
VSCode 편집기의 기본 색 구성표로 인해 문제가 발생합니까? PHP 편집기 Youzi는 색상 수정에 대한 자세한 튜토리얼을 제공하여 개인화된 편집기 인터페이스를 만드는 방법을 단계별로 안내합니다. 색상 설정 이해부터 색상 구성표 사용자 정의까지 이 가이드는 포괄적인 지침을 제공합니다.
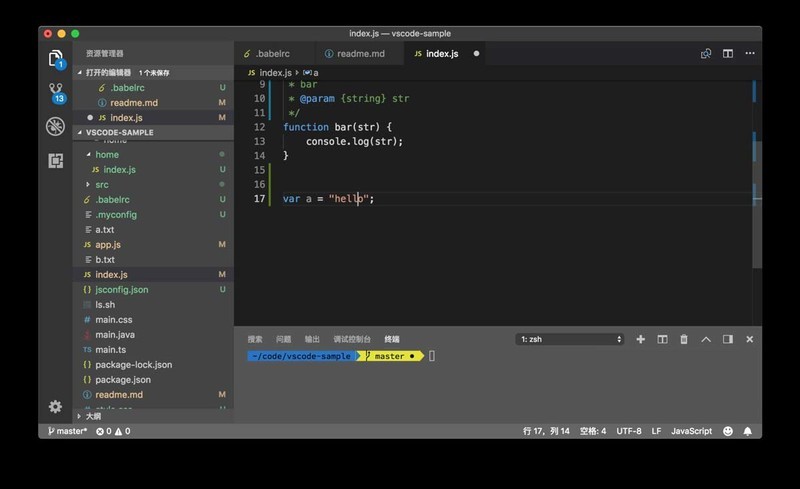
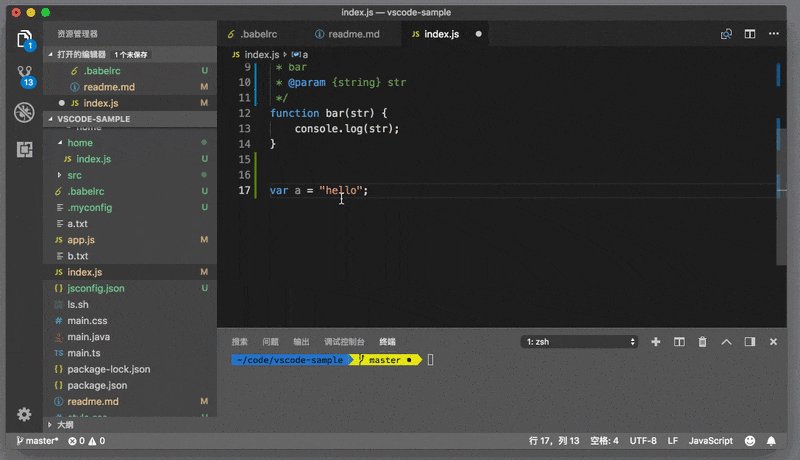
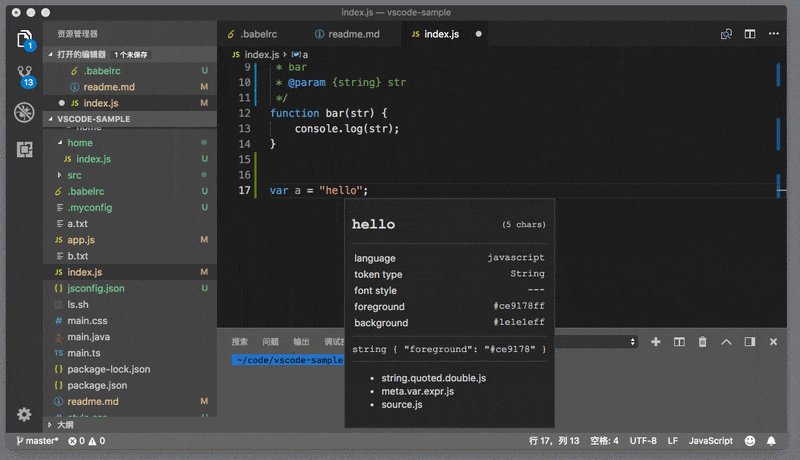
1. 먼저 수정하려는 코드가 어떤 기본 유형에 속하는지 알아야 합니다. 커서를 문자열로 옮기는 등 색상을 변경하려는 코드 부분으로 커서를 이동할 수 있습니다.

