프론트엔드 개발자의 경우 개발 과정에서 특정 표현식이나 변수의 값을 모니터링해야 하는 경우가 많습니다. 가장 일반적인 방법은 값을 콘솔에 출력하는 것입니다. 쉬운 디버깅을 위해.
가장 일반적으로 사용되는 문은 console.log(expression)입니다.
Alibaba 인턴 채용을 위한 이전 필기 시험 문제부터 시작하세요.
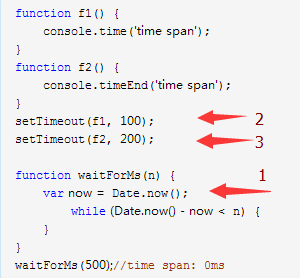
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
먼저 콘솔의 고급 작동에 대해 이야기하고 마지막으로 이 질문을 함께 분석해 보겠습니다.
추적
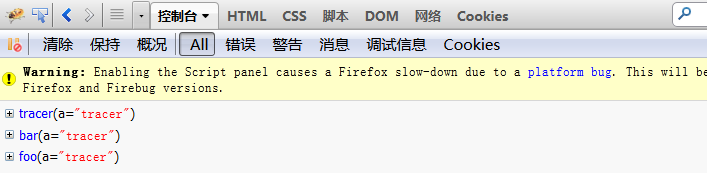
console.trace()는 함수 호출 프로세스를 추적하는 데 사용됩니다.
대규모 프로젝트, 특히 프레임워크 개발에서는 함수 호출 추적이 매우 복잡할 수 있습니다. console.trace() 메서드는 함수 호출 프로세스를 콘솔에 명확하게 출력할 수 있습니다.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

테이블
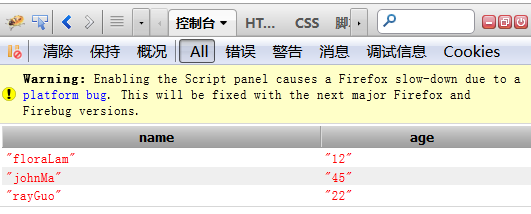
콘솔을 사용하여 테이블에 개체 표시
들어오는 객체나 배열은 테이블 형식으로 출력할 수 있습니다. 기존 트리 출력에 비해 이 출력 방식은 내부 요소가 깔끔하게 정렬된 객체나 배열에 더 적합합니다. 그렇지 않으면 정의되지 않은 내용이 많이 나타날 수 있습니다.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Firefox 콘솔:

시간 시간종료
프로그램 실행 시간 계산
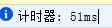
console.time()과 console.timeEnd() 쌍 사이의 코드 실행 시간을 콘솔에 출력할 수 있습니다
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
위 코드는 console.time('timer'); 및 console.timeEnd('timer'); 사이의 코드 블록에 필요한 이벤트를 계산합니다.

프로필
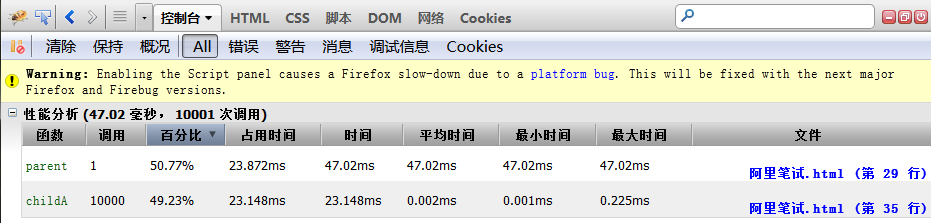
콘솔을 사용하여 프로그램 성능 테스트
개발 중에 코드 조각이나 특정 기능의 성능을 평가해야 하는 경우가 많습니다. 함수에서 시간을 수동으로 인쇄하는 것이 가능하지만 유연성이 부족하고 오류가 있습니다. 콘솔과 console.profile() 메소드의 도움으로 실행 성능을 쉽게 모니터링할 수 있습니다.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
위 코드는 console.profile('Performance Analysis');와 console.profileEnd(); 사이의 코드 블록에 포함된 함수의 실행 효율성을 계산합니다.

이제 필기시험 문제에 대해 이야기해보겠습니다
이 질문은 지원자의 console.time 및 js 단일 스레딩에 대한 이해도를 테스트합니다.

console.time() 문과 console.timeEnd() 문은 프로그램 실행 시간을 측정하는 데 사용됩니다.
setTimeout()은 두 개의 매개변수를 허용합니다. 첫 번째는 콜백 함수이고 두 번째는 실행을 지연하는 데 걸리는 시간(밀리초)입니다. setTimeout()은 이벤트를 "작업 대기열"에 삽입하기만 합니다. 메인 스레드는 지정된 콜백 함수를 실행하기 전에 현재 코드(실행 스택)의 실행이 완료될 때까지 기다려야 합니다.
f1과 f2는 setTimeout으로 미리 설정된 타이머에 의해 이벤트 큐에 로드되기 때문입니다. 원래 f1은 100ms 후에 실행되어야 하는데 waitForMs가 스레드를 점유하고 JavaScript 실행이 싱글 스레드이기 때문에 100ms 후에 f1을 실행할 방법이 없으므로 waitForMs가 실행이 완료될 때까지 500ms를 기다린 후 f1과 f2. 이때 f1과 f2는 거의 동시에 실행된다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.