
php Editor Banana: 문학영화를 만들든, 단편 영상을 만들든, 아바타를 중심으로 한 역동적인 회전 애니메이션은 매우 매력적인 표현 방식입니다. 이 튜토리얼에서는 컷아웃에서 아바타 주위를 회전하는 텍스트에 애니메이션을 적용하여 작업을 더욱 창의적이고 매력적으로 만드는 방법을 자세히 소개합니다.
1. 먼저 클립을 열고 가운데에 있는 + 기호를 클릭하여 만들기를 시작하세요.

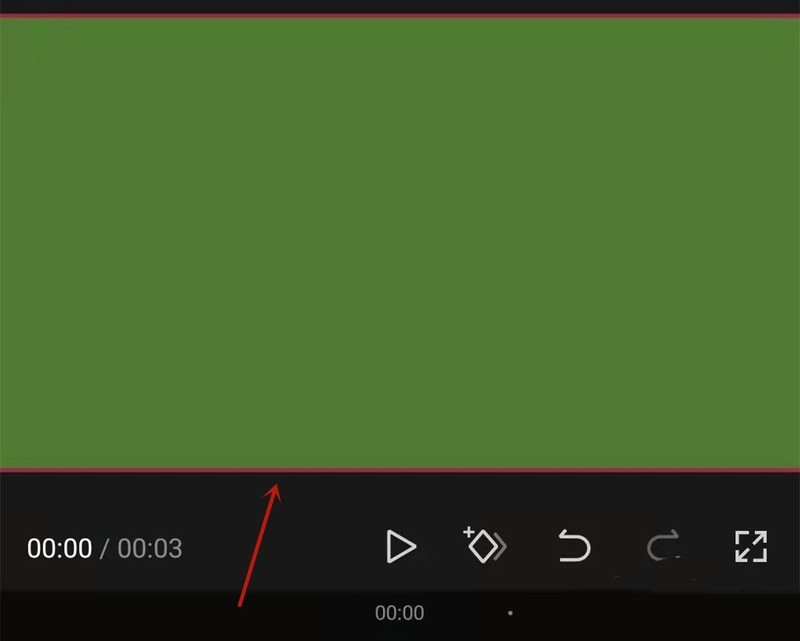
2. 그런 다음 녹색 배경 이미지를 가져옵니다.

