
php editor 스트로베리는 오늘 WPS 핸드페인팅 하트 뱃지 아이콘의 작동 과정을 소개해드리겠습니다. WPS 양식을 사용하여 개인화된 하트 모양 배지 아이콘을 만들면 문서와 프리젠테이션에 창의성과 재미를 더해 작업을 더욱 생생하고 독특하게 만들 수 있습니다. 다음으로, 아래 단계에 따라 몇 가지 간단한 단계를 통해 아름다운 하트 모양의 배지 아이콘을 쉽게 만들어 보겠습니다!
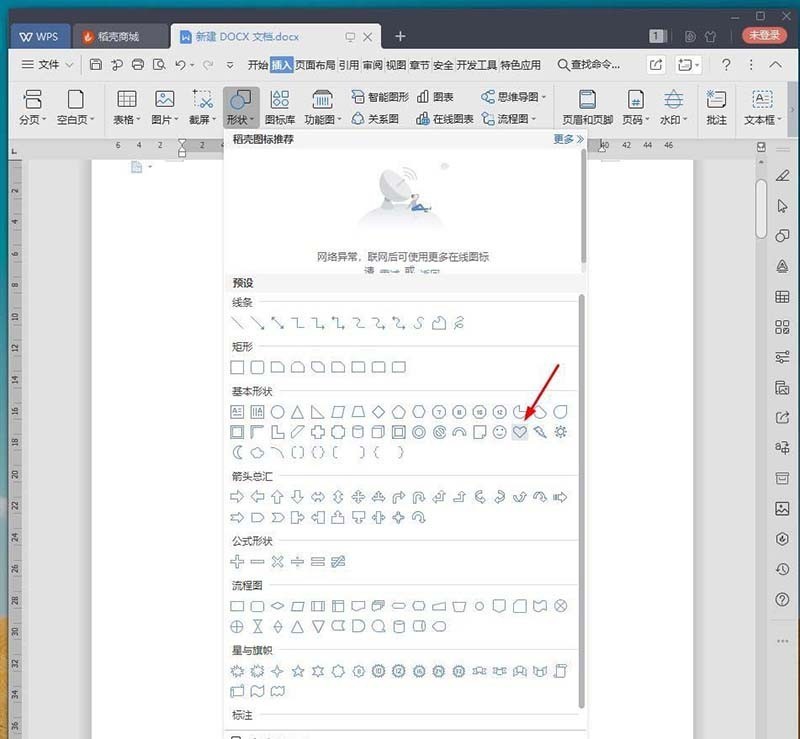
1. 새로운 wps 문서를 만들고 [삽입] [도형] [하트 모양]을 클릭하세요.

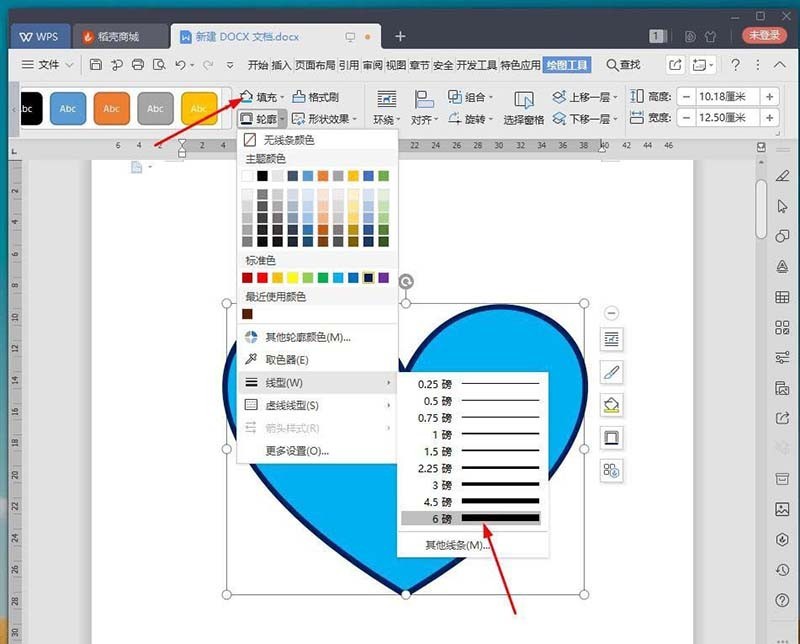
2. 모양을 그리고 [채우기]를 하늘색으로, [윤곽선]을 진한 파란색으로 설정합니다.

