
Photoshop에서 2D 모래시계 일러스트레이션을 그리고 싶으신가요? 더 이상 망설이지 마세요! 이 문서에서는 캔버스 만들기부터 모양 그리기, 텍스처 적용까지의 과정을 단계별로 안내합니다. 초보자이든 숙련된 아티스트이든 이 튜토리얼은 놀라운 모래시계 일러스트레이션을 쉽게 만드는 데 필요한 모든 정보를 제공합니다.
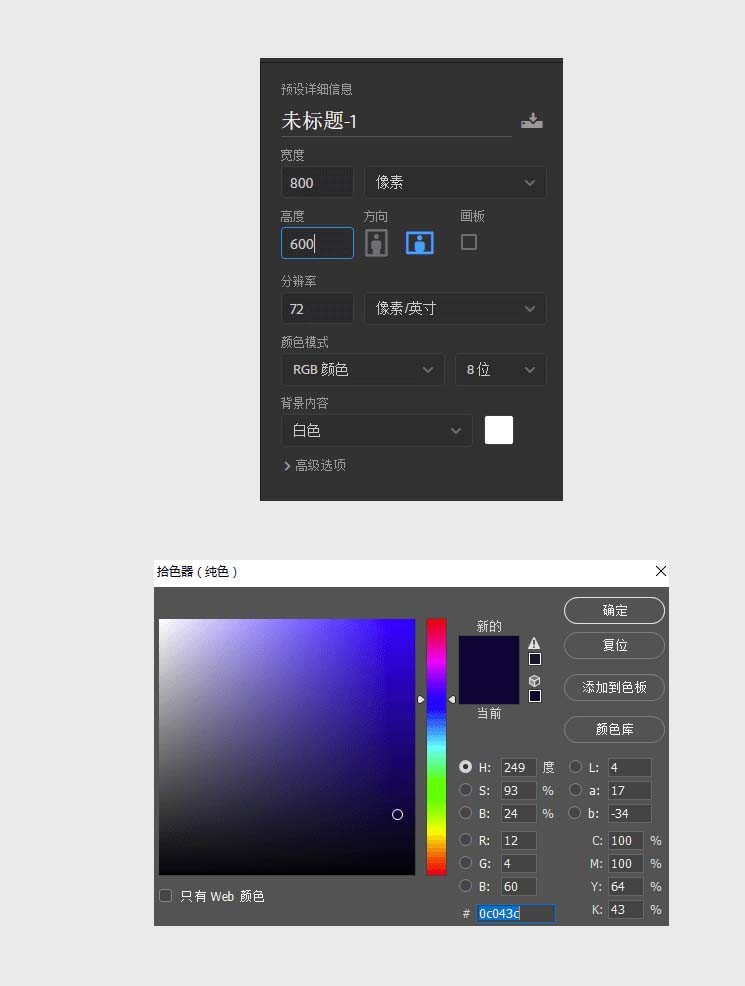
1. 600*800픽셀의 새 캔버스를 만든 후 배경색으로 직사각형을 그립니다.

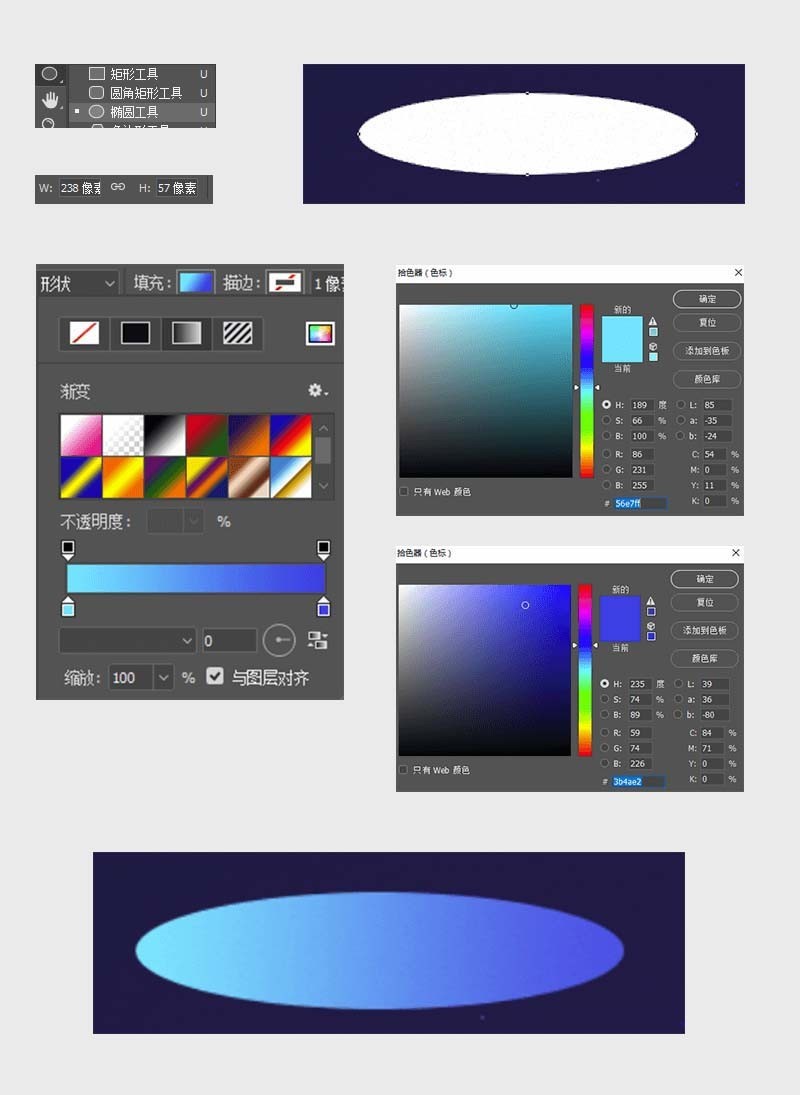
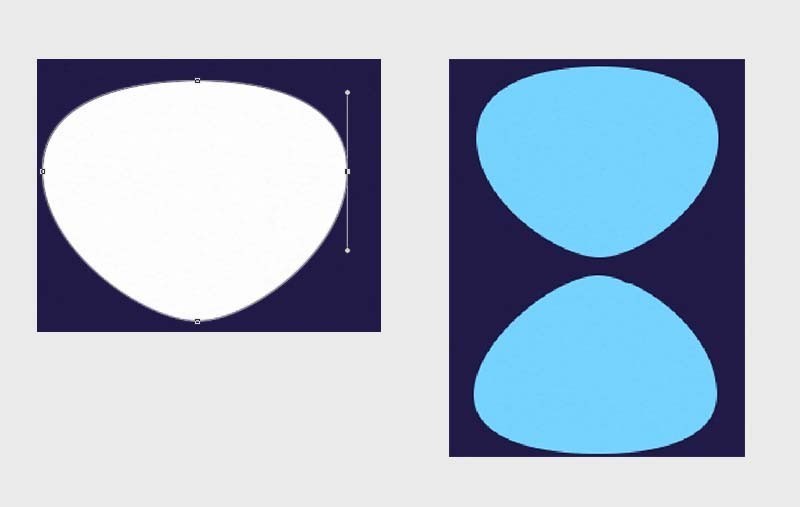