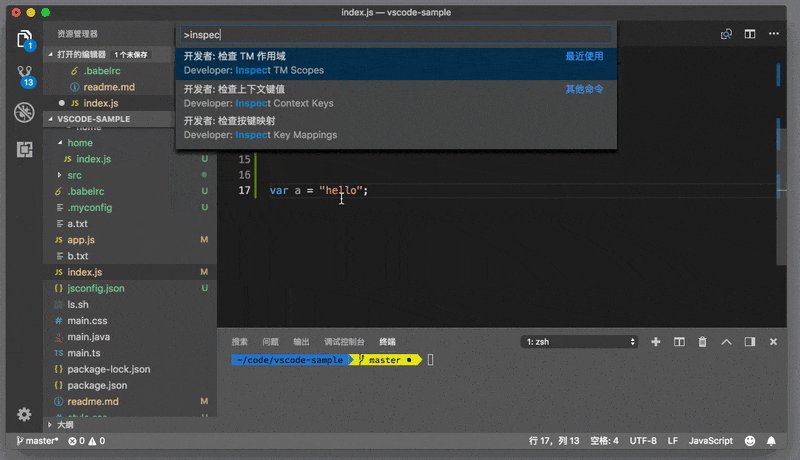
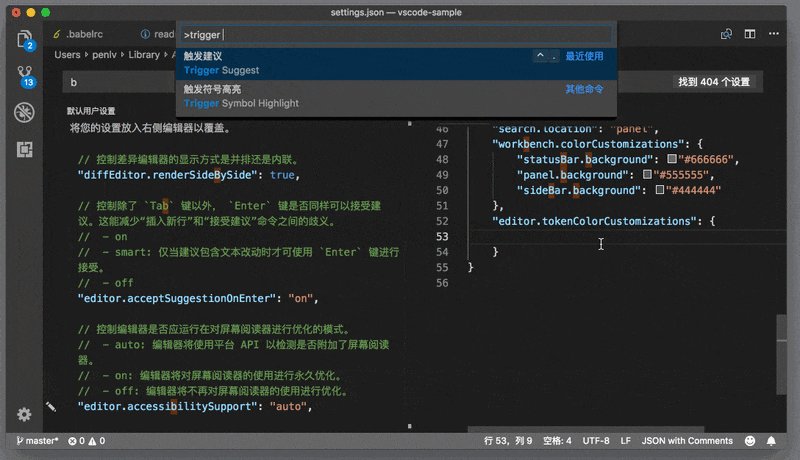
2. 그런 다음 명령 패널에서 [TM 범위 검사] 명령을 실행합니다.

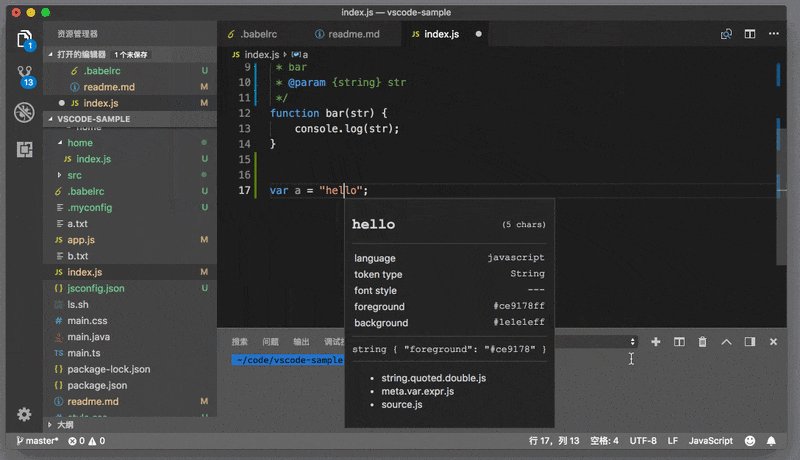
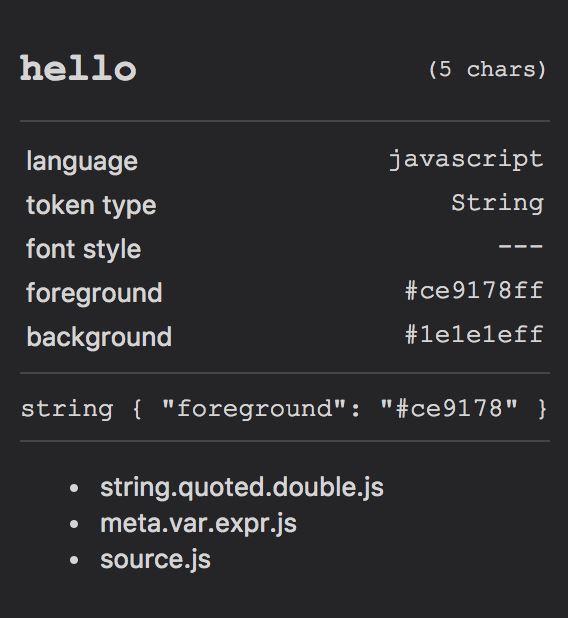
3. 이때 편집기에 새로운 플로팅 창이 나타납니다. 이 창에는 현재 코드 조각에 해당하는 언어, 구문 유형, 현재 색상 및 배경색이 표시됩니다.