3. 그런 다음 아래 PIP를 클릭하세요. 새 PIP를 추가하고 빨간색 그림을 추가하세요.
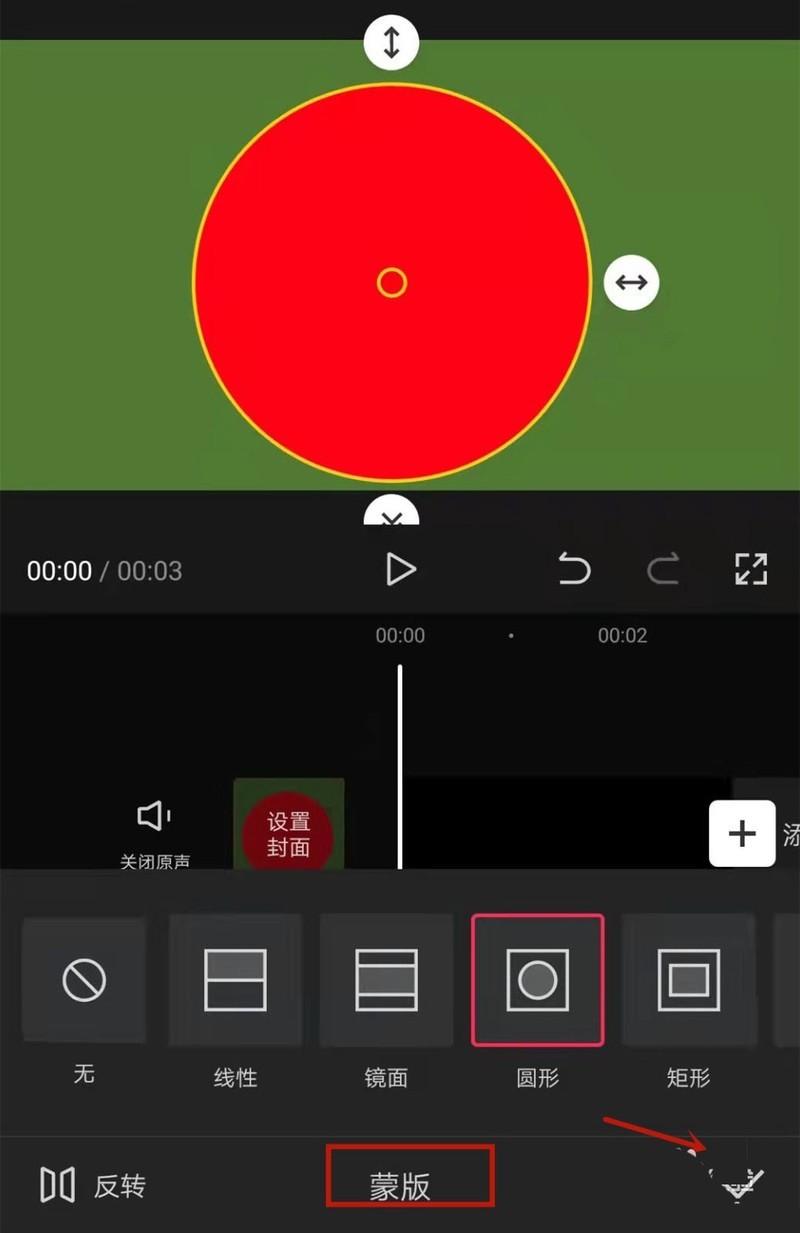
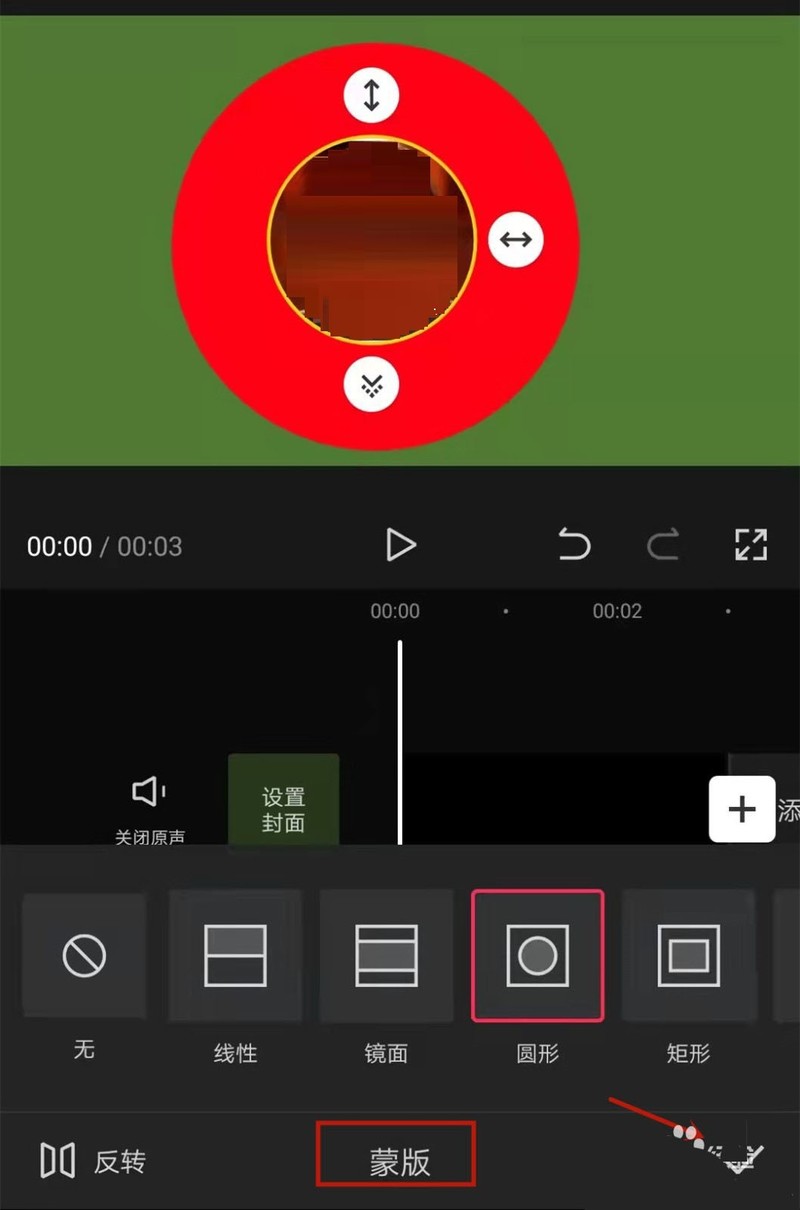
4. 아래 마스크를 클릭하고 원형 마스크 애플리케이션을 선택하세요.


