AngularJS는 서비스를 사용하는 아키텍처에서 "관심사 분리" 개념을 지원합니다. 서비스는 JavaScript 기능이며 하나의 특정 작업만 수행합니다. 이는 또한 유지 관리 및 테스트를 위해 별도의 엔터티를 만듭니다. 컨트롤러, 필터는 이를 요구사항의 기초로 호출할 수 있습니다. 서비스는 일반적으로 AngularJS의 종속성 주입 메커니즘을 사용하여 주입됩니다.
AngularJS는 $http, $route, $window, $location 등과 같은 다양한 내장 서비스를 제공합니다. 각 서비스는 특정 작업을 담당합니다. 예를 들어 $http는 서버에서 데이터를 가져오기 위해 AJAX 호출을 생성하는 데 사용됩니다. $route는 라우팅 정보 등을 정의하는 데 사용됩니다. 내장 서비스에는 항상 $ 기호가 앞에 붙습니다.
서비스를 만드는 방법에는 두 가지가 있습니다.
팩토리 메소드 사용
팩토리 메소드를 사용하면 먼저 팩토리를 정의한 다음 여기에 메소드를 할당합니다.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
서비스 이용방법
서비스 메소드를 사용하여 서비스를 정의한 후 메소드를 할당합니다. 또한 이미 사용 가능한 서비스를 주입합니다.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
예
다음 예에서는 위의 모든 명령을 보여줍니다.
testAngularJS.html
Angular JS Forms AngularJS Sample Application
<script> var mainApp = angular.module("mainApp", []); mainApp.factory('MathService', function() { var factory = {}; factory.multiply = function(a, b) { return a * b } return factory; }); mainApp.service('CalcService', function(MathService){ this.square = function(a) { return MathService.multiply(a,a); } }); mainApp.controller('CalcController', function($scope, CalcService) { $scope.square = function() { $scope.result = CalcService.square($scope.number); } }); </script>Enter a number:
Result: {{result}}
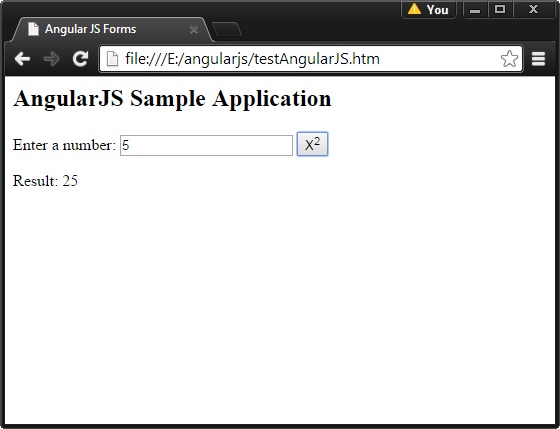
결과
웹 브라우저에서 textAngularJS.html을 엽니다. 아래 결과를 참조하세요.