이벤트 버블링과 이벤트 캡처는 각각 Microsoft와 Netscape에서 제안한 개념입니다. 두 개념 모두 페이지 내 이벤트 흐름(이벤트 발생 순서) 문제를 해결하기 위해 설계되었습니다.
<div id="outer"> <p id="inner">Click me!</p> </div>
위 코드에서 div 요소에 p 하위 요소가 있습니다. 두 요소 모두 클릭 처리 기능이 있는 경우 어떤 기능이 먼저 실행되는지 어떻게 알 수 있나요?
이 문제를 해결하기 위해 Microsoft와 Netscape는 거의 완전히 반대되는 두 가지 개념을 제안했습니다.
이벤트 버블링
Microsoft는 이벤트 버블링이라는 이벤트 스트림을 제안했습니다. 이벤트 버블링은 물에 돌을 던지는 것과 비교하면 생생하며, 버블은 바닥에서 표면으로 계속 솟아오르게 됩니다. 즉, 이벤트는 가장 안쪽 요소에서 시작하여 문서 개체까지 위쪽으로 전파됩니다.
위의 예에서는 이벤트 버블링의 개념에서 클릭 이벤트가 발생하는 순서는 p -> body ->
이벤트 캡쳐
위 예에서는 이벤트 캡처 개념에서 클릭 이벤트가 발생하는 순서가 document -> html -> div -> addEventListener의 세 번째 매개변수
"DOM2 수준 이벤트"에 지정된 이벤트 흐름은 이벤트 캡처 단계와 이벤트 버블링 단계를 모두 지원하며 개발자는 이벤트 처리 기능이 호출되는 단계를 선택할 수 있습니다.
addEventListener 메소드는 이벤트 처리 함수를 특정 요소에 바인딩하는 데 사용됩니다. 이는 JavaScript에서 일반적인 메소드입니다. addEventListener에는 세 가지 매개변수가 있습니다:
element.addEventListener(이벤트, 함수, useCapture)
첫 번째 매개변수는 바인딩해야 하는 이벤트이고, 두 번째 매개변수는 이벤트가 발생한 후 실행될 함수입니다. 세 번째 매개변수의 기본값은 false이며, 이는 이벤트 버블링 단계에서 이벤트 처리 함수가 호출된다는 의미입니다. 매개변수가 true이면 이벤트 캡처 단계에서 이벤트 처리 함수가 호출된다는 의미입니다. 예시를 참조하세요.
실제 개발에서는 이벤트 스트림의 특성을 활용하여 이벤트 프록시라는 방법을 사용할 수 있습니다.
<ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>
이벤트 프록시를 사용하면 여러 이벤트 처리 기능을 하나로 줄일 수 있을 뿐만 아니라 요소마다 다른 처리 방법을 사용할 수 있다는 이점이 있습니다. 위의 목록 요소에 다른 요소(예: a,span 등)가 추가되면 다시 각 요소에 이벤트를 바인딩하여 반복할 필요가 없으며 이벤트 프록시의 이벤트 처리 기능을 직접 수정할 수 있습니다.
버블인가, 캡쳐인가?
이벤트 프록시의 경우 이벤트 캡처 또는 이벤트 버블링 단계의 처리 간에 뚜렷한 차이가 없습니다. 그러나 이벤트 버블링의 이벤트 흐름 모델은 모든 주류 브라우저와 호환되므로 호환성 관점에서 여전히 권장됩니다. 이벤트 버블링 모델을 사용합니다.
IE 브라우저 호환
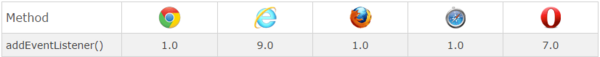
IE 브라우저와 addEventListener의 호환성은 그다지 좋지 않으며 IE9 이상에서만 사용할 수 있습니다.

이전 버전의 IE 브라우저와 호환하려면 IE의 attachmentEvent 기능을 사용할 수 있습니다
object.setCapture();
object.attachEvent(이벤트, 함수)
두 매개변수는 이벤트 및 처리 함수인 addEventListener와 유사합니다. 기본값은 이벤트 버블링 단계에서 처리 함수를 호출하는 것입니다. 이벤트 이름을 작성할 때 "on" 접두어를 추가해야 한다는 점에 유의하세요. "onload", "onclick" 등) .
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.