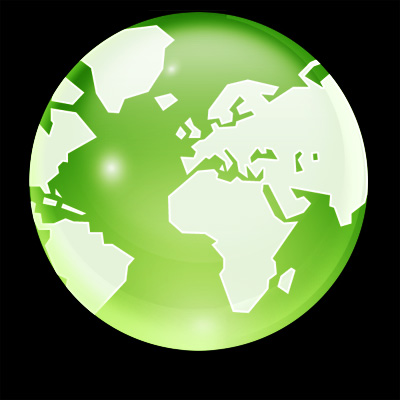
不知道有没有人看到这个地球眼熟啊?原作品是矢量图,一直很喜欢这个效果,终于决心对照着原版模仿一个。矢量我不会,还是ps吧 
好了,开始我的迷糊教程,看不懂就没办法了,我语言表达能力很差~~~~另外我画的水平也很差,过程也很糟,要是觉得我哪个步骤的画法很笨,千万提意见哦
啰嗦一下:为了看得清楚一点,假设黑背景啊,实际应该是透明的。
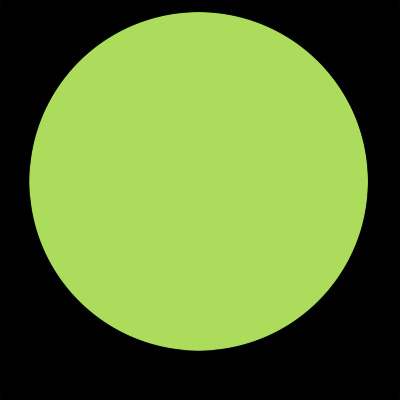
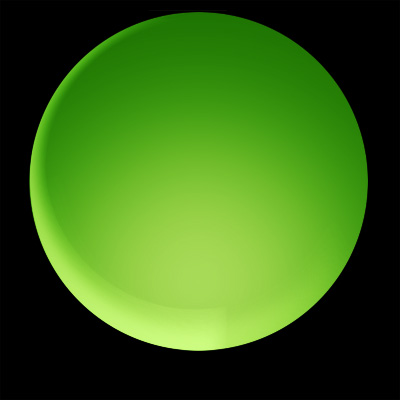
00、新建一个图层,然后画一个浅绿色的圆,按下面的图,尺寸好像是330。 
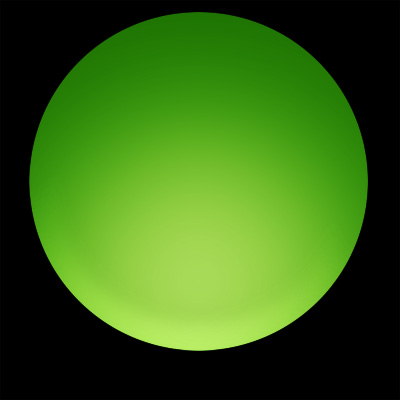
01、设置这个图层的图层样式,设置一个内阴影,深绿色,90度,距离可能是100,大小可能是170【数值可能不对,因为图片尺寸改过,都变了,自己一定要试着改一下,要看实际效果,别照抄数值】还有一点点浮雕效果,大小是30左右,柔化【中文是这么说么?】10左右,角度-100和30,白色改为线性减淡,透明度10,黑色把透明度调成0。 
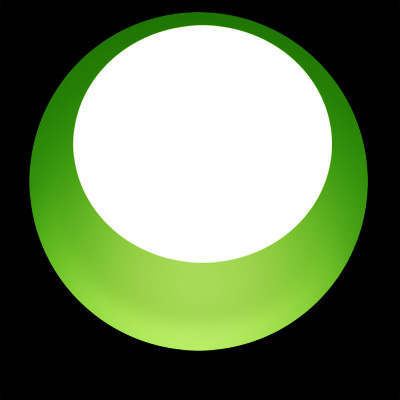
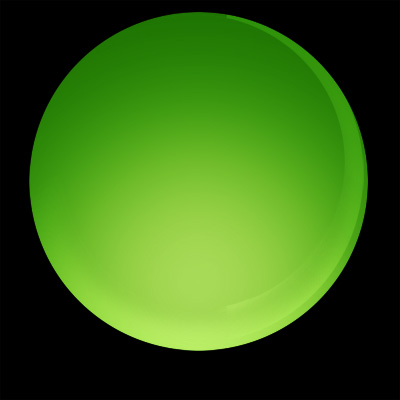
02、再新建一个图层,画一个椭圆 
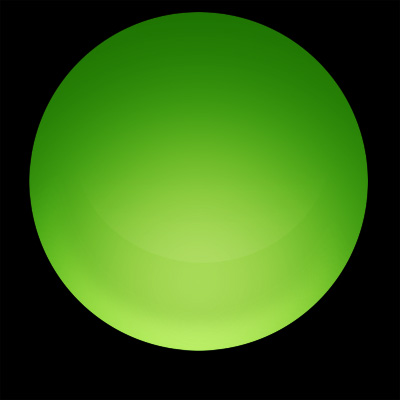
03、把这个图层的填充透明度调到0【我很啰嗦:是叫填充透明度么?我的英文版,不知道中文怎么说。反正看清别调图层的透明度】,图层样式里设置一个由下到上是白色到透明的渐变,透明度调一调,数值在5左右,只要稍微有点淡淡的白色的渐变就行。 
04、【我把刚才那个渐变的图层隐藏了,免得示意图上太花花】新建一个图层,画这样一个白色的弯。部分边缘有些透明,这个么,自己喜欢用什么办法把它弄透明就用什么办法吧。

