지난 몇 년간 일하면서 JS를 잘 배우지 못해서 우연히 주말에 시간이 좀 생겨서 Rhinoceros의 유명한 책인 "The Authoritative Guide to JS"를 한 권 샀습니다. , JS에 대해 자세히 살펴보았습니다. 이 책을 구입한 후 첫인상은 꽤 두꺼웠다는 것인데, 후반부는 절반 정도는 참고 매뉴얼일 뿐입니다.
1: 범위
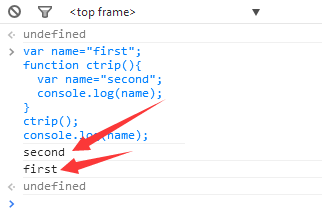
변수에 대해 이야기할 때 가장 먼저 이야기하는 것은 바로 범위입니다. 우리가 종종 객체 지향 범위를 무시하는 것은 바로 JS의 범위에 익숙하지 않기 때문입니다. 이것은 습관적으로 가능하지만 모든 복사가 가능한 것은 아니므로 다음 질문은 js의 범위는 무엇입니까? 물론 그것은 함수 범위입니다. 우리의 브라우저는 창 A 이름 필드에 정의되어 있는 경우입니다. 이름 필드는 창의 기능 범위를 갖습니다. 즉, 창 아래에서 액세스할 수 있습니다. 창 아래에 ctrip 함수가 정의되고 그 안에 이름이 정의되면 새로 정의된 이름은 창 아래에서만 공통됩니다. ctrip 기능이 있지만 예를 들어 이전 이름은 창에서 계속 공통적으로 사용됩니다.

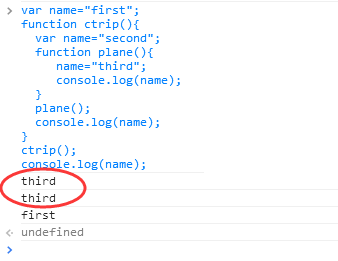
사진에서 두 가지 점을 볼 수 있습니다.
1: 창 아래에 이름을 정의한 후 함수 아래에도 동일한 이름을 정의할 수 있습니다. 이는 C#에서는 상상할 수 없는 일입니다.
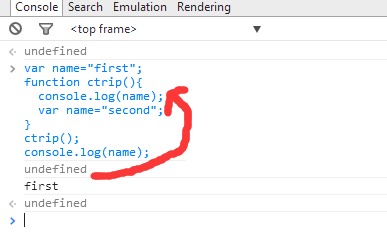
2: JS에서는 자신의 범위만 인식하므로 첫 번째 "두 번째"가 나타날 수 있습니다. 이는 아직 무엇을 이해하지 못할 수도 있기 때문입니다. 함수 범위는 파서가 ctrip을 실행할 때 가장 먼저 ctrip 아래의 모든 지역 변수를 검색한 다음 후속 명령문을 실행하는 것입니다. 그러면 var name="second" 명령문 정의는 ctrip의 어느 위치에나 있을 수 있습니다. . 아래 문장을 바꿔보겠습니다.

ctrip 함수에서 첫 번째 console.log 출력이 정의되지 않은 것을 볼 수 있습니다. 이 결과를 통해 첫 번째 작업이 로컬 변수 이름을 수집하는 것임을 확인할 수 있습니다. 왜 "두 번째"가 되지 않았는지 묻는 사람도 있습니다. , 초기화 작업은 문별로 실행해야 하기 때문에 ctrip 함수에서 console.log(name) 을 실행하면 파서는 할당되지 않은 변수 이름이 있다는 것만 알고 있으므로 console 이면 정의되지 않습니다.
2: 스코프 체인
또한 위의 예를 통해 함수에 정의된 변수는 함수 범위 내에서만 범위를 갖는다는 것을 분명히 알 수 있습니다. 동시에 위의 예는 단지 중첩 계층일 뿐이라는 것도 알 수 있습니다. 이는 ctrip 기능인 큰 기능입니다. 동일한 원리를 3개 또는 4개 수준과 같은 여러 수준으로 확장할 수도 있습니다. . . . N개의 층, 이 층은 사슬 구조를 형성합니다.

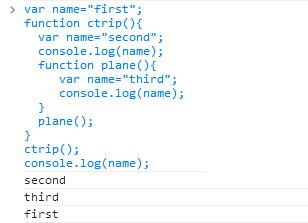
그림에서 볼 수 있듯이 ctrip에 평면 함수를 정의했습니다. 이 경우 출력 결과는 우리가 보고 싶은 것입니다. 각 레이어의 이름은 해당 범위 내에 있습니다.
내에서 적용되는데, 어느 날 제가 평면의 기능을 정의할 때 var name="third"에 var를 쓰는 것을 잊어버렸습니다. 비행기에서 >
이름의 가치는 무엇인가요? 첫 번째인가요, 두 번째인가요?
이제 스코프 체인을 제대로 이해했는지 테스트해 보겠습니다. 잘 생각해보면 plane 함수에서 name="third"로 코드를 실행하면 아무것도 없다는 것을 알 수 있습니다. 평면 함수의 지역 변수 이름. 코드가 큰 함수 ctrip에도 있으므로 파서는 이름을 찾기 위해 ctrip 함수로 돌아가서 이때 실제로 이름이 있음을 찾습니다. ctrip의 이름이 "third"로 변경되었습니다.

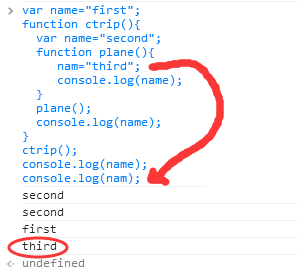
어느 날은 술을 너무 많이 마셔서 또 멍청한 짓을 했습니다. 비행기 기능을 정의할 때 nam="third"로 실수로 썼는데, 술 문제라고 할 수 있겠네요.
내 코드의 문제는 아닙니다. 그렇다면 이때 파서는 무엇을 해야 할까요? 마찬가지로 역추적을 해보니 ctrip이 없다는 걸 발견하고, 최상위 창으로 역추적을 해보니 여전히 없다는 걸 발견했습니다.
이때 파서가 전체 체인에 값을 지정하지 않아서 오류를 보고할 수 없으므로 간단히 정의하겠습니다. 🎜>
nam 변수, 현재 nam은 실제로 전역 변수입니다. 창의 최상위 콘솔에서 이름을 확인할 수 있습니다.