本教程介绍简单水果的绘制方法。过程也比较简单,绘制之前需要找一些相关的实物图认真参考,按照自己的绘图习惯简单分解图片,再找出每一部分的高光及暗部的分布。这样就可以快速画出想要的实物效果。
最终效果
1、制作之前先来分解一下,水晶梨大致由下面的几部分构成。
<图1>
2、先来制作主体部分,需要完成的效果如下图。
<图2>
3、新建一个组,用钢笔构成梨的主体轮廓,转为选区后给组添加图层蒙版,如下图。
<图3>
4、在组里新建一个图层,填充橙黄色:#E5B83D,作为底色。
<图4>
5、新建一个图层,用钢笔勾出右半部分的选区。羽化30个像素后填充橙黄色:#D8BB27,效果如下图。
<图5>
6、新建一个图层,用钢笔勾出右边边缘高光选区,羽化25个像素后填充稍亮的橙黄色:#E2CC3C,如下图。
<图6>
7、新建一个图层,用钢笔勾出左边部分的暗部选区,羽化30个像素后填充橙红色:#E07832,效果如下图。
<图7>
8、新建一个图层,用钢笔勾出左部边缘暗部选区,羽化25个像素后填充红色:#E44637,如下图。
<图8>
9、新建一个图层,用钢笔勾出左下角暗部选区,羽化20个像素后填充暗红色:#D94A32,效果如下图。
<图9>
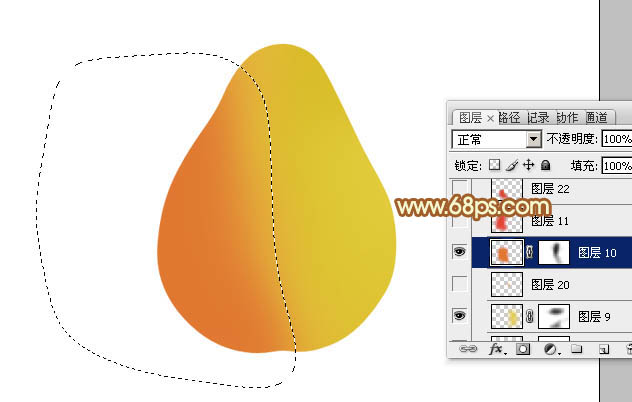
10、新建一个图层,用钢笔勾左侧顶部暗部选区,羽化10个像素后填充暗红色:#C0221B,如下图。
<图10>
11、新建一个图层,同上的方法给左下部添加暗部。
<图11>
12、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化15个像素后填充暗黄色:#BDAA47,如下图。
<图12>
13、新建一个图层,用钢笔勾出底部暗部选区,羽化8个像素后填充暗黄色:#92640D,取消选区后用涂抹工具把边缘过渡涂抹自然。
<图13>
14、新建一个图层再来制作左边的高光。用钢笔勾出图14所示的选区,羽化6个像素后填充白色,然后再新建一个图层,用画笔把中间部分涂白,效果如图15。
<图14> 
<图15>
15、新建一个图层同上的方法制作右侧的高光部分,过程如图16,17。
<图16> 
<图17>
16、新建一个图层,稍微把边缘需要加深的部分加深处理,增加体积感。
<图18>
17、新建一个图层,在左右两侧增加一些环境色,效果如下图。
<图19>
18、调出当前组的蒙版选区,新建一个组,然后添加蒙版。
<图20>
19、同上的方法制作顶部的接口处,过程如图21 - 23。
<图21> 
<图22> 
<图23>
20、同上的方法制作叶子及柄,效果如下图。
<图24>
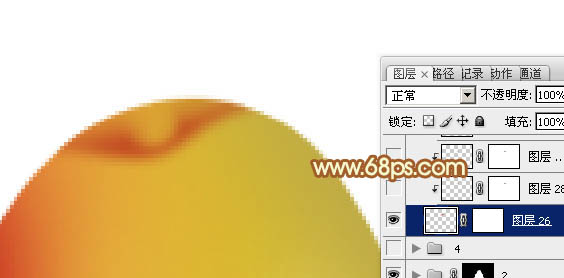
21、新建一个图层,用画笔点一些小点,然后给梨子加上投影,效果如下图。
<图25>
最后调整一下细节,完成最终效果。