水母的制作有点类似水泡的制作。重点是把水母的高光部分渲染出来,尤其是边缘的一些高光。可以用涂抹工具直接涂抹,也可以用选区来控制。
最终效果
1、制作水母的重点是主体部分的制作,需要完成的效果如下图。
<图1>
2、新建一个800 * 800像素的画布,选择渐变工具,颜色设置如图2,由左至右拉出图3所示的线性渐变作为背景色。
<图2> 
<图3>
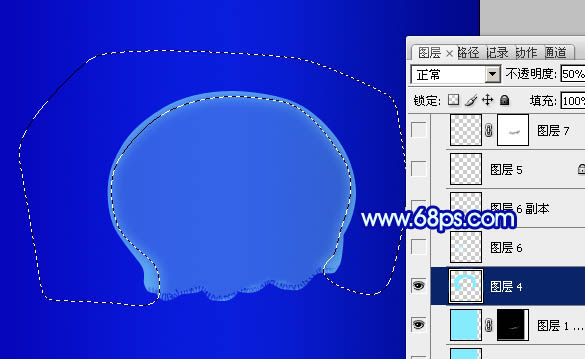
3、新建一个组,用钢笔勾出水母的主体轮廓,转为选区,然后给组添加图层蒙版,图层及效果如下图。
<图4>
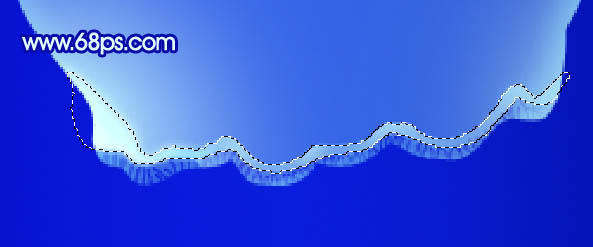
4、在组里新建一个图层,填充青蓝色:#86EBFD,不透明度改为:34%,效果如图5。底部用1像素的橡皮工具稍微擦点锯齿边缘出来,局部放大图如图6。
<图5> 
<图6>
5、新建一个图层,填充青蓝色:#86EBFD,不透明度改为:50%,按住Alt键添加图层蒙版,用白色画笔把底部需要加亮的部分擦出来,如图8。
<图7> 
<图8>
6、新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化4个像素后填充青蓝色:#86EBFD,不透明度改为:50%,效果如下图。
<图9>
7、新建一个图层,把前景颜色设置为淡蓝色:#D3FFFF,用透明度较低画笔把水母左部的高光部分涂抹出来,效果如下图。
<图10>
8、新建一个图层,同上的方法涂粗右边的高光,效果如下图。
<图11>
9、新建一个图层,用钢笔勾出底部边缘部分的高光区域,添加淡蓝色。取消选区后添加图层蒙版,用黑色画笔涂抹波段的底部,做出透明度效果,如图12,13。
<图12> 
<图13>
10、新建一个图层,同上的方法给下图选区部分涂上高光。
<图14>
11、新建一个图层,用同上的前景色给水母的中间涂上淡淡的高光,效果如下图。
<图15>
12、新建一个图层,随意用画笔涂上一下不规则的小圈圈,不自然的部分可以用涂抹工具涂均匀,大致效果如下图。
<图16>
13、新建一个图层,同上的方法涂出边缘的高光条,同时点上一下小点装饰,效果如下图。
<图17>
14、在背景图层上面新建一个图层,用画笔随意在底部涂一下细丝,效果如下图。
<图18>
15、新建一个图层,同上的方法涂上一些触须,效果如下图。
<图19>
16、在图层的最上面创建,亮度/对比度调整图层,适当加大图片的对比度,参数及效果如下图。
<图20> 
<图21>
17、创建色彩平衡调整图层,微调一下整体颜色,数值自定,效果如下图。
<图22>
最后微调一下细节,完成最终效果。
<图23>