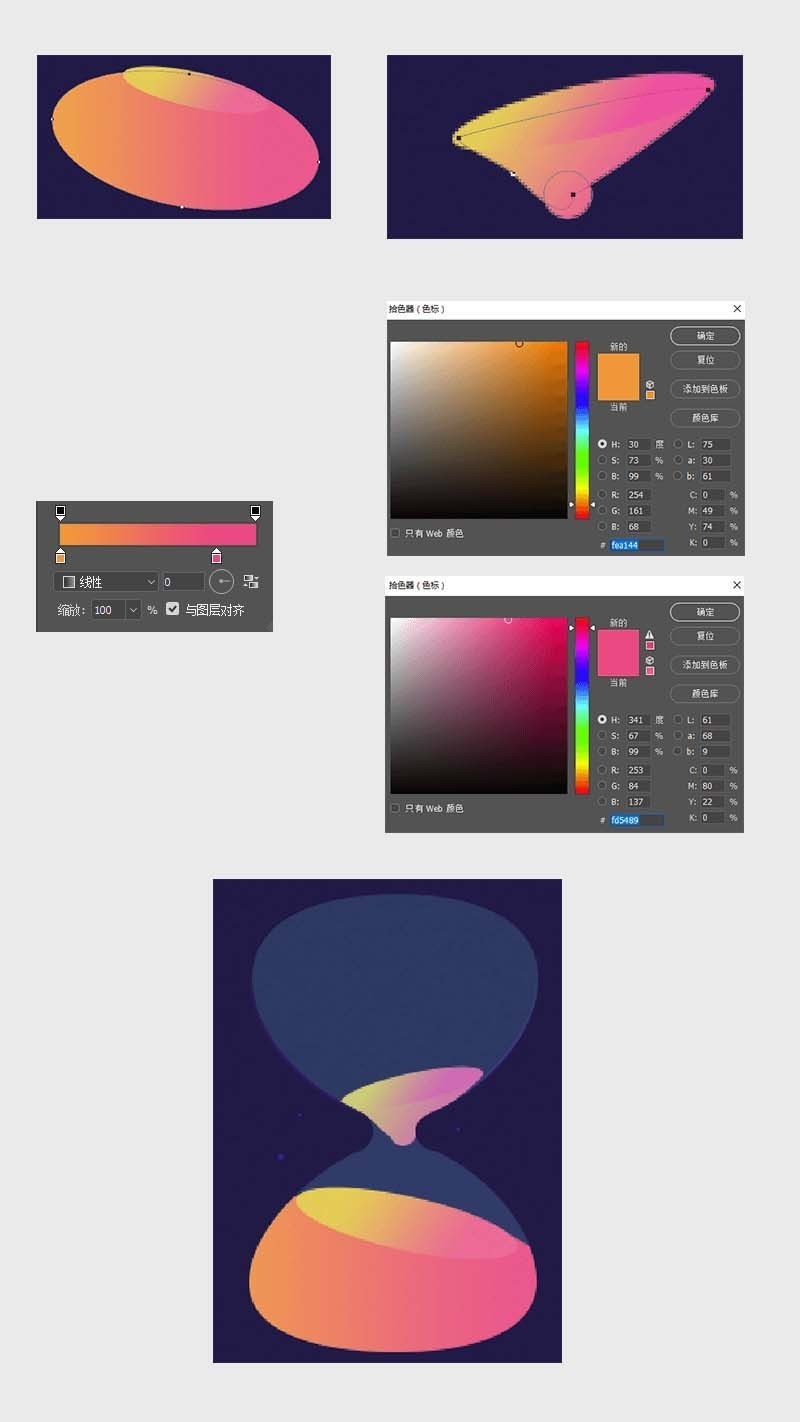
2 이 모래시계의 상단을 그리려면 타원 도구를 사용하세요. 원을 선택한 후 다음과 같이 그라데이션 색상 매개변수를 추가합니다.

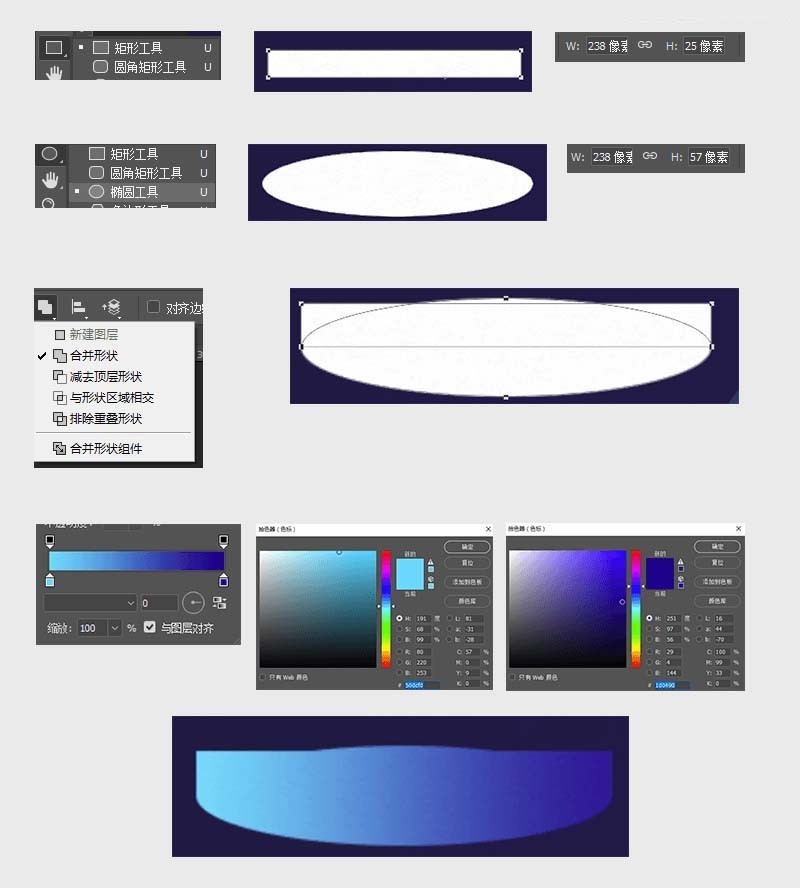
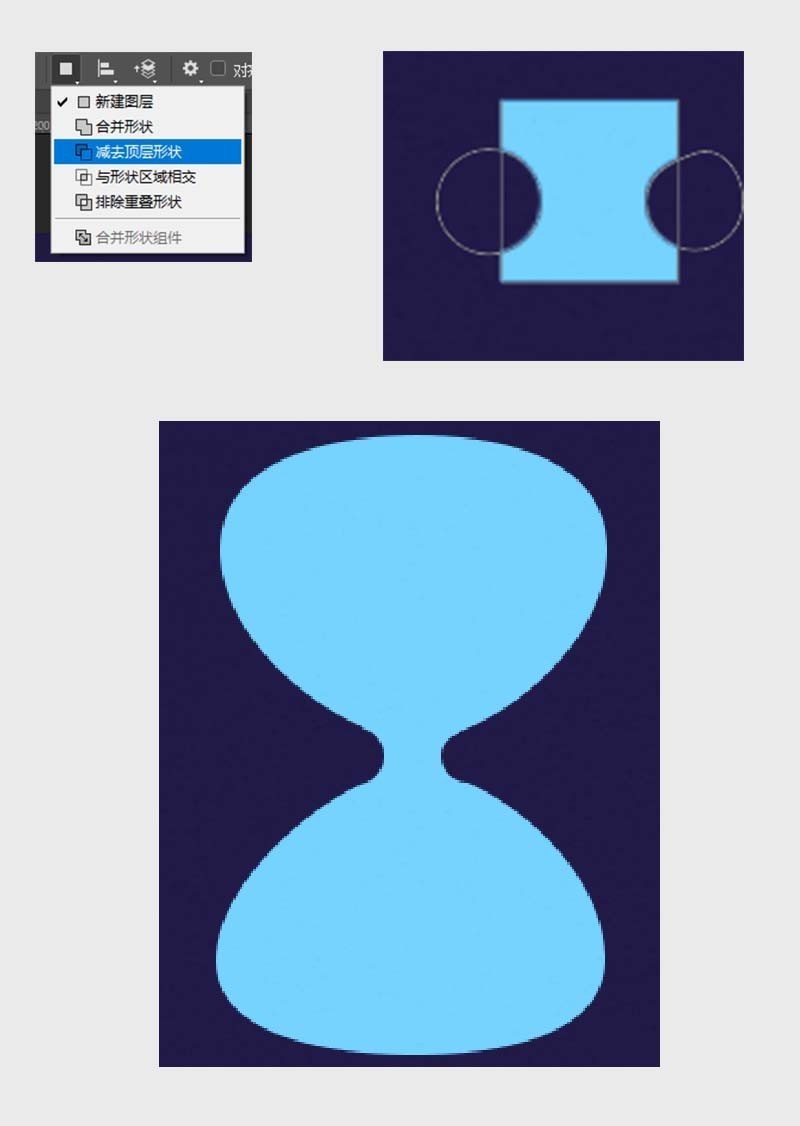
3. 직사각형 도구와 타원 도구를 사용하여 모래시계 상단 부분의 바닥 모양을 만듭니다. 여기서는 직사각형과 원의 너비에 주의한 다음 부울 연산을 수행해야 합니다(먼저 선택). 두 레이어 Ctrl+E를 눌러 병합한 다음 레이어를 병합) 그라데이션을 추가하면 관련 매개변수는 다음과 같습니다.

