
문서를 작성할 때 적절한 줄 간격은 문서의 가독성과 심미성에 영향을 미치므로 매우 중요합니다. 이 기사에서는 PHP 편집기 Baicao가 word2013에서 줄 간격을 조정하는 구체적인 방법을 자세히 소개합니다. 이 튜토리얼을 따르면 줄 간격 설정 기술을 쉽게 익혀 문서에 전문적인 모양과 가독성을 추가할 수 있습니다.
기사 전체에서 줄 간격 조정:
이 방법은 가장 간단하며 기술이 필요하지 않습니다. 단계는 다음과 같습니다.
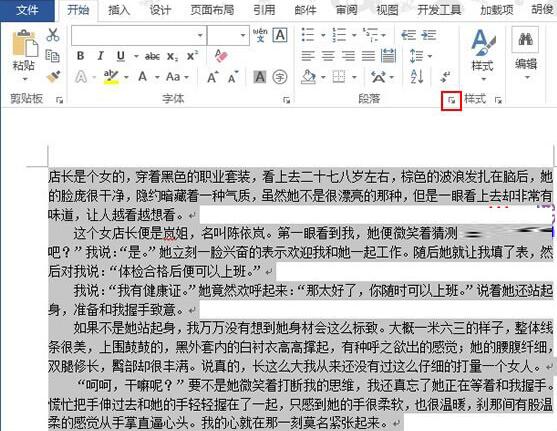
①Ctrl+A를 사용하여 모든 문서를 선택한 다음 표시된 대로 메뉴 표시줄--시작--단락을 클릭합니다. 박스 표시 버튼 아래 그림에서 빨간색으로 표시됩니다.

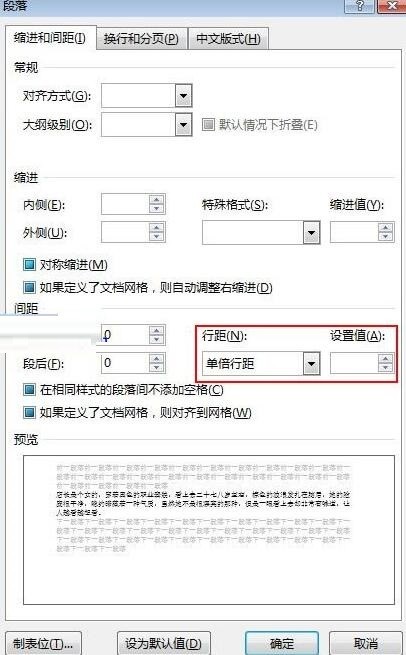
②단락 인터페이스가 팝업되며 줄 간격을 설정할 수 있습니다. 한 줄 간격 또는 기타일 수 있으며, 20포인트 등 특정 값을 직접 채울 수도 있습니다(반복 시도를 통해 패턴을 찾을 수 있음) .

한 문단과 다른 문단 사이의 간격 조정:
단조로움과 경직성을 피하고 모든 문단의 간격이 동일해지는 것을 원하지 않기 위해 다음과 같이 작동할 수 있습니다.
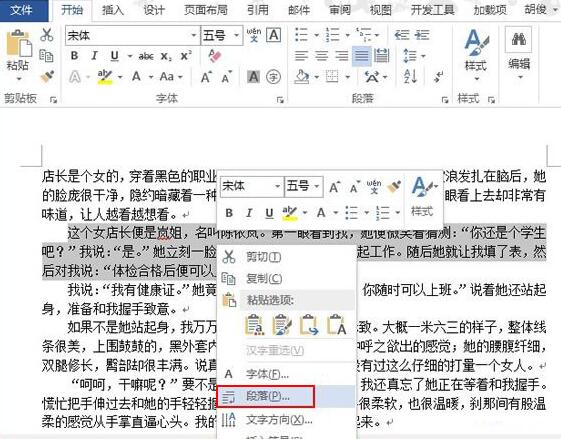
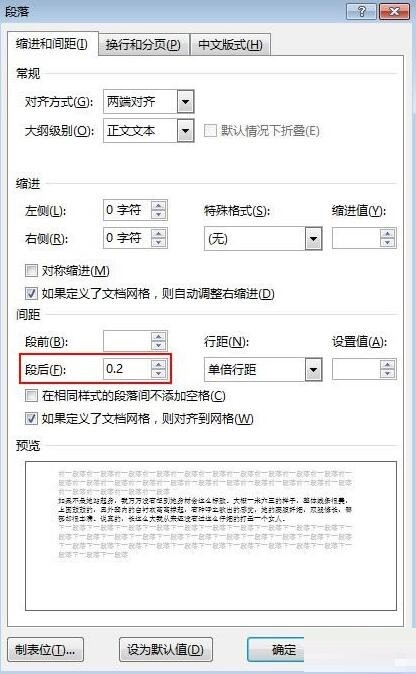
①먼저 커서를 다음 단락의 첫 번째 줄에 놓으면 단락을 선택하고 마우스 오른쪽 버튼을 클릭하고 단락을 클릭하면 단락 설정 인터페이스도 나타납니다.