4 예를 들어 위 그림에서 이 창에는 다음 정보가 표시됩니다.
현재 토큰은 hello이고 해당 유형은 String입니다.
색상은 #ce9178ff 이고 배경색은 #1e1e1eff 입니다.
내부에서 바깥쪽으로 속하는 구문 범위는 string.quoted.double.js, Meta.var.expr.js 및 source.js입니다.
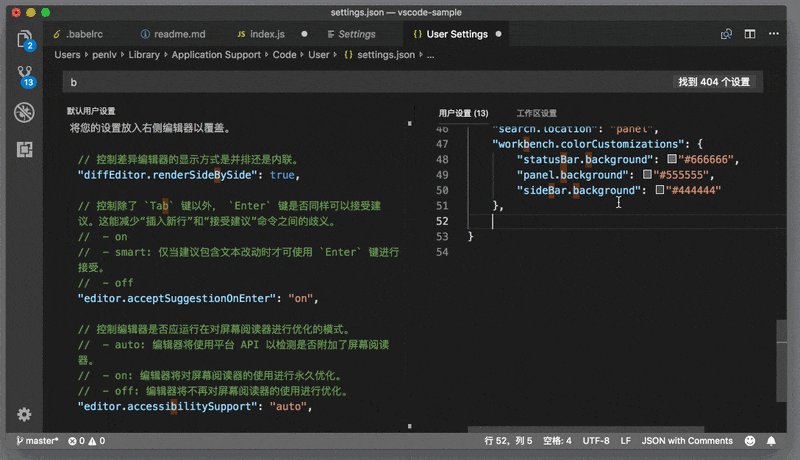
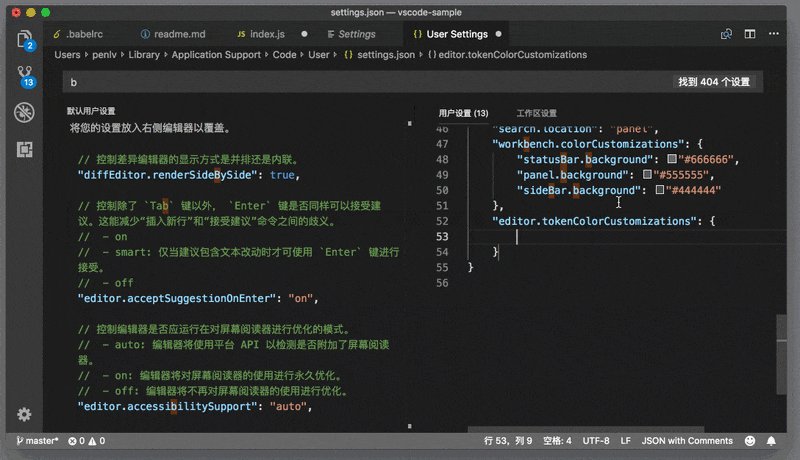
