어떤 값과도 동일하지 않습니다. 예를 들어 다음 코드는 false를 반환합니다.
숫자가 아닌 값을 숫자 값으로 변환할 수 있는 함수는 Number(),parseInt(),parseFloat() 3가지가 있습니다. 첫 번째 함수인 변환 함수 Number()는 모든 데이터 유형에 사용할 수 있는 반면, 다른 두 함수는 특히 문자열을 숫자로 변환하는 데 사용됩니다. 이 세 가지 함수는 동일한 입력에 대해 서로 다른 결과를 반환합니다.
Number() 함수의 변환 규칙은 다음과 같습니다.
● 부울 값인 경우 true와 false는 각각 1과 0으로 대체됩니다
● 숫자값인 경우 그냥 전달하고 반환하면 됩니다
● null 값인 경우 0을 반환
● 정의되지 않은 경우 NaN
을 반환합니다.
● 문자열인 경우 다음 규칙을 따르세요.
○ 문자열에 숫자만 포함된 경우 10진수 값으로 변환됩니다. 즉, "1"은 1이 되고, "123"은 123이 되고, "011"은 11이 됩니다(앞의 0은 무시됨). )
○ 문자열에 "1.1"과 같은 유효한 부동 소수점 형식이 포함된 경우 해당 부동 소수점 숫자로 변환됩니다(마찬가지로 선행 0도 무시됩니다)
○ 문자열에 "0xf"와 같은 유효한 16진수 형식이 포함된 경우 동일한 크기의 10진수 값으로 변환하세요.
○ 문자열이 비어 있으면 0으로 변환
○ 문자열에 위 형식 이외의 문자가 포함된 경우 NaN
● 객체인 경우 객체의 valueOf() 메서드를 호출한 후 이전 규칙에 따라 반환된 값을 변환합니다. 변환 결과가 NaN이면 객체의 toString() 메서드가 호출되고, 반환된 문자열 값은 이전 규칙에 따라 변환됩니다.
문자열의 첫 번째 문자가 숫자인 경우,parseInt()는 다양한 정수 형식(예: 10진수, 8진수, 16진수)도 인식할 수 있습니다. parsInt() 함수의 변환 규칙을 더 잘 이해하기 위해 아래에 몇 가지 예가 나와 있습니다.
var num7 =parseInt("10",2); //2(바이너리로 구문 분석됨)
var num8 =parseInt("10",8); //8(8진수로 구문 분석됨)
var num9 =parseInt("10",10); //10(10진수로 구문 분석됨)
var num10 =parseInt("10",16); //16(16진수로 구문 분석됨)
var num11 =parseInt("AF"); //56(8진수)
var num12 =parseInt("AF",16); var num12 =parseInt("AF",16); //175
parseInt() 함수와 유사하게, parseFloat()도 첫 번째 문자(위치 0)부터 시작하여 각 문자를 구문 분석합니다. 그리고 문자열이 끝날 때까지 또는 잘못된 부동 소수점 숫자 문자가 나타날 때까지 구문 분석됩니다. 즉, 문자열의 첫 번째 소수점은 유효하지만 두 번째 소수점은 유효하지 않으므로 그 뒤의 문자열은 무시됩니다. 예를 들어 "22.34.5"는 22.34로 변환됩니다.
parseFloat()와parseInt()의 두 번째 차이점은 항상 선행 0을 무시한다는 것입니다. parseFloat() 값은 십진수 값을 구문 분석하므로 두 번째 매개 변수로 밑수를 지정하는 용도가 없습니다.
문자열 유형
String 유형은 0개 이상의 16비트 유니코드 문자로 구성된 문자 시퀀스, 즉 문자열을 나타내는 데 사용됩니다. 문자열은 작은따옴표(')나 큰따옴표(")로 표시할 수 있습니다.
대부분의 경우 toString() 메서드를 호출할 때 매개변수를 전달할 필요가 없습니다. 그러나 값의 toString() 메서드를 호출할 때 출력 값의 기본 매개변수를 전달할 수 있습니다.
이 예에서 볼 수 있듯이 base를 지정하면 toString() 메서드가 출력 값을 변경합니다. 값 10은 기수에 따라 출력 중에 다른 숫자 형식으로 변환될 수 있습니다.
변환할 값이 null인지 정의되지 않은지 알 수 없는 경우 변환 함수 String()을 사용할 수도 있습니다. 이 함수는 모든 유형의 값을 문자열로 변환할 수 있습니다. String() 함수는 다음 변환 규칙을 따릅니다.
● 값에 toString() 메서드가 있는 경우 이 메서드를 매개변수 없이 호출하고 해당 결과를 반환합니다.
● 값이 null인 경우 "null"을 반환합니다
● 값이 정의되지 않은 경우 "정의되지 않음"을 반환합니다
객체 유형
객체는 실제로 데이터와 기능의 모음입니다. 객체는 생성할 객체 유형의 이름 뒤에 new 연산자를 실행하여 생성할 수 있습니다. 객체 유형의 인스턴스를 생성하고 여기에 속성 및/또는 메서드를 추가하여 사용자 정의 객체를 생성할 수 있습니다.
● 생성자 - 현재 객체를 생성하는 데 사용되는 함수를 보유합니다.
● hasOwnProperty(propertyName) - 주어진 속성이 현재 객체 인스턴스(인스턴스의 프로토타입이 아님)에 존재하는지 확인하는 데 사용됩니다. 그 중 파라미터인 속성명(propertyName)은 반드시 문자열 형식으로 지정해야 합니다. (예: o.hasOwnProperty("name"))
● isPrototypeOf(object)——전달된 객체가 다른 객체의 프로토타입인지 확인하는 데 사용됩니다
● propertyIsEnumerable(propertyName) - for-in 문을 사용하여 특정 속성을 열거할 수 있는지 확인하는 데 사용됩니다.
● toString()——객체의 문자열 표현을 반환합니다
● valueOf() – 객체의 문자열, 숫자 또는 부울 표현을 반환합니다. 일반적으로 toString() 메서드의 반환 값과 동일합니다.