
php 편집기 Zimo, 준비됐나요? 웹페이지가 더욱 생생한 시각적 효과를 나타내도록 웹페이지나 앱에 동적 효과를 추가하고 싶으십니까? 그렇다면 애니메이션 제작 기술을 마스터해야 합니다. 애니메이션을 사용하면 사용자의 관심을 끌고 사용자 유지율을 높이며 사용자 경험을 향상시킬 수 있습니다. 이 글에서는 액션 버튼을 사용하여 기하학적 스케치패드에서 애니메이션을 디자인하는 자세한 방법을 공유하여, 쉽게 절묘한 애니메이션 효과를 만들고 웹 페이지나 앱에 많은 색상을 추가할 수 있습니다.
1. 애니메이션 대상 결정: 점, 선, 모양
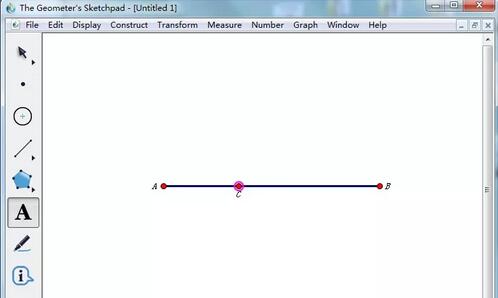
수학 코스웨어 제작 도구에서 선분 도구를 사용하여 텍스트 도구 모음에서 점 A와 B를 만든 다음 점을 사용할 수 있습니다. 선분 AB를 생성하는 도구 그림에 표시된 대로 임의의 점 C를 만듭니다.

2. 애니메이션 대상을 선택하고 애니메이션 명령을 실행합니다.
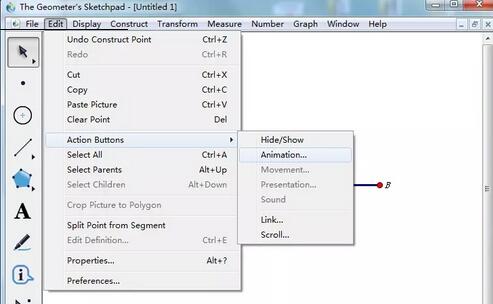
그림과 같이 이동 도구를 사용하여 C 지점을 선택하고 [편집] - [조작 버튼] - [애니메이션] 명령을 실행합니다.

3. 속도, 방향, 라벨을 설정합니다.
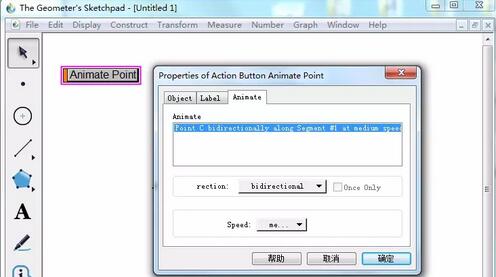
애니메이션 명령을 실행하면 애니메이션 버튼 속성 대화 상자가 나타납니다. 이동 방향을 양방향으로 설정한 다음 속도를 중간 속도로 설정합니다. 마지막으로 확인을 클릭하세요.

4. 선분 AB에서 점 C의 애니메이션을 시연합니다.
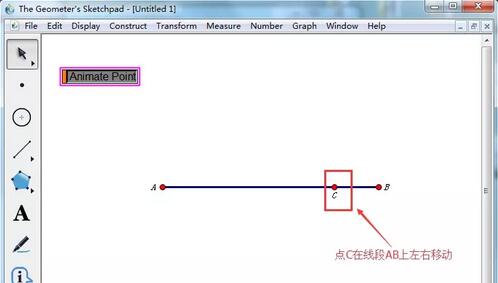
애니메이션 점 동작 버튼을 마우스로 클릭하면 점 C가 선분 AB에서 좌우로 움직이는 애니메이션을 볼 수 있어 활용도가 높아집니다. 애니메이션 방법을 생성하는 액션 버튼.
또한 이 기능을 사용하여 큐브 확장 애니메이션을 만들 수도 있습니다. 자세한 내용은 기하학적 스케치패드를 사용하여 큐브의 11개 확장 뷰 시연을 참조하세요.

위 내용은 기하학적 스케치패드의 액션버튼을 이용한 애니메이션 디자인의 세부방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!