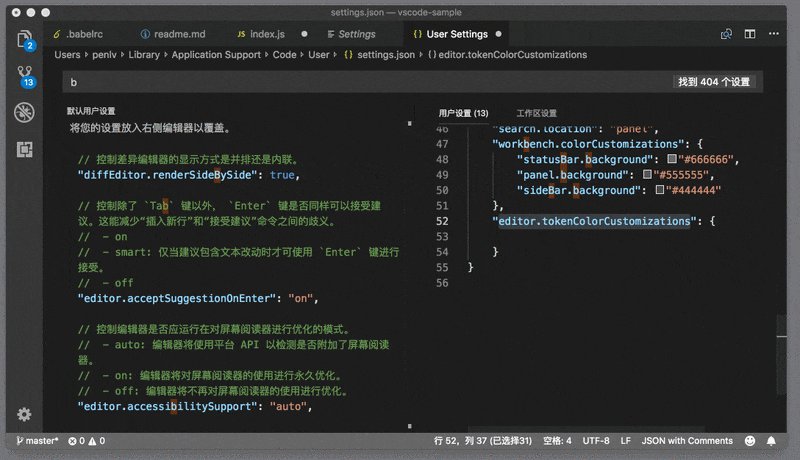
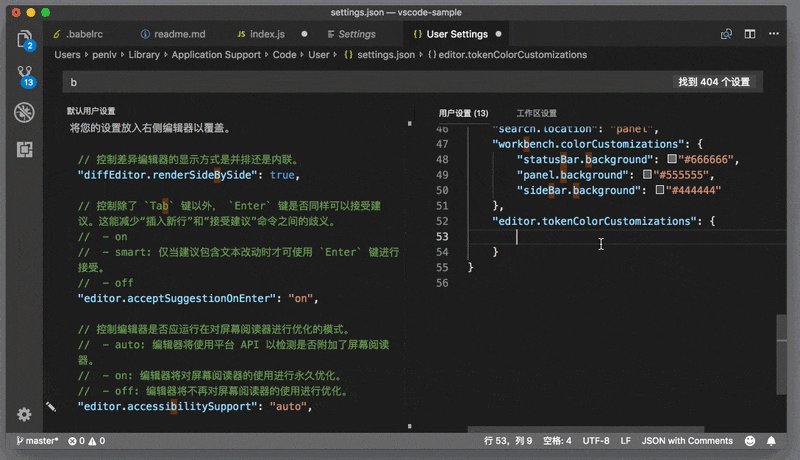
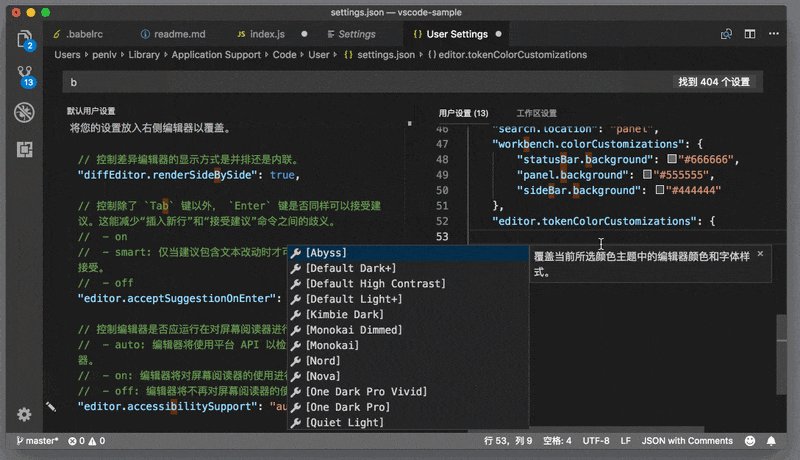
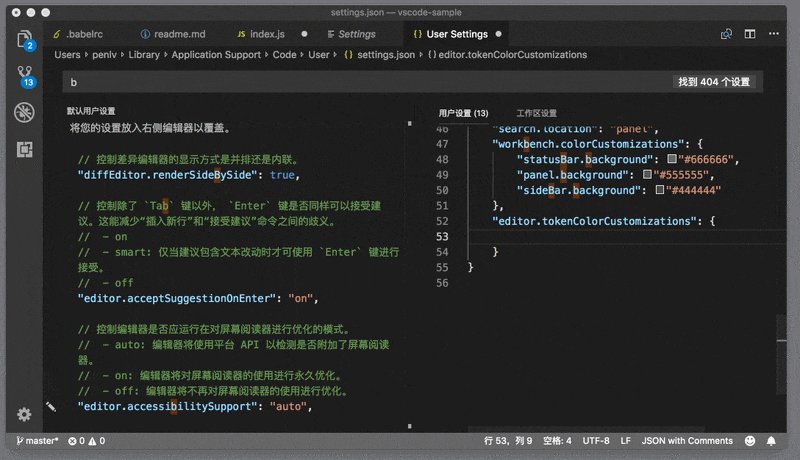
5. 그런 다음 모든 문자열을 빨간색으로 바꾸려면 문자열 범위의 색상을 수정해야 합니다. 다음으로 개인 설정(JSON)을 다시 열고 editor.tokenColorCustomizations를 입력할 수 있습니다.

