AngularJS는 단일 페이지의 다중 보기를 통해 단일 페이지 애플리케이션을 지원합니다. 이를 위해 AngularJS는 ng-view 및 ng-template 지시문과 $routeProvider 서비스를 제공합니다.
ng-view
ng-view 태그는 구성에 따라 배치할 수 있는 해당 뷰(HTML 또는 ng-template 뷰)에 대한 자리 표시자를 생성합니다.
메인 모듈에서 div 및 ng-view를 정의합니다.
<div ng-app="mainApp"> ... <div ng-view></div> </div>
ng-템플릿
ng-template 지시문은 스크립트 태그를 사용하여 HTML 보기를 만드는 데 사용됩니다. 여기에는 $routeProvider에 의해 매핑된 컨트롤러 보기에 대한 "id" 속성이 포함되어 있습니다.
메인 모듈에서 ng-template에 대한 스크립트 블록으로 유형을 정의합니다.
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
$routeProvider
$routeProvider는 URL을 그룹화하고 이를 해당 HTML 페이지 또는 ng-템플릿에 매핑하고 동일한 키를 사용하여 컨트롤러를 서비스에 연결하는 구성입니다.
메인 모듈에서 ng-template에 대한 스크립트 블록으로 유형을 정의합니다.
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
사용
메인 모듈의 스크립트 블록을 정의하고 라우팅 구성을 설정합니다.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
다음은 위의 예에서 고려해야 할 중요한 문제입니다
예
다음 예에서는 위의 모든 명령을 보여줍니다.
testAngularJS.html
<html>
<head>
<title>Angular JS Views</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.25/angular-route.min.js"></script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp">
<p><a href="#addStudent">Add Student</a></p>
<p><a href="#viewStudents">View Students</a></p>
<div ng-view></div>
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
<script type="text/ng-template" id="viewStudents.html">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>
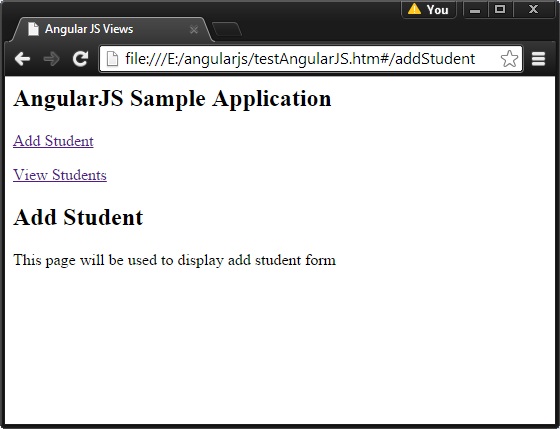
웹 브라우저에서 textAngularJS.html을 엽니다. 다음과 같이 결과를 확인하세요.