이 장에서는 CSS에 대한 기본 지식(요약)을 소개하며, 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

1. 인라인: 태그의 스타일 속성에 CSS 스타일을 설정합니다. 이 방법은 CSS의 장점을 반영하지 않으며 권장하지 않습니다.
Embedded:Embedded는 CSS 스타일을 함께 작성하는 것입니다. 웹페이지의 태그 쌍, 3. 링크 유형:
HTML 파일에 .css 파일을 삽입합니다. 권장)4. 가져오기:
HTML 파일에 독립적인 .css 파일을 삽입하고 CSS 규칙을 사용하여 외부 CSS 파일을 삽입합니다. 태그는에도 작성됩니다. 이 방법은 브라우저가 html 페이지를 먼저 로드한 다음 CSS 스타일로 로드하므로 네트워크 속도가 느려집니다. 느리거나 웹 페이지가 크면 클라이언트가 웹 페이지를 먼저 표시하고 스타일
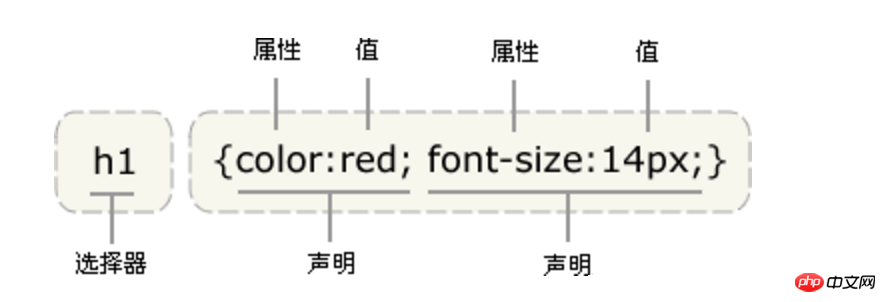
CSS 선택기
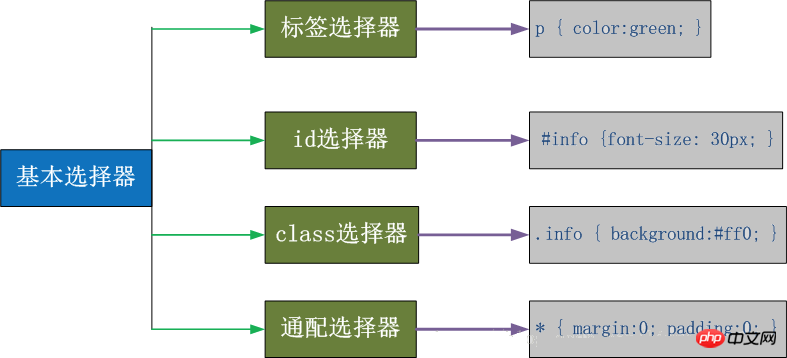
 1. 클래스 선택자
1. 클래스 선택자
(1) 구문: .class 이름 {Style 속성: value ; }
(2) 이 스타일을 사용하기 위해 요소는 class="class name"을 사용합니다.
2 , id 선택기
(1) 문법: #id name{스타일 속성: value;}
(2) 요소는 이 스타일을 사용하기 위해 id="id name"을 사용합니다.
3. 태그 선택기
(1) 구문: 태그 이름{스타일 속성: 값;}
(2) 페이지 모든 태그는 다음과 같습니다. 이 스타일
4. 범용 선택기
( 1) 구문: *{Style 속성: value; }
(2) 페이지의 모든 요소는 이 스타일을 갖습니다.
선택기 우선순위
소위 CSS 우선순위는 CSS 스타일이 브라우저에서 구문 분석되는 순서를 나타냅니다. 스타일 시트의 특징은 다양한 규칙의 상대적 가중치를 설명합니다. 기본 규칙은 다음과 같습니다.
1. 인라인 스타일 시트의 가중치가 가장 높습니다. ---- ------------1000;
2. Kira bilangan atribut ID dalam pemilih. #id ------------100
3 Kira bilangan atribut CLASS dalam pemilih. .class --------10
4. Kira bilangan nama tag HTML dalam pemilih. p ------------1
Tambah rentetan nombor sedikit demi sedikit mengikut peraturan ini untuk mendapatkan berat akhir Kemudian bandingkan sedikit dengan sedikit dari kiri ke kanan apabila membandingkan dan memilih.
Warna: warna
Penjajaran mendatar: teks - selaraskan
Atribut latar belakang
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px)Kod di atas biasanya menulis satu baris
background:#ffffff url('CSS 기본(요약)') no-repeat right top;
Atribut sempadan
border-style: solid; border-color: chartreuse; border-width: 20px;
Kod di atas biasanya disingkatkan sebagai
border: 30px rebeccapurple solid;
Sempadan juga boleh ditetapkan kepada satu sisi sahaja
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
Atribut senarai
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。
gaya senarai: atribut singkatan, digunakan untuk menetapkan semua atribut untuk senarai dalam satu pernyataan.
ul
{
list-style:square inside url('/i/arrow.gif');
}Atribut lain
/* font-size: 10px; 字体的大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: 'Lucida Bright' 字体 font-weight: lighter/bold/border/ 字体粗细 font-style: oblique 字体样式(如斜体) text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
hiasan teks Sifat digunakan untuk menetapkan atau mengalih keluar hiasan teks. Ia digunakan terutamanya untuk memadam garis bawah pautan
text-decoration:none
Saya telah mempelajari HTML baru-baru ini dan saya mempunyai persefahaman. Kini setelah anda mempunyai pemahaman umum tentang sintaks asas dan struktur CSS, anda masih perlu mempraktikkan dan mengaplikasikannya dalam kajian seterusnya. Di atas adalah ringkasan kandungan asas css