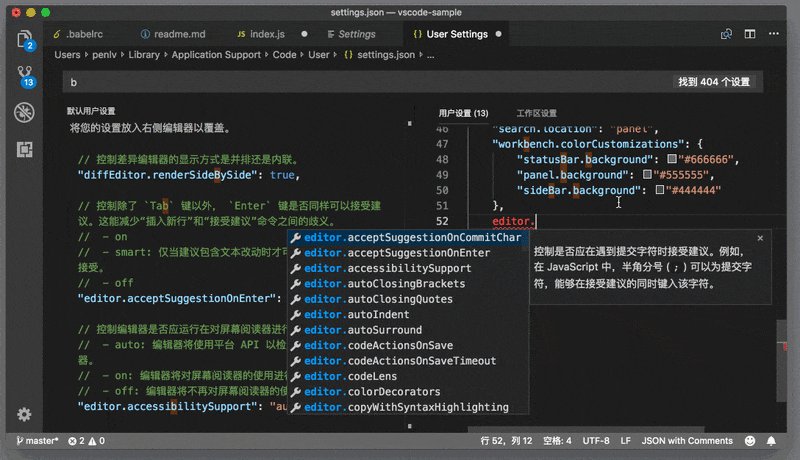
6. 그런 다음 이 JSON 개체에 커서를 놓고 [Ctrl + Space]를 눌러 제안 목록을 실행하면 다음 제안을 볼 수 있습니다.

7. 제안 목록에 가장 먼저 나타나는 것은 VS Code에서 사용할 수 있는 모든 테마의 이름입니다. 이를 선택하면 테마의 특정 색상만 재정의할 수 있습니다. 여기에서 목록을 스크롤하여 아래의 다른 제안 사항을 확인할 수 있습니다.

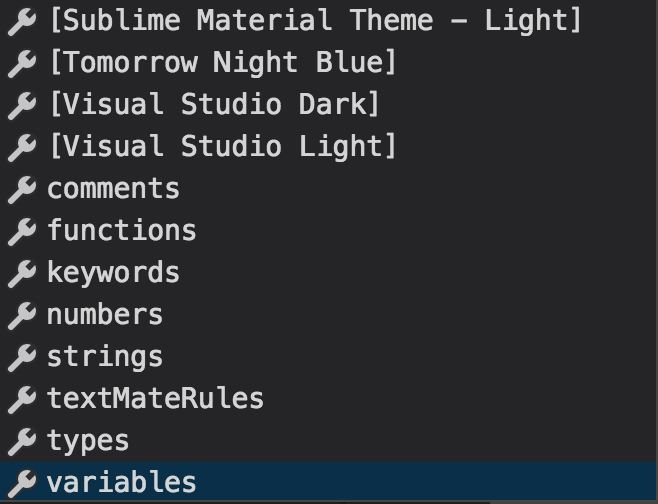
다음 옵션을 볼 수 있습니다.
댓글은 댓글의 색상을 나타냅니다.
functions는 함수의 차가운 색상을 나타냅니다.
keywords는 키워드의 색상을 나타냅니다.
숫자는 숫자의 색상을 나타냅니다.
strings은 문자열의 색상을 나타냅니다.
types는 해당 유형의 색상을 나타냅니다.
변수는 변수의 색상을 나타냅니다.
textMateRules 아래에서 소개하겠습니다.
문자열의 색상을 변경하려면 문자열을 선택하고 빨간색으로 변경하면 됩니다. 즉:
"editor.tokenColorCustomizations": { "strings": "#FF0000", }
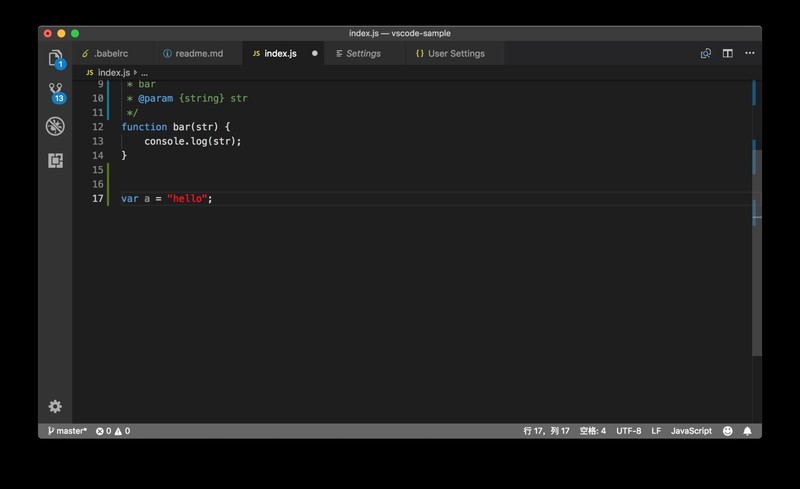
8, 최종적으로 설정을 저장한 후, 방금 JavaScript 파일로 돌아오면 문자열의 색상이 변경된 것을 확인할 수 있습니다.

위 내용은 Vscode는 편집기 색 구성표를 어떻게 수정합니까?__Vscode 메서드를 사용하여 편집기 색 구성표를 수정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!