
AE의 경로 텍스트 애니메이션 그리기에 대한 자세한 가이드 AE를 사용하여 텍스트에 부드러운 경로 애니메이션 효과를 추가하는 방법에 대해 혼란스러우신가요? PHP 편집자 Baicao는 경로 텍스트를 그리는 방법과 놀라운 애니메이션 효과를 적용하는 방법을 보여주는 단계별 그래픽 튜토리얼을 제공합니다. 이 가이드는 비디오에 모션을 추가하는 기술을 쉽게 익힐 수 있도록 프로세스를 안내합니다.
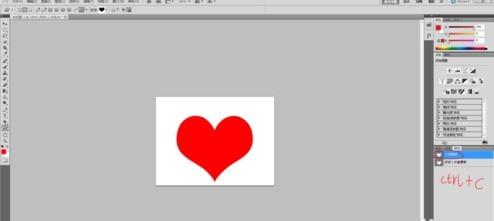
먼저 PS로 모양 경로를 만듭니다. 새 레이어를 만들고 사용자 정의 그래픽 도구를 선택하여 하트 모양을 그립니다(동일한 비율로 확대 및 축소하려면 Shift 키를 누르고 있음).

레이어의 하트 모양을 선택하고 Ctrl 키를 누른 채 클릭하여 하트 모양을 선택하세요. 경로로 돌아가서 아래 선택 항목을 경로로 변환을 클릭하고 작업 경로를 한 번 클릭한 다음 Ctrl+C를 눌러 복사합니다. 이 시점에서 PS에서의 동작은 완료되고 AE로 복귀된다.

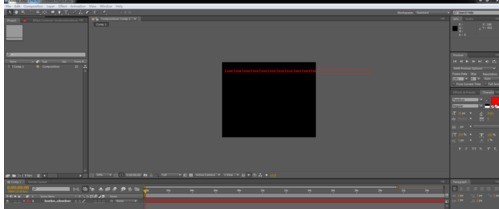
AE를 열고 텍스트 도구를 사용하여 필요한 텍스트를 입력합니다(이 단어가 경로와 일치하도록 하려면 더 많은 텍스트가 필요합니다).

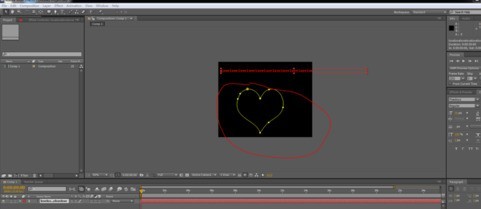
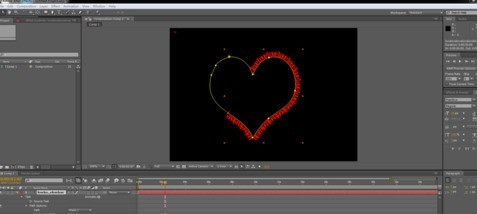
텍스트 레이어를 클릭하고 Ctrl+V를 눌러 붙여넣으면 경로가 복사됩니다(AE에서 펜 도구로 그리는 것보다 더 쉽고 효과적입니다). 선택 도구를 사용하여 경로의 위치와 크기를 적절하게 수정합니다.

텍스트 속성을 열고 경로 속성에서 마스크 레이어를 선택하여 텍스트가 경로와 일치하도록 합니다.

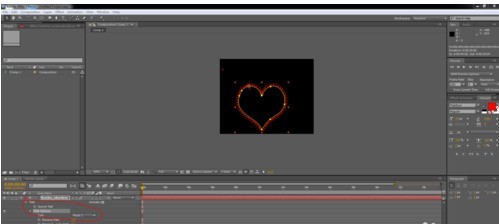
텍스트 경로 아래의 매개변수를 조정하고 성장에 애니메이션을 적용한 다음 시간 표현을 사용하여 회전 주기에 애니메이션을 적용합니다. 특정 매개변수는 적절하게 수정될 수 있습니다.

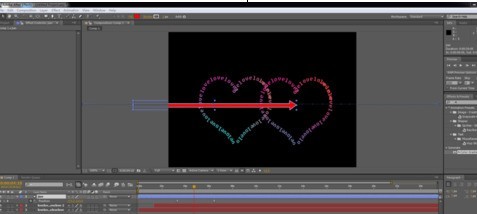
텍스트 색상이 보기에 좋지 않아서 4색 그라데이션 효과를 추가하고 색상과 해당 위치를 조정하여 더 나은 효과를 얻었습니다. 전체 텍스트 레이어를 복제하고 적절한 위치에 조정합니다.

복사된 텍스트 레이어의 위치를 조정하여 비동기 효과를 만들어보세요. 펜 도구를 사용하여 화살표의 모양 레이어를 그린 다음 색상으로 채우고 화살표가 왼쪽에서 오른쪽으로 교차하도록 두 개의 하트가 나오는 위치 키프레임에 애니메이션을 적용합니다.

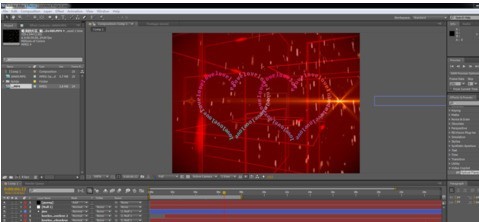
새 빈 레이어를 만들고, 다른 레이어를 하위 개체로 사용하고, 빈 레이어의 위치와 크기를 조정하여(다른 레이어의 조정을 구동하여) 적절한 위치를 얻습니다. 그런 다음 배경과 작은 장식 요소를 추가합니다. 사진을 더욱 풍성하게 만들어 보세요.

위 내용은 AE에서 경로 텍스트 애니메이션을 그리기 위한 그래픽 및 텍스트 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!