5. 그런 다음 PIP 형식으로 만들고 싶은 아바타 이미지를 추가하거나(사진은 1:1 비율로 잘리는 것이 가장 좋습니다) 아래 마스크를 클릭하세요 - 원형 마스크 응용 프로그램 .


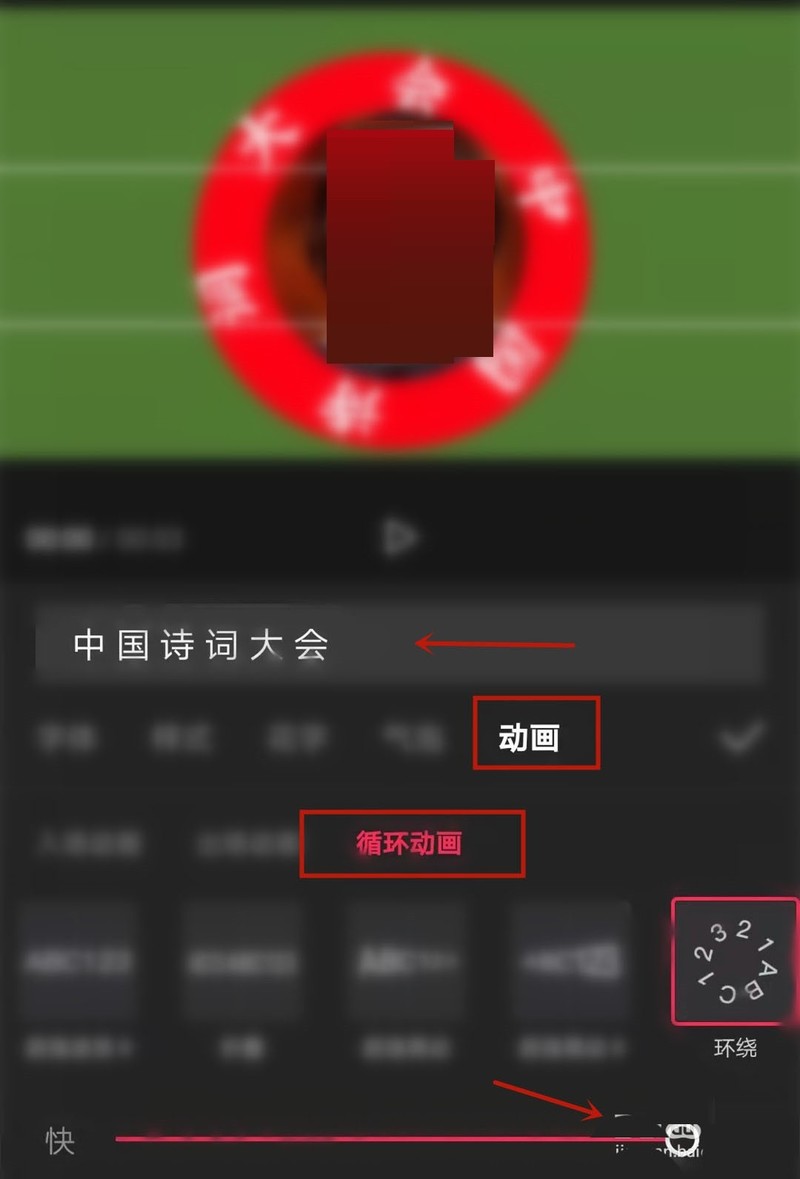
6. 마지막으로 텍스트 - 새 텍스트를 클릭하고 원하는 텍스트를 입력한 다음 애니메이션으로 감싸기 - 애니메이션 반복
을 선택합니다(빨간색 원과 아바타 원 사이의 텍스트 위치를 조정하는 것을 잊지 마세요).

참고:
텍스트를 입력할 때 단어 사이에는 공백이 있어야 합니다.
위 내용은 컷아웃에서 아바타 주위를 회전하는 텍스트 애니메이션을 만드는 방법_ 컷아웃에서 아바타 주위를 회전하는 텍스트 애니메이션 만들기 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!