
기하학적 스케치패드를 사용하여 독특한 파이 애니메이션을 디자인하는 방법을 알고 싶으십니까? PHP 편집자 Banana는 애니메이션 제작 기술을 마스터하는 방법을 단계별로 안내하는 자세한 튜토리얼을 신중하게 편집했습니다. 이 글에서는 애니메이션의 기본 원리부터 시작하여 Geometry Sketchpad에서 파이 애니메이션의 구체적인 작동 단계를 소개합니다. 기하학 스케치패드의 강력한 기능을 사용하여 파이의 추상 개념을 생생하게 표현하는 방법을 살펴보세요!
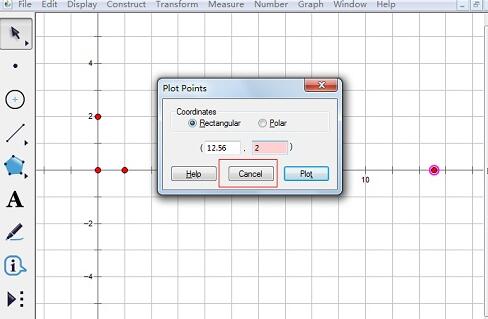
1. 기하학적 스케치패드를 열고 [그리기] - [좌표계 정의]를 클릭한 후 [그리기] - [그리기 점]을 클릭합니다. 점의 좌표를 입력하고 그리기를 클릭합니다. (0, 2), (12.56, 0), (12.56, 2) 점을 순서대로 그리고 마침을 클릭합니다.

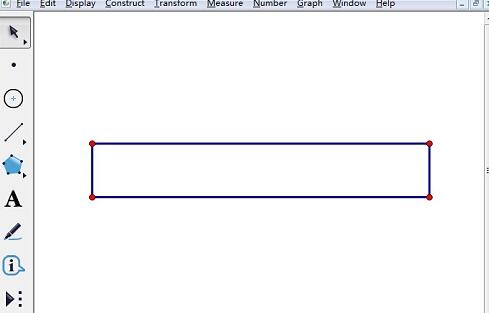
2. [Line Segment Tool]을 사용하여 네 변을 연결하여 직사각형을 만듭니다. 직사각형의 점 4개와 변 4개를 선택합니다. [편집] - [복사]를 클릭하세요. [파일] - [새로 만들기]를 클릭하고 새 아트보드를 만든 다음 [편집] - [붙여넣기]를 클릭합니다. 직사각형이 붙여넣어졌습니다. 화살표 도구를 사용하여 직사각형을 적절한 위치로 이동합니다.

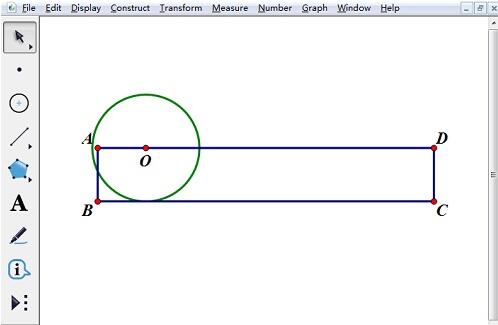
3. 직사각형의 짧은 쪽을 반지름으로 하여 원을 만듭니다. 직사각형의 위쪽 가장자리에 점을 그리고 이 점과 짧은 변을 선택한 다음 [구성] - [중심과 반경이 있는 원 그리기]를 클릭합니다. 반경은 짧은 쪽의 길이입니다.

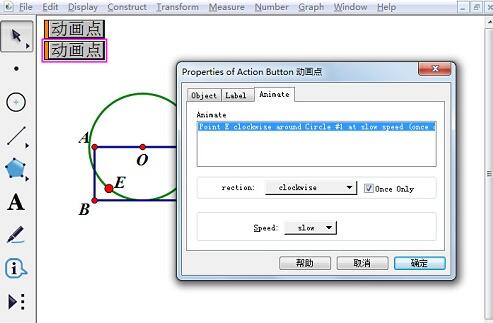
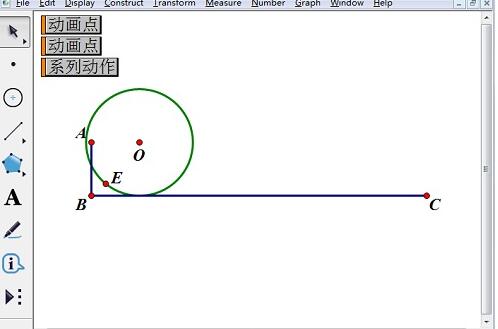
4. 원 회전 애니메이션을 설정합니다. 먼저 원의 중심이 직사각형의 상단을 따라 이동해야 하며, 원의 회전은 원 주위의 점 이동에 의해 반영될 수 있습니다. 원의 중심을 클릭하여 선택하고 [편집] - [조작 버튼] - [애니메이션]을 클릭합니다. 애니메이션 이동 방향을 앞으로, 속도를 느리게 선택하고 한 번만 재생을 선택합니다. [확인]을 클릭하세요. 원 위에 점을 그리고 이 점을 선택한 후 [조작 버튼] - [애니메이션]을 클릭합니다. 애니메이션 이동 방향은 시계 방향, 속도는 느림으로 선택하고 한 번만 재생을 선택하세요. [확인]을 클릭하세요.

5. 시리즈 애니메이션을 설정합니다. 원 중심의 이동과 원의 회전이 동시에 이루어져야 합니다. [선택 도구]를 사용하여 애니메이션 버튼 2개를 선택한 후 [편집] - [조작 버튼] - [시리즈]를 클릭하세요. 동시에 실행 및 작업 종료 시 중지를 모두 선택합니다. [확인]을 클릭하세요. 직사각형의 두 변을 선택하고 [Ctrl+H]를 눌러 개체를 숨깁니다.

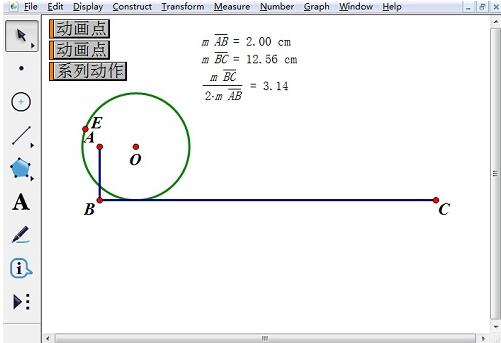
6. 시리즈 액션 버튼을 클릭하면 애니메이션 시연이 시작됩니다. 애니메이션을 중지하려면 다시 클릭하세요. 원이 직선 주위를 굴러가면 그림의 원 위의 점들이 다시 직선으로 돌아옵니다. 이때 굴린 거리 BC가 원의 둘레이다. AB와 BC를 차례로 선택하고 각각 [측정] - [길이]를 클릭하여 AB와 BC의 길이를 측정합니다. BC/2AB 비율을 계산하려면 [계산]을 클릭하세요. 이 비율은 pi의 근사치입니다.

위 내용은 기하학적 스케치패드에 파이 애니메이션을 디자인하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!