
PPT 제작 과정에서 4등분된 템플릿을 사용하면 슬라이드 내용을 더욱 체계적으로 정리하고 발표하기 쉽게 만들 수 있습니다. PHP 편집자인 Xiaoxin이 분기 템플릿을 만드는 작업 과정을 모든 사람에게 소개합니다. 먼저 PPT에서 "레이아웃" 옵션을 선택한 다음 "슬라이드 크기"를 선택하고 "사용자 정의"로 설정하세요. 그런 다음 슬라이드를 4등분하여 각 영역의 크기와 위치를 조정하고 마지막으로 콘텐츠와 디자인 요소를 추가합니다. 이 간단한 프로세스를 통해 아름다운 4등분 템플릿을 만들어 PPT를 더욱 전문적이고 시각적으로 인상적으로 만들 수 있습니다.
1. 정사각형을 그립니다. 방법: 삽입 - 모양 - 둥근 직사각형, Shift 키를 누른 채 둥근 직사각형이 정사각형으로 변경되면 놓습니다.

2. 둥근 사각형을 선택하고 둥근 모서리의 호를 조정합니다. 방법: 모서리에 있는 작은 노란색 상자를 이동합니다.

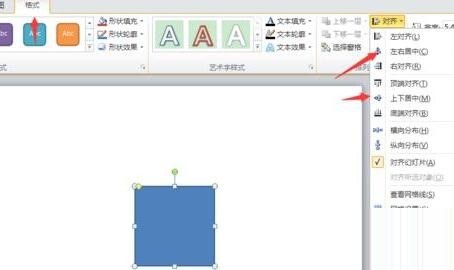
3. 둥근 사각형의 위치를 조정하고 슬라이드의 위, 아래, 왼쪽, 중앙에 맞춥니다. 방법: 형식 - 정렬 - 왼쪽 및 오른쪽 가운데 - 정렬 - 위쪽 및 아래쪽 가운데.

4. 둥근 직사각형 윤곽선을 없음으로 조정하고 그라데이션 채우기 색상을 설정합니다. 방법: 형식 - 모양 윤곽선 - 윤곽선 없음, 형식 - 모양 채우기 - 색상 선택 - 그라데이션 - 그라데이션 효과 선택.

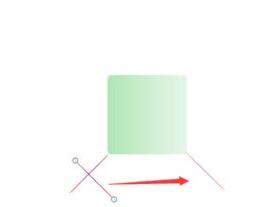
5. 45° 기울어진 직선을 그립니다. 방법: 삽입 - 선 - Shift를 누른 채 마우스를 클릭합니다.

6. 둥근 사각형의 왼쪽 하단 모서리와 연결되도록 직선을 이동합니다.

7. 직선의 그라데이션 색상을 설정하고 각 속성을 직접 조정하세요. 방법 : 선클릭-우클릭-형식-선색상-그라디언트색상을 클릭합니다.

8. 동일한 선을 복사합니다. 방법: 직선을 클릭하고 Ctrl+C를 누른 다음 Ctrl+V를 누릅니다.

9. 복사한 직선을 왼쪽으로 90도 회전시켜 사각형의 오른쪽 아래로 이동시킵니다. 방법: 직선 클릭 - 서식 - 회전 - 왼쪽으로 90도 회전 - 직선을 이동합니다.

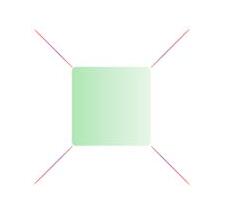
10. 나머지 두 직선을 복사하여 붙여넣고 위치를 조정하세요.

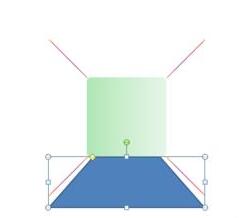
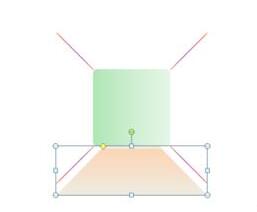
11.사다리꼴을 그리고 아래로 움직여 연결하세요. 방법: 삽입 - 모양 - 사다리꼴

12. 사다리꼴을 선택하고 왼쪽 상단의 노란색 제어점을 조정한 다음 왼쪽과 오른쪽이 직선과 평행하게 만듭니다.

13. 윤곽선이 없는 사다리꼴을 설정하고 적절한 그라데이션 채우기 색상을 설정합니다.

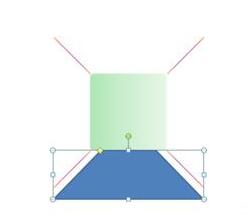
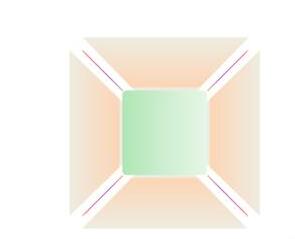
14. 사다리꼴을 복사하여 둥근 사각형의 반대편에 연결하세요.

15. 가로 텍스트 상자를 삽입하고 텍스트를 추가하고 글꼴을 조정합니다. 방법: 삽입 - 텍스트 상자 - 가로 텍스트 상자,
16단계를 반복하면 완료됩니다.
위 내용은 PPT를 활용하여 4등분된 템플릿을 만드는 작업과정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!