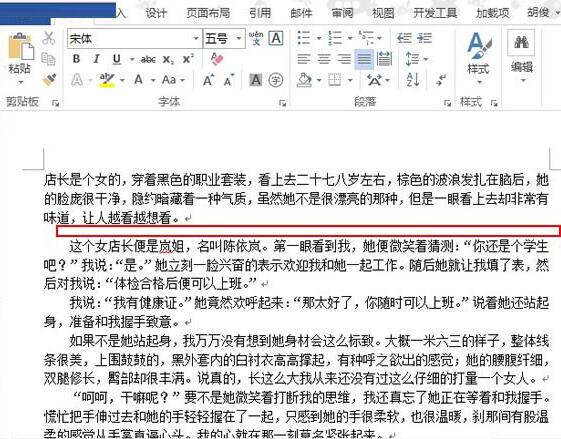
②단락 여백 뒤에 적절한 값(예: 0.5줄)을 선택합니다. 확인 후 다른 세그먼트 간격과 다른 효과를 볼 수 있습니다.

문단 내 한 줄과 다른 줄 사이의 간격 조정:
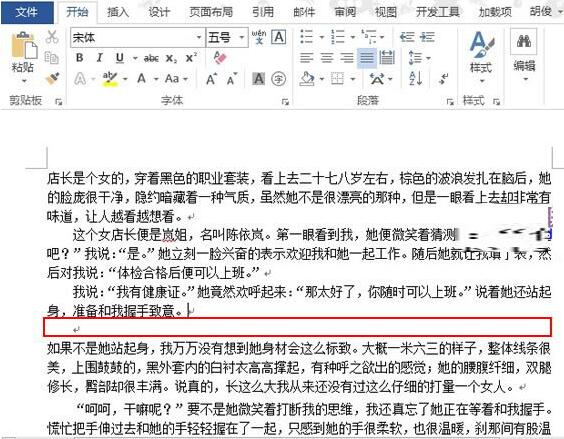
①커서를 줄 끝으로 이동하고 [필수] 캐리지 리턴을 추가하며, 이때 다음 줄에는 공백이 없습니다. 기본적으로 이들은 두 개의 서로 다른 문단이라고 생각하게 됩니다. 이전 줄에 커서를 놓고 단락 뒤 간격을 설정합니다.

②적절한 값을 마음대로 입력하면 확인 후 효과를 볼 수 있습니다.

줄 간격에 대한 구체적인 지침:
단일 간격: Word에서 가장 일반적인 간격이며 일반적으로 기본값입니다.
1.5x 줄 간격: 각 줄의 줄 간격은 단일 줄 간격의 1.5배입니다.
2x 줄 간격: 위와 같은 의미로 각 줄의 줄 간격은 기본값의 2배, 즉 [단일 간격]의 2배입니다.
최소값: 이 줄에 가장 큰 글꼴이나 그래픽을 포함할 수 있는 최소 줄 간격은 실제 상황에 따라 값이 조정됩니다.
고정 값: 고정된 줄 간격(포인트 단위)을 설정합니다. 예를 들어 텍스트가 10포인트 글꼴인 경우 행간을 12포인트로 설정할 수 있습니다.
다중 간격: 각 줄의 간격을 단일 간격의 배수로 설정할 수 있습니다. 예를 들어. 이 옵션을 선택한 후. 오른쪽의 [설정값] 목록 상자에 0.65 또는 4.25를 입력합니다. 이는 각 줄의 줄 간격이 한 줄 간격의 0.65배 또는 4.25배로 설정된다는 의미입니다.
위 내용은 word2013_Word2013 줄 간격 설정 튜토리얼 공유에서 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!