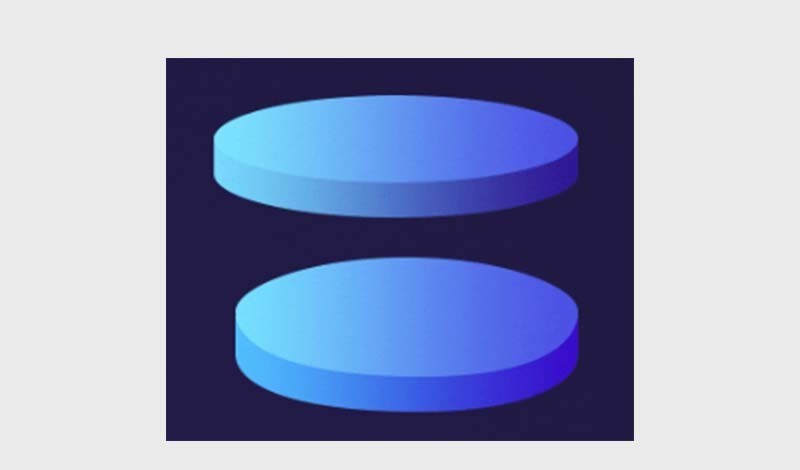
4. 3단계의 레이어 위에 2단계에서 얻은 모양을 배치한 다음 감싸면 모래시계의 상단이 완성됩니다. 그런 다음 위의 작업을 반복하여 모래시계의 하단을 만듭니다. 하단 매개변수가 약간 변경됩니다. 이 모래시계는 기울어져 있으므로 특정 매개변수는 자신의 느낌에 따라 수정해야 합니다.

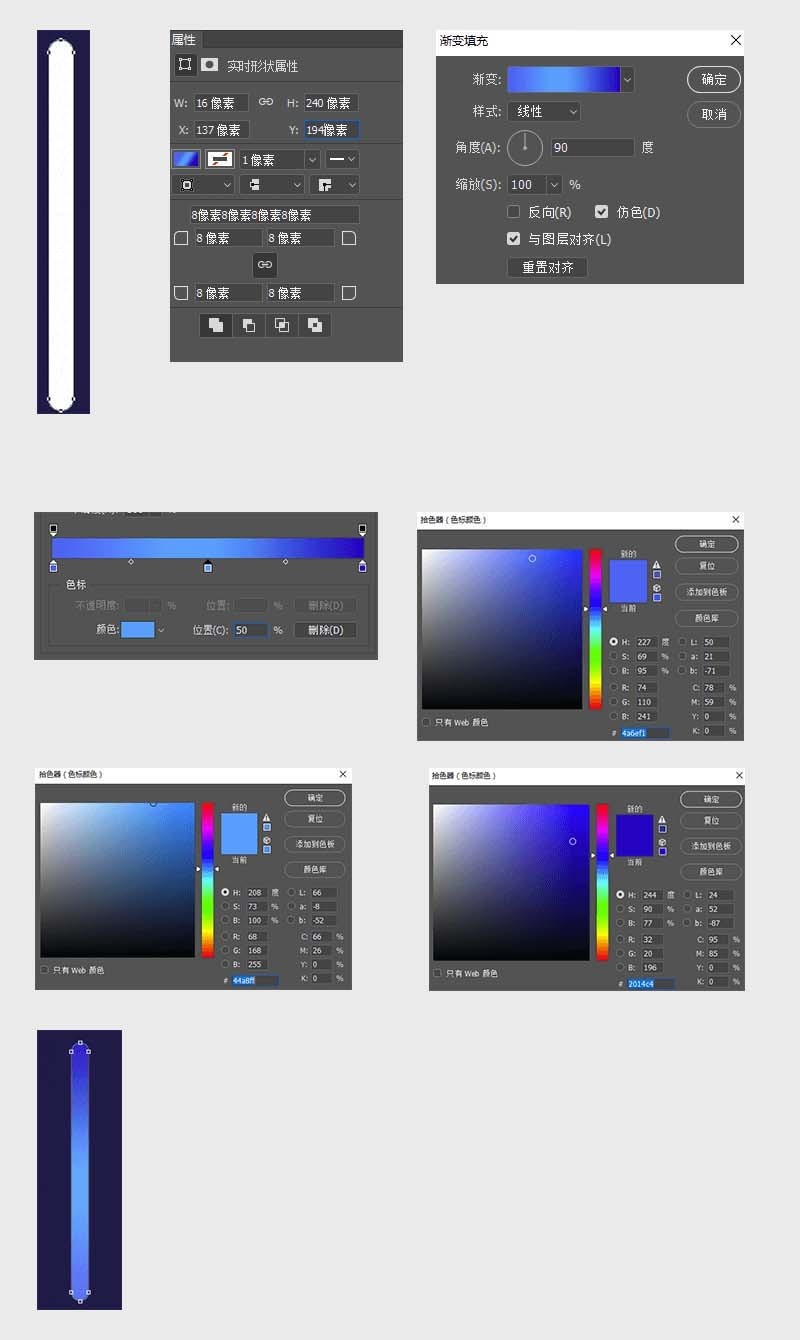
5. 모래시계의 기둥을 만들고 직사각형 필렛을 사용하여 최대화하고 그라디언트를 추가합니다. 관련 매개변수는 다음과 같습니다.

