
PHP 편집자 Xiaoxin은 Photoshop에서 9개의 정사각형 그리드 컷아웃을 디자인하는 세부 단계에 대한 기사를 제공합니다. 9각형 그리드 커팅은 디자이너들이 UI를 디자인할 때 흔히 사용하는 방식으로, 품질에 영향을 주지 않고 이미지를 확대하거나 축소할 수 있습니다. 이 기사에서는 독자가 이 기술을 더 잘 익히는 데 도움이 되도록 Photoshop을 사용하여 9각형 격자를 자르는 방법과 주의해야 할 세부 사항 및 기술을 자세히 소개합니다.
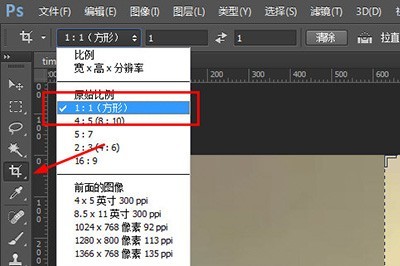
1. 사진을 포토샵으로 가져온 후 [자르기 도구]를 사용하여 위 자르기 유형에서 [1:1(정사각형)]을 선택합니다.

2. 사진을 정사각형 모양으로 자릅니다.
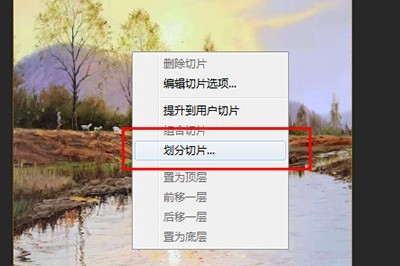
3. [자르기 도구]를 마우스 오른쪽 버튼으로 클릭하고 [슬라이스 도구]를 선택한 다음 [슬라이스] 사진을 마우스 오른쪽 버튼으로 클릭하세요.

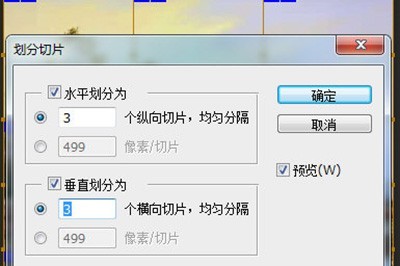
4. 슬라이스 나누기 설정에서 [가로로 나누기]와 [세로로 나누기]를 선택하세요. 그리고 3개의 수직/수평 슬라이스로 균등하게 나누어 설정합니다.

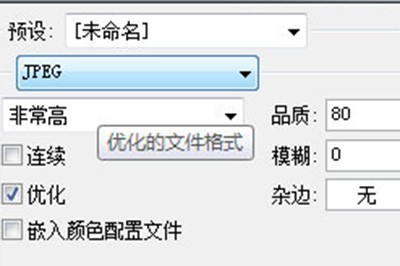
5. [파일]-[웹용으로 저장](단축키 CTLR+ALT+SHIFT+S)을 클릭하여 저장 형식을 설정하면 다른 기본값이 사용됩니다.

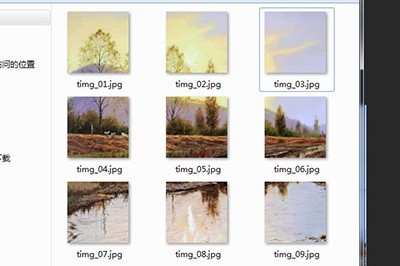
6. 저장하면 저장된 폴더에 9장의 사진이 표시됩니다. 이 9장의 사진을 WeChat으로 보내세요.

위 내용은 Photoshop에서 구궁게 컷아웃 다이어그램을 디자인하는 세부 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!