沙发的构成部分不多仅有几个大的面。制作的时候需要非常细心,尤其用钢笔勾选区的时候需要圆滑一点。这样出来的效果才会更真实。
最终效果 
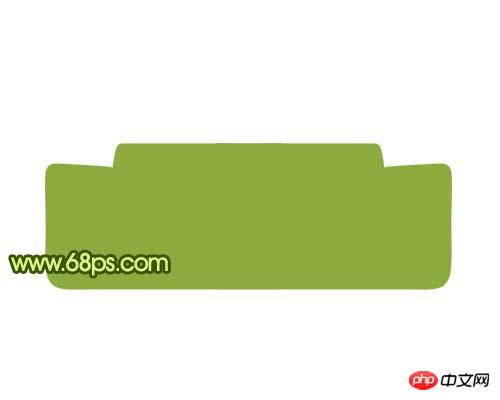
1、新建一个800 * 600 像素的文件,背景为白色。新建一个图层命名为“主体轮廓”,用钢笔工具勾出沙发的轮廓,抓为选区如图1,填充颜色:#8DAA3E,效果如图2。 
<图1> 
<图2> 2、用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的色块复制到新的图层,用加深工具稍微把边缘部分涂深一点,效果如图4。 
<图3> 
<图4>
3、回到“主体轮廓”图层,用钢笔勾出图5所示的选区,按Ctrl + J 把选区部分的色块复制到新的图层。 
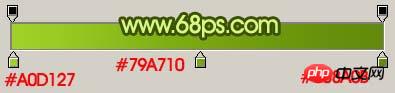
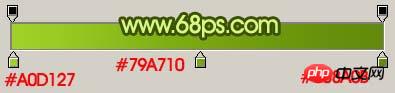
<图5> 4、锁定图层后选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变。 
<图6> 
<图7>
5、选择加深工具把边角部分加深一点,效果如下图。 
<图8>
6、选择减淡工具,曝光度为:10%左右,把左边部分的反光区域涂出来,效果如下图。 
<图9> 7、新建一个图层,用钢笔勾出图10所示的选区,填充颜色:#D6FA7C,作为反光。效果如图11。 
<图10> 
<图11>
8、同样的方法制作出右边部分,效果如下图。 
<图12> #p# 9、回到“主体轮廓”图层,用钢笔勾出图13所示的选区,按Ctrl + J 把选区部分的色块复制到新的图层。锁定图层后,选择渐变工具,颜色设置如图14拉出图15所示的线性渐变。 
<图13> 
<图14> 
<图15> 10、选择加深工具把底部稍微涂暗一点,效果如下图。 
<图16>
11、新建一个图层,用钢笔勾出图17所示的选区,稍微羽化一下,填充颜色:#D6FA80,效果如图18。 
<图17> 
<图18> 12、回到“主体轮廓图层”,用钢笔勾出图19所示的选区,按Ctrl + J 复制到新的图层。锁定图层后填充颜色:#A0D31C,用加深工具稍微把底部加深一点,效果如图20。 
<图19> 
<图20>
13、制作高光部分,新建一个图层用钢笔勾出图21所示的选区,填充颜色:#D7F988,确定后,回到“主体轮廓”图层,用加深及减淡工具稍微涂点阴影效果,如图22。 
<图21> 
<图22> 14、沙发脚部分的制作,勾出选区后填充灰色,再用减淡加深工具涂出高光和暗调部分,效果如图25。 
<图23> 
<图24> 
<图25> 15、在背景图层上面新建一个图层,制作阴影部分,效果如图26。 
<图26>
16、最后整体调整下颜色和细节,完成最终效果。 
<图27>