6. 상단 부분에 #52d5fe 색상을 추가해주세요. 레이어를 하나 더 복사해서 하단 부분도 같은 방법으로 만들어주세요

7. 가운데 링크 부분을 만들 때 타원과 직사각형을 이용해서 부울 연산을 해주세요. 최상위 레이어!) 이전 단계와 이 단계의 레이어를 병합하고 위치를 조정합니다

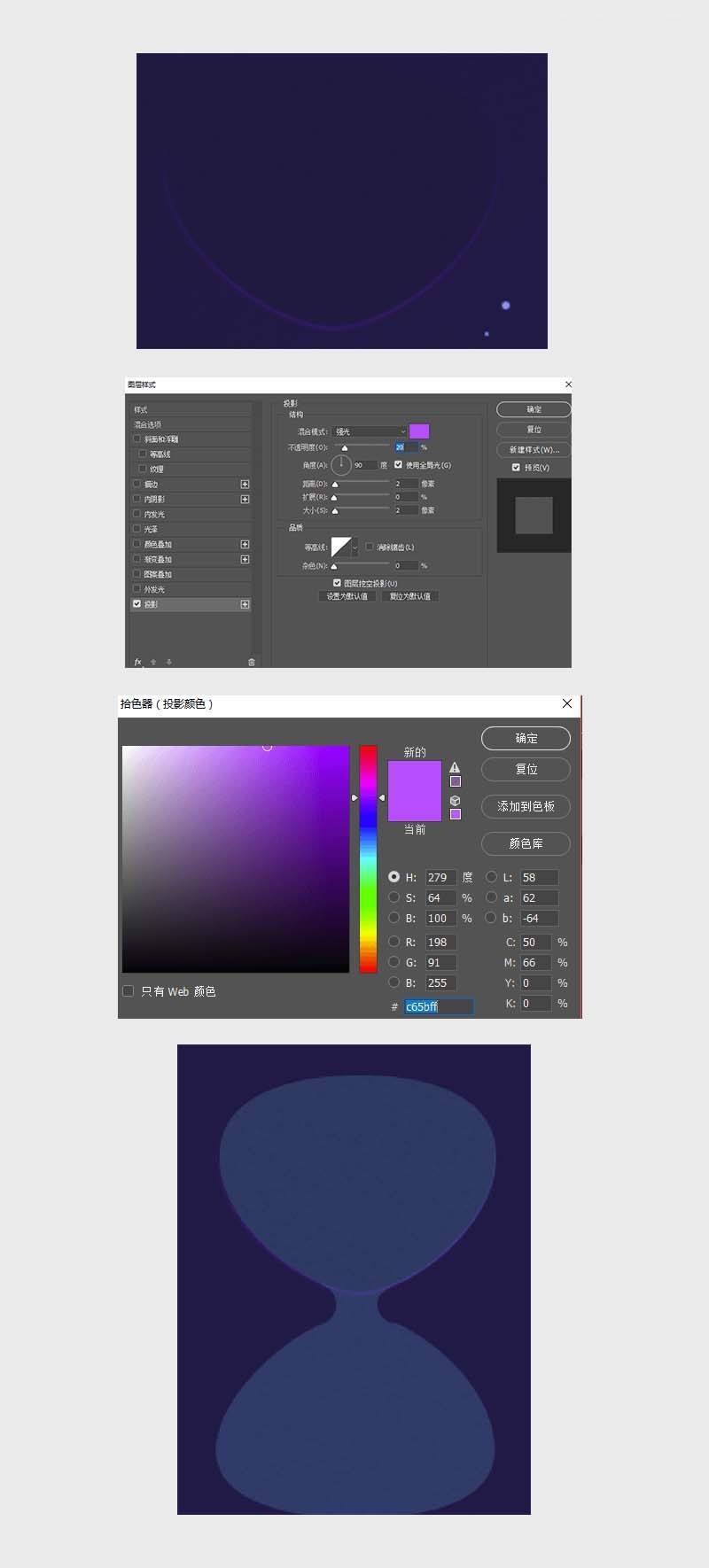
8. 투명도를 20%로 줄인 다음 복사된 원에 배경색을 추가하여 그림자 효과를 높입니다.
