效果图并不是一两步就可以完成的,需要花费一定的时间。大致过程:先用画笔点上一些小点,用滤镜做出放射底色,然后用画笔涂一些光线及高光等加强光感,后期再用调色工具增强效果即可。
最终效果
1、打开photoshop,新建一个1920*1200像素的文件,分辨率72像素。填充颜色#1e1b24做背景。
2、新建一个图层,选择“画笔工具”并选择一个柔角圆画笔,颜色为白色。
3、调整画笔不同大小,在画布上绘制如下不同大小的点。
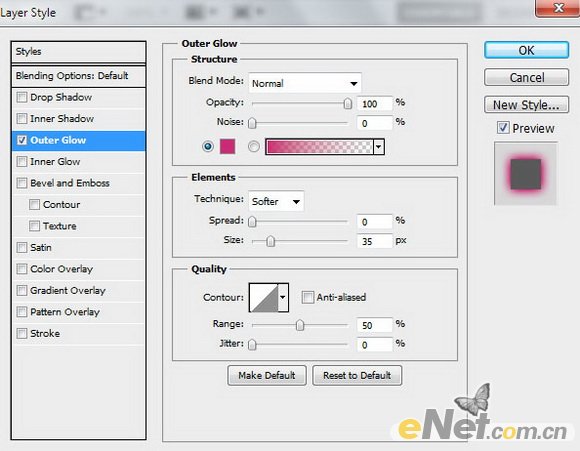
4、从图层面板的下方点击“添加图层样式”,选择“外发光”如下设置。

5、完成后点击图层底部“添加图层蒙版”,选择圆黑笔刷,并设置不透明度位60%,在图层面板上点一些黑点。
6、复制图层,选择“滤镜>模糊>径向模糊”并如下图设置。

7、在选择“滤镜>锐化>USM锐化”,如下设置。
8、设置混合模式为“强光”。
9、新建一个层,选择画笔,设置柔角圆画笔,如下。
10、在画布的顶部绘制一些射线,设置颜色#ffb5d9,笔刷的不透明度设置为40%。
11、选择“外发光”图层样式,设置颜色#FFB5D9,如下设置。

12、添加图层蒙版,选择“滤镜>渲染>云彩”。
13、复制这个层,使用“自由变换”将其调整成如下图的显示。
14、再复制图层,设置填充50%,改变混合模式为“强光”。
15、新建一个图层,如下选择画笔。
16、如下图所示,用笔刷绘制焦点,绘制射线时掌握透明度为15%。
17、完成后使用模糊工具,得到下面效果。
18、设置图层的混合模式为“叠加”。然后添加“外发光”并如下设置。

19、复制图层,添加一个图层蒙版,使用黑笔刷,如下。
20、用画笔掩藏亮点周围,如下所示。
21、调出“曲线”并如下设置。

22、调出“色相/饱和度”如下设置。

23、调出“色彩平衡”得如下设置。

24、新建一个图层,填充黄颜色。
设置图层的填充到10%,混合模式为“颜色减淡”,得到最终效果。