이 기사의 예에서는 JQuery를 사용하여 직접 편집 가능한 테이블을 구현하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 분석은 다음과 같습니다.
기능:
사용자가 셀을 클릭한 후 셀 텍스트를 직접 수정할 수 있는 테이블을 만듭니다.
편집 상태에서 사용자는 Enter 키를 눌러 수정을 확인하고 ESC 키를 눌러 수정을 취소할 수 있습니다.
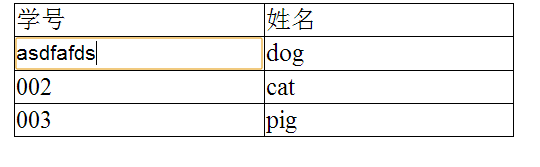
효과는 다음과 같습니다.

사물:
사용자가 셀을 클릭하면 텍스트 상자가 셀에 즉시 삽입되고 너비와 높이가 셀과 동일한 값으로 설정됩니다. 사용자가 입력을 확인한 후 셀의 모든 HTML 코드를 지우고 콘텐츠를 사용자가 방금 입력한 텍스트로 설정합니다.
HTML 코드:
<table align="center"> <tr> <td>学号</td> <td>姓名</td> </tr> <tr> <td>001</td> <td>dog</td> </tr> <tr> <td>002</td> <td>cat</td> </tr> <tr> <td>003</td> <td>pig</td> </tr> </table>
자바스크립트 코드:
$(function(){
$("td").click(function(event){
//td中已经有了input,则不需要响应点击事件
if($(this).children("input").length > 0)
return false;
var tdObj = $(this);
var preText = tdObj.html();
//得到当前文本内容
var inputObj = $("<input type='text' />");
//创建一个文本框元素
tdObj.html(""); //清空td中的所有元素
inputObj
.width(tdObj.width())
//设置文本框宽度与td相同
.height(tdObj.height())
.css({border:"0px",fontSize:"17px",font:"宋体"})
.val(preText)
.appendTo(tdObj)
//把创建的文本框插入到tdObj子节点的最后
.trigger("focus")
//用trigger方法触发事件
.trigger("select");
inputObj.keyup(function(event){
if(13 == event.which)
//用户按下回车
{
var text = $(this).val();
tdObj.html(text);
}
else if(27 == event.which)
//ESC键
{
tdObj.html(preText);
}
});
//已进入编辑状态后,不再处理click事件
inputObj.click(function(){
return false;
});
});
}); 이 기사가 모든 사람의 jQuery 프로그래밍에 도움이 되기를 바랍니다.