php 편집기 Strawberry는 iOS13 사용자가 애플리케이션 아이콘을 개인화하는 데 도움이 되는 실용적인 기술을 소개합니다. iOS 13에서 애플리케이션 아이콘을 수정하기 위한 바로가기 명령을 생성하는 방법은 간단하고 조작하기 쉽습니다. 플레이어는 몇 가지 간단한 단계만으로 애플리케이션 아이콘을 사용자 정의할 수 있습니다. 이 기사에서는 바로 가기 명령을 사용하여 응용 프로그램 아이콘을 수정하여 iPhone을 더욱 독특하게 만드는 방법을 자세히 소개합니다!
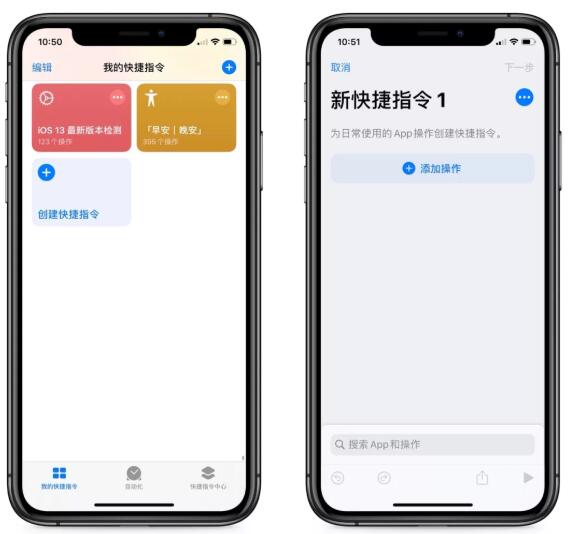
1. "바로가기 명령 앱"을 다운로드하여 설치하고 열고 "바로가기 명령 만들기"를 클릭하세요.

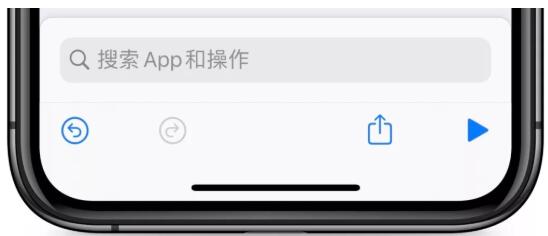
2. "작업" 인터페이스로 이동한 후 화면 하단의 "앱 및 작업 검색"을 클릭합니다.

3. "열기"를 입력한 후 "앱 열기"를 클릭하세요.

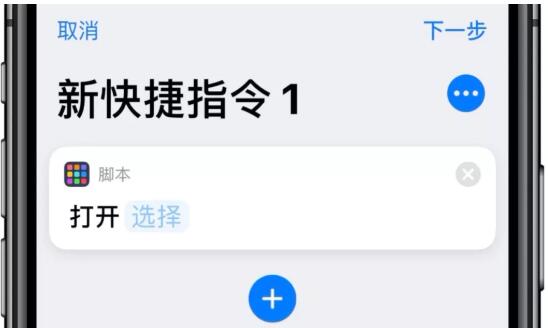
4. 이전 단계를 마친 후 "새 바로가기"에 "앱 열기" 모듈을 추가하고 "선택"을 클릭합니다.

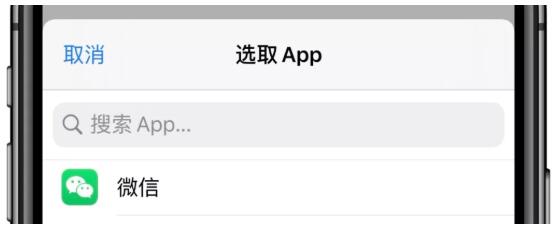
5. "선택"을 클릭한 후 앱을 선택합니다. 여기서는 "WeChat"을 예로 들어 "WeChat"을 클릭합니다.

6. 이제 "WeChat"을 추가하고 "다음"을 클릭하세요.

7. 새 바로가기에 이름을 지정하거나 원하는 대로 이름을 선택할 수 있습니다.

8. 이 바로가기를 만든 후 바로가기의 기본 인터페이스로 돌아가서 방금 만든 바로가기의 오른쪽 상단에 있는 아이콘을 클릭합니다.

9. 그런 다음 오른쪽 상단에 있는 아이콘을 클릭하세요.

10. "홈 화면에 추가"를 클릭하세요.

11. 아이콘 편집 인터페이스로 이동하여 "WeChat" 오른쪽에 있는 아이콘을 클릭하면 세 가지 옵션이 표시되고 "사진 선택"을 클릭합니다. "

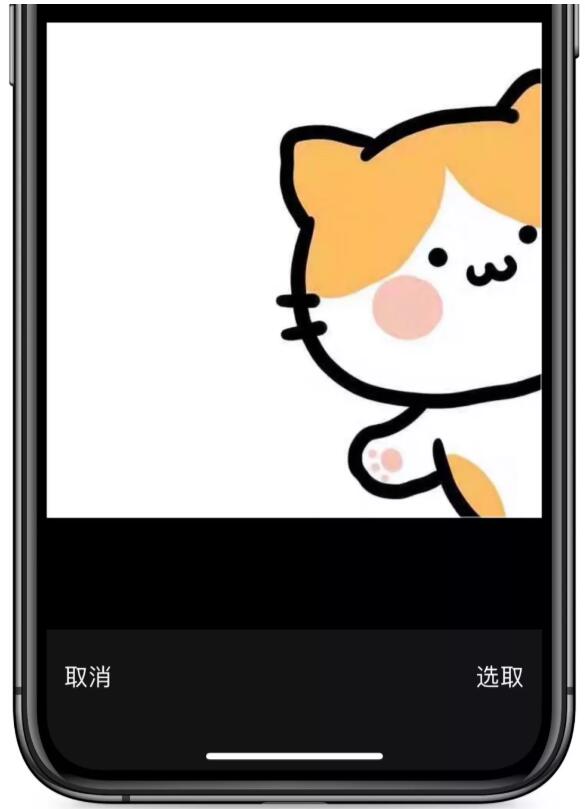
12. "사진 선택"을 클릭한 후 앨범에서 가장 좋아하는 사진을 선택합니다. 사진 표시 영역을 편집한 후 오른쪽 하단의 "선택"을 클릭합니다

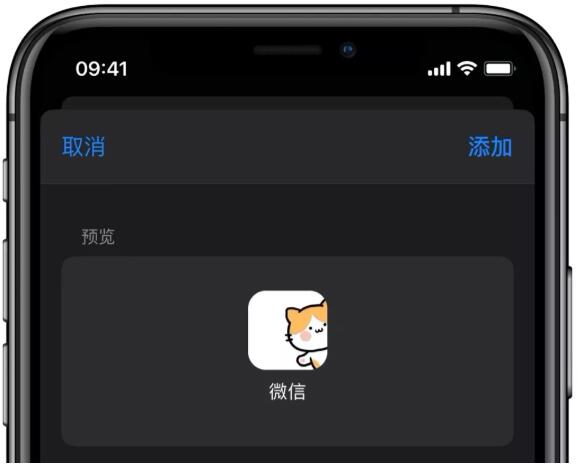
13. "선택"을 클릭한 후 , 미리보기가 나타납니다. 오른쪽 상단에 있는 "추가"를 클릭하세요

14. "홈 화면에 추가됨"이라는 메시지가 표시됩니다

15. 바탕 화면으로 돌아가서 이 아이콘을 확인하세요

위 내용은 iOS 13에서 애플리케이션 아이콘을 수정하는 바로가기 명령을 만드는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!