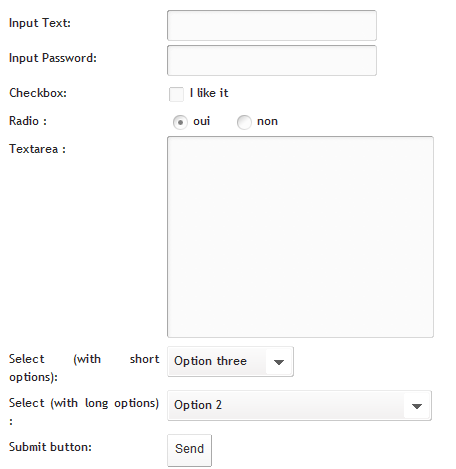
jQuery 양식 미화 플러그인 jqTransform은 SELECT 드롭다운 상자, 텍스트 상자, 라디오 선택, 체크 상자, 버튼 등을 포함하여 전체 양식을 자동으로 미화하는 매우 실용적인 jQuery 플러그인입니다. 물론 입력 파일도 마찬가지입니다. 선택 상자는 지원되지 않습니다. 이는 이전 입력 파일 선택 상자 미화 튜토리얼을 참조하여 수정할 수 있습니다. 브라우저 호환성 측면에서는 IE 6, Safari 2, Firefox 2와 호환됩니다. 플러그인은 여전히 매우 좋습니다. 사용하기 쉽습니다.

사용법:
1. jQuery 및 플러그인 로드
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>
2.HTML 콘텐츠
<form class="jqtransform"> <div class="rowElem"> <label for="name">Name:</label> <input type="text" name="name"/> </div> <div class="rowElem"><input type="submit" value="send"/></div> </form>
3. 함수 호출
<script type="text/javascript">
$(function() {
$("form.jqtransform").jqTransform();
});
</script>
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.