이번 장에서는 CSS에서 단어 간격을 설정하는 방법을 소개합니다. 필요한 친구들이 참고할 수 있을 것입니다.
문자 간격은 CSS 레이아웃에서는 거의 사용되지 않지만 텍스트 레이아웃에서는 가끔 사용되므로 CSS 문자 간격 레이아웃 방법을 이해하고 숙달하는 것이 필요합니다.
수집 방법은 실제로 CSS 스타일로 배치됩니다. 문자 간격을 사용하면 필요한 CSS 단어 간격 요구 사항을 충족할 수 있습니다.
letter-spacing:5px - 개체 내 단어 사이의 간격을 5px로 설정
letter-spacing:2px - 개체 내 단어 사이의 간격을 2px로 설정
여부 중국어 한자, 영문자, 아라비아 숫자는 모두 유효하며 모든 주요 브라우저와 호환됩니다.
1. div css 단어 간격 설정 예시 코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>间距实例 thinkcss</title>
<style>
.jianju{ letter-spacing:10px}
</style>
</head>
<body>
<p>正常未设置字间距显示内容</p>
<p class="jianju">thinkcss设置了letter-spacing字间距为10px,看看效果</p>
</body>
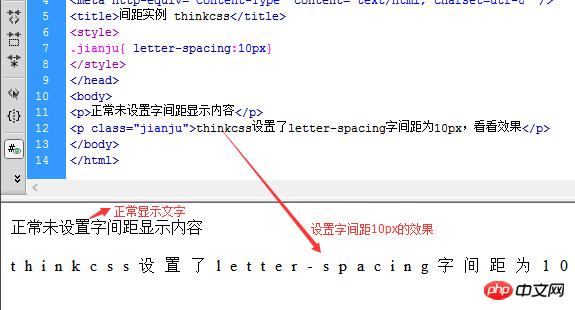
</html>2. 단어 간격 효과 스크린샷

3. 마스터링 지침
설정해야 하는 개체에 대해 CSS 문자 간격(문자 간격) 스타일을 설정한 다음 레이아웃 요구 사항에 따라 간격 값을 설정합니다.