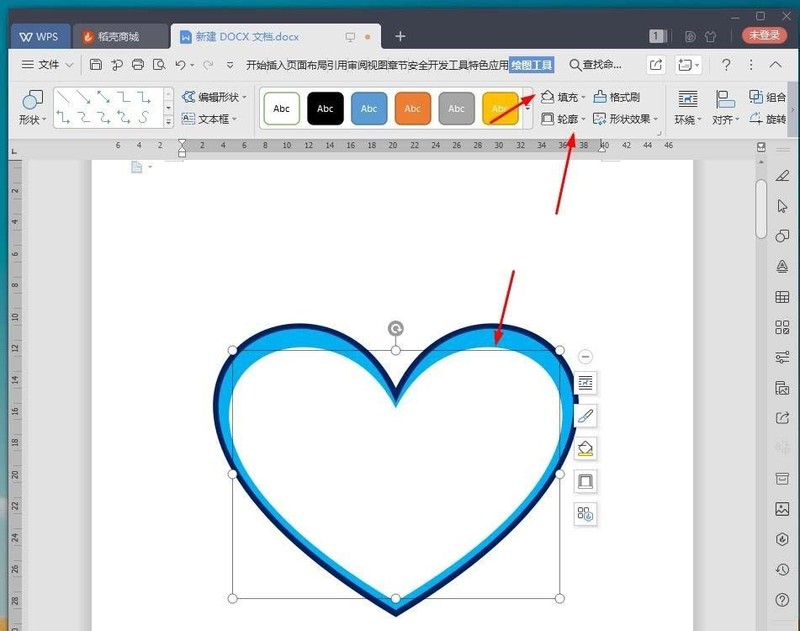
3. 하트 모양을 하나 더 복사하여 가운데에 [채우기]를 흰색으로 설정하고 [윤곽선]을 없음으로 설정합니다.

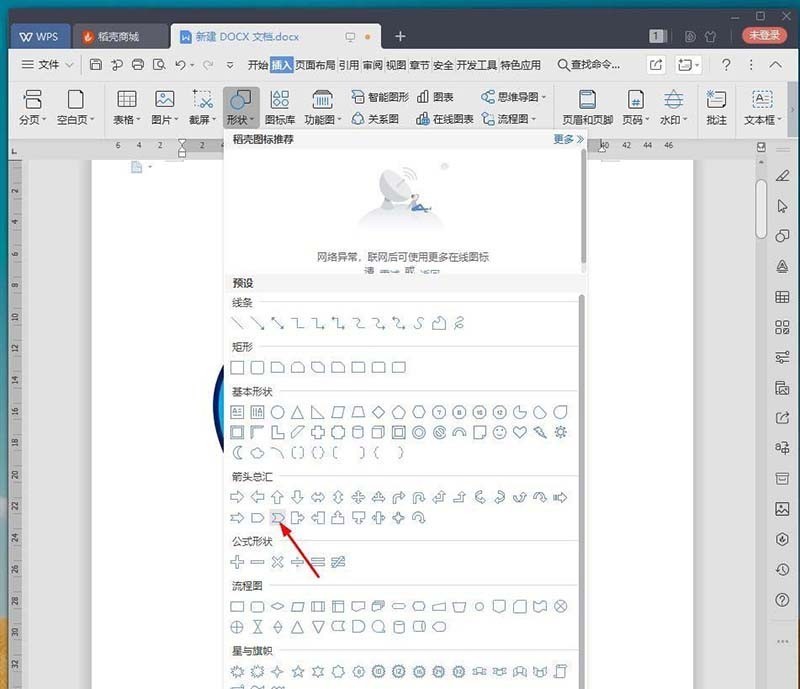
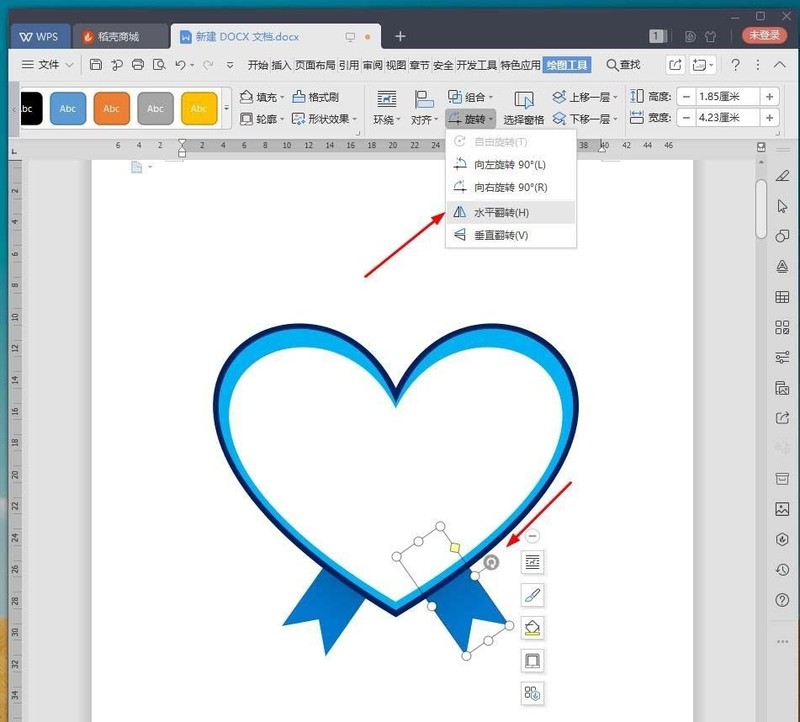
4. [삽입] [도형] [호랑이]를 클릭하세요.

