
질문: vscode에서 마우스 커서 애니메이션을 설정하는 방법은 무엇입니까? 소개: vscode의 단조로운 마우스 커서 애니메이션에 지치셨나요? 코드 편집 경험을 강화하고 싶으십니까? 가이드: 이 문제를 해결하기 위해 PHP 편집기 Strawberry는 vscode에서 마우스 커서 애니메이션을 설정하는 방법을 소개합니다. vscode 세션을 더욱 멋지게 만들기 위해 커서 애니메이션을 사용자 정의하는 방법에 대한 자세한 내용은 아래를 읽어보세요.
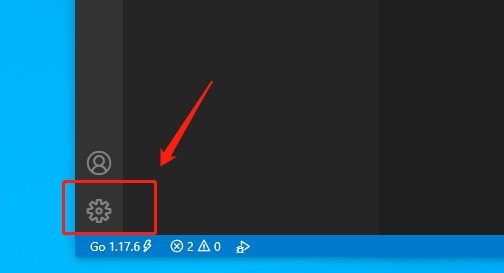
먼저 vscode를 열고 그림과 같이 왼쪽 하단에 있는 도구 버튼을 클릭하세요.

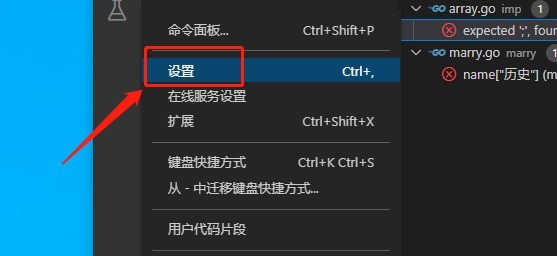
그런 다음 도구 메뉴에서 그림과 같이 설정을 클릭하세요.

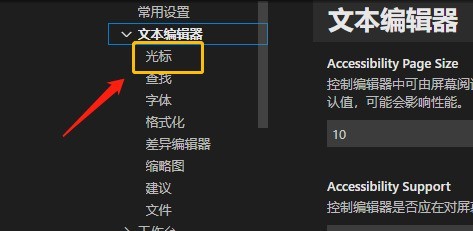
그런 다음 설정 페이지에서 , 그림과 같이 커서를 클릭합니다.

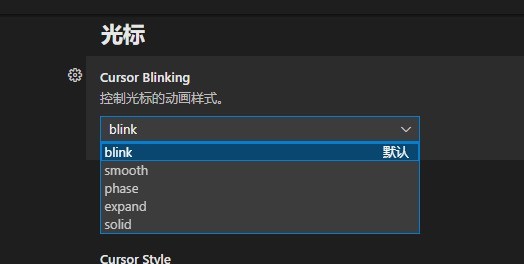
마지막으로 커서 애니메이션 스타일 위치를 제어할 때 그림과 같이 아래로 당겨 스타일을 선택합니다.

위 내용은 vscode에서 마우스 커서 애니메이션을 설정하는 위치_vscode에서 마우스 커서 애니메이션을 설정하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!