JS 함수 내부에는 실제 매개변수를 모두 가져올 수 있는 인수 개체가 있다는 것을 알고 있습니다. 이제 ES6에서는 시작 매개변수를 제외한 매개변수, 즉 나머지 매개변수(말도 안 되는 O(∩_∩)O~)를 제외한 매개변수를 얻을 수 있는 새로운 객체를 가져왔습니다.
이 새 객체는 인수와 다릅니다. 프로그래머가 사용자 정의한 공통 식별자입니다. 앞에 점 세 개만 있으면 됩니다....
function func(a, ...rest) {
console.log(a)
console.log(rest)
}
func(1)
func(1, 2, 3, 4)
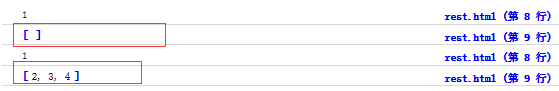
Func의 두 번째 매개변수인 나머지 부분에 점 세 개가 앞에 있다는 점에 주목하세요. 정의한 후 두 번 호출했는데 결과는 다음과 같습니다

첫 번째 호출, 나머지는 빈 배열이고 두 번째 호출은 [2, 3, 4]임을 알 수 있습니다.
또 다른 예, 앞에 매개변수 2개를 정의합니다
function func(a, b, ...rest) {
console.log(a, b)
console.log(rest)
}
func(1, 2)
func(1, 2, 3, 4)
출력 결과는 다음과 같습니다

위의 두 가지 예를 통해 나머지 매개변수의 의미를 이해하셨을 것입니다.
남은 매개변수가 있으므로 나중에 다른 매개변수를 따르지 마세요. 그렇지 않으면 오류가 보고됩니다
function func(a, ...rest, b) {
}
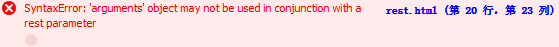
나머지 후에 매개변수 b가 추가되고 Firefox는 오류를 보고합니다

나머지 매개변수를 사용하면 함수의 길이 속성이 일부 변경됩니다
function func(a, b, ...rest) {
}
func.length // 2
즉, 길이는 나머지를 포함하지 않고 2입니다.
나머지 매개변수 앞에 매개변수가 없을 수 있는지 궁금해하는 학생들도 있습니다. 대답은 그렇습니다
function func(...rest) {
console.log(rest)
}
func(1) // [1]
func(1, 2, 3, 4) // [1,2,3,4]
여기의 나머지 부분은 실제로 인수와 유사한 기능을 가지고 있습니다. 일부 학생들은 이것이 인수를 대체할 수 있다고 생각합니까? ECMAScript에는 이러한 의도가 있습니다. Rest 매개변수는 이미 버려진 ES4에 포함되어 있습니다(AS3에 익숙한 학생들은 이것을 알아야 합니다). Rest 매개변수는 ES6에 유지되었습니다.
나머지는 인수와 함께 사용할 수 없으며 오류가 보고된다는 점에 유의하세요
function func(...rest) {
console.log(rest)
console.log(arguments)
}
Firefox 콘솔은 다음과 같습니다

인수와 나머지 매개변수의 차이점
인수는 의사 배열입니다(배열과 유사)
나머지 매개변수는 Array.prototype
의 모든 메소드를 포함하는 실제 배열(Array)입니다.
인수에는 호출자가 있고 호출자에는 호출자
가 있습니다.
function func(a, ...rest) {
console.log(rest instanceof Array)
}
func(1, 2) // true
마지막으로 나머지 매개변수의 실제 적용으로 마무리합니다
/*
* 任意个数相加
*
* **示例**
* sum(1)
* sum(1, 2)
* sum(1, 2, 3)
*/
function sum(first, ...rest) {
var result = first
var i = 0
var len = rest.length
while (i < len) {
result += rest[i]
i++
}
return result
}
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.