5. 하트 모양의 아래쪽 양쪽에 배치하고 [채우기]를 흰색, [윤곽선]을 없음으로 설정합니다.

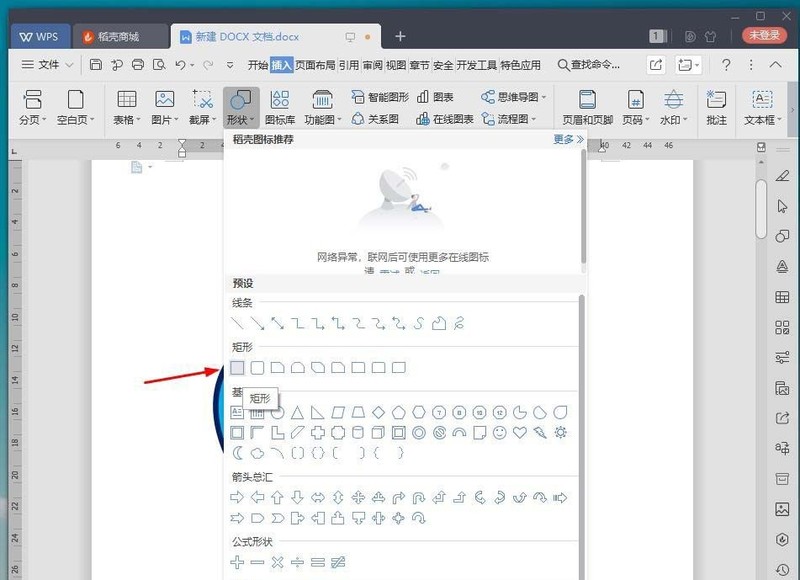
6. [삽입] [도형] [사각형]을 클릭하세요.

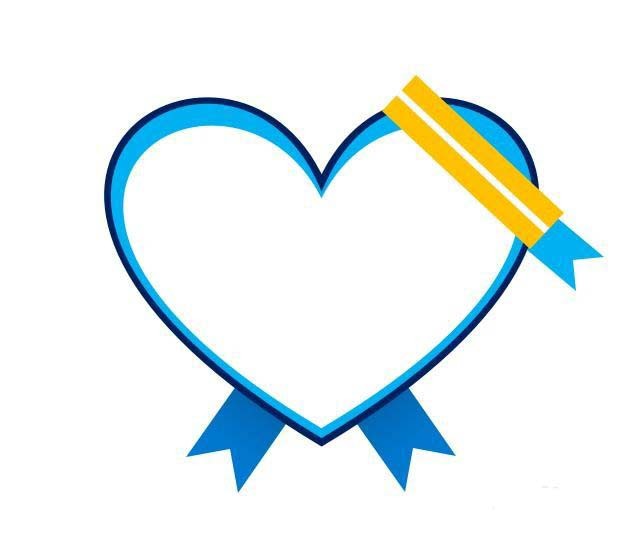
7. 직사각형 장식을 추가하고 마지막으로 스크린샷을 사진으로 저장하여 효과를 감상해 보세요.

위 내용은 WPS 손으로 그린 하트 모양 배지 아이콘의 작동 과정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!