05、这个图层的填充透明度调到0,内阴影,角度-120,白色或者浅绿吧,模式是正常,透明度50-60吧,距离和大小,嗯,可能是十几或者20,试一下吧。

06、【我又隐藏了图层】新建一个图层,画这样的弯,其它同步骤04

07、同步骤05,不过看样子,亮的部分在右边,所以角度可能是0?或者30度?距离大小也得调整一下下,自己试出合适的大小。

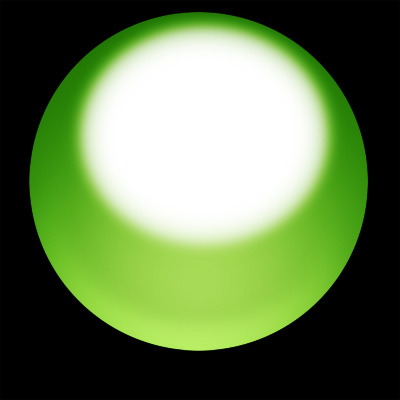
08、【我又隐藏了图层】画这样一个边缘模糊的椭圆

09、类似03步骤,图层填充透明度降低到20,图层样式里设置一个由上而下的淡淡的白色渐变

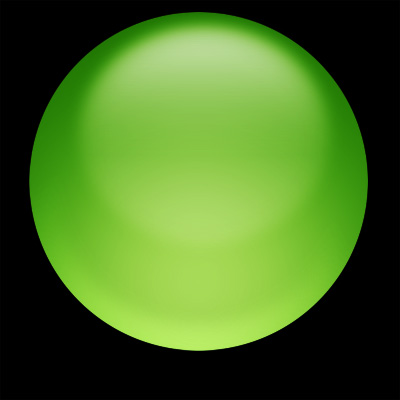
10、画完的图层都显示出来看看,很丑

11、新建图层,画3处亮光,正底下的亮光要大、模糊、透明

12、找一个地图来,就是打个字,打webding字体里的倒数第五个字符。【其实我是在word里输入符号,输了这个字符然后复制到ps里的】注意,这个地图的图层应该在刚才画的所有高光、反光图层的下面。

13、栅格化图层,圆外面的部分删掉。白色好像太亮了,改成浅绿色吧,在里面描个白色的边。呃,看起来好像还是很平面……所以下一个步骤要加个阴影吧

14、 【为了清楚说明,我把所有的都藏了,实际没有白色背景啊,是透明的】
新建一个图层,画一个和之前的一样大的圆,图层填充透明度调为0,内阴影绿色,角度-120度,大小看着调吧,估计是几十吧,距离么大概十几到几十的,肯定比大小的数值要小,阴影的透明度看着你设的绿色深浅再调节一下。

15、在步骤14做的绿阴影图层下面新建个图层,把两层合并了。然后只要选出地图部分,其它的删掉。

16、叠到地图图层的上面,调整一下透明度什么的。

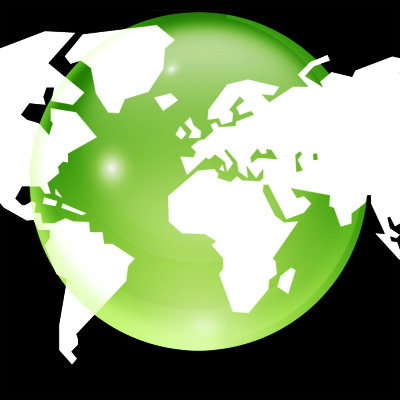
17、为了表现水晶地球是透明的啦,就得把球的反面的澳大利亚什么的画上去。放在大地图图层的下面,透明一点,有渐变更好。

18、影子我不画了!
19、认真照着以上步骤和数据画的话,一定、绝对、保证画不像的,不信试试。