9. 안에 모래를 만들고 타원 도구를 사용하여 기본 모양을 만든 다음 Xiaobai로 조정합니다. 모양 그룹을 만들고(여기서 완벽할 필요는 없음) 그라데이션 색상을 추가합니다(색상은 완벽해야 함). 미세 조정) 그런 다음 모래시계 유리를 사용하여 선택하고 모래 그룹에 클리핑 마스크를 적용한 다음 모양을 정확하게 조정합니다. 
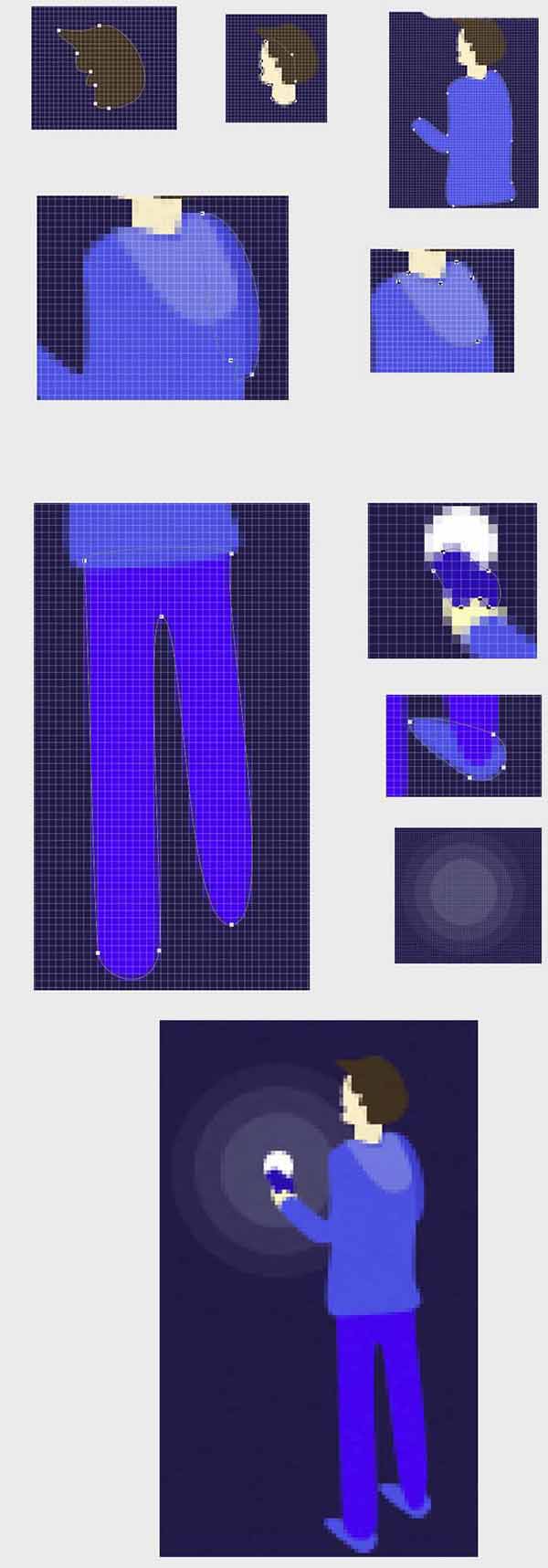
10. 각 부분의 색상은 펜 도구를 사용하여 피부 #fff1cb, 머리 #37210c, 옷 #394ce0, 바지 #3704ec, 신발 3b4ce1
11. 타원 도구를 사용하여 3px 원을 그린 다음 흰색을 사용하여 점을 늘려 색상에 불투명도 그라데이션을 적용할 수 있습니다. 중간에 4px와 2px를 점으로 표시하고 마지막으로 배경에 검은색 방사형 그라데이션을 추가하면 전체 작업이 완료됩니다. 
위 내용은 Photoshop을 사용하여 2.D 모래시계 그림을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!