JQuery에는 팝업박스 플러그인이 많은데, boxy는 기능과 효과가 좋은 플러그인이라고 보아야 합니다. 먼저 렌더링을 살펴보겠습니다.

경고 및 확인 팝업 상자는 웹 개발에서 자주 사용됩니다. Asp.Net의 삭제 버튼에는 위 그림과 같이 실수로 데이터를 삭제하는 것을 방지하기 위해 삭제 확인 메시지를 추가하는 경우가 많습니다. 우리는 보통 이런 코드를 작성합니다.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
위 코드는 매우 간단합니다. 확인 팝업 상자에는 true를 반환하려면 확인을 클릭하고 false를 반환하려면 취소를 클릭하세요. boxy 플러그인에도 확인 메소드가 있으며 호출 코드는 다음과 같습니다.
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
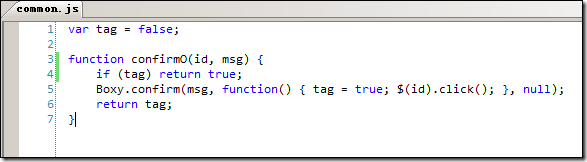
Boxy의 확인 메소드에는 확인 정보 내용, 팝업 상자에서 확인을 클릭하는 콜백 함수, 제목 등 일부 설정 항목의 세 가지 매개변수가 있습니다. 위 코드에 return false를 추가하지 않으면 팝업박스가 깜박이게 되며, 삭제버튼 획득 이벤트는 계속해서 실행됩니다. return false를 추가하면 확인을 클릭하거나 취소를 클릭해도 백그라운드 이벤트가 실행되지 않습니다. 이는 분명히 확인을 클릭한 후에만 콜백 함수를 생각할 수 있는 것 같습니다. 공개 js 파일에 Boxy의 확인을 캡슐화할 수 있습니다.

페이지 호출 코드는 다음과 같습니다.
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
수정 후 팝업창의 확인 버튼을 클릭하면 서버 이벤트가 실행됩니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.