1. 정보를 표시하는 명령
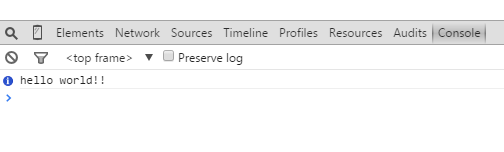
console.log(); //콘솔 입력은 웹페이지에 출력되지 않습니다
console.info(); //일반 정보
console.debug(); //디버그 정보
console.warn(); //경고 프롬프트
console.error(); //오류 프롬프트
"console.log();"는 "alert();" 또는 "document.write();"를 대체하는 데 사용할 수 있습니다. 예를 들어 웹에서는 "console.log("Hello World");"라고 씁니다. 페이지를 클릭하면 콘솔에 입력되지만 웹 페이지에는 입력되지 않습니다.


다음 코드를 코드에 삽입합니다.
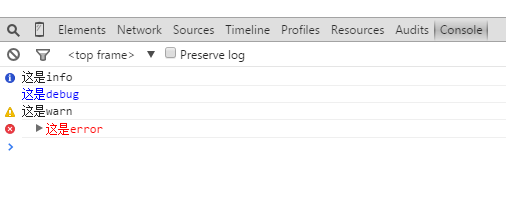
console.info( "이것은 정보입니다" );
console.debug( "디버그입니다" );
console.warn( "경고입니다." );
console.error( "오류입니다." );
로드 후 콘솔을 열면 다음과 같은 내용이 표시됩니다.

2. 자리표시자
위 콘솔 개체의 다섯 가지 메서드는 모두 printf 스타일 자리 표시자를 사용할 수 있습니다. 그러나 자리 표시자 유형은 상대적으로 적으며 문자(%s), 정수(%d 또는 %i), 부동 소수점 숫자(%f), 개체(%o)의 네 가지 유형의 자리 표시자만 지원됩니다. 예:
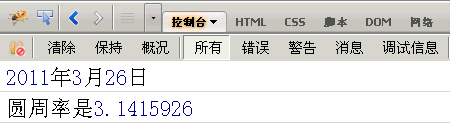
console.log( "%d년 %d월 %d일" , 2011,3,26);
console.log( "Pi는 %f입니다" , 3.1415926 );

%o 자리 표시자를 사용하여 개체의 내부 상태를 볼 수 있습니다. 예를 들어 다음과 같은 개체가 있습니다.
var 개 = {} ;
dog.name = "大毛";
dog.color = "노란색";
그런 다음 o% 자리 표시자를 사용하세요.
console.log( "%o" , 개 );

3. 그룹 전시
console.group(); console.groupEnd(); (这两个方法是成对使用的)
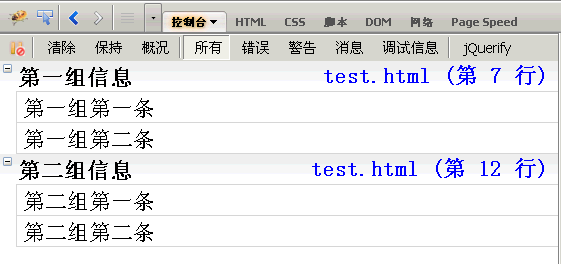
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
4. console.dir()(객체의 모든 속성과 메서드 표시)
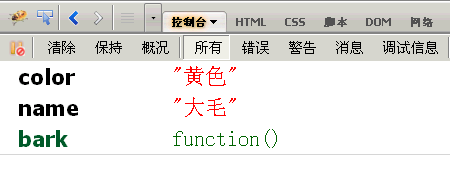
예를 들어 이제 섹션 2의 dog 객체에 껍질() 메서드를 추가한 다음 "dir();"을 사용하여 표시합니다.
dog.bark = function(){ 경고( "짖는 소리" );
console.dir( 개 );

5. console.dirxml()(노드에 포함된 모든 html/xml 코드 가져오기)
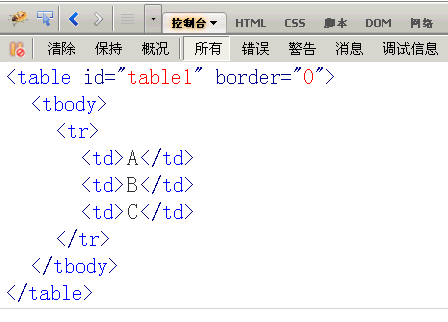
var table = document.getElementById("table1") //노드 가져오기
console.dirxml( table ); //노드의 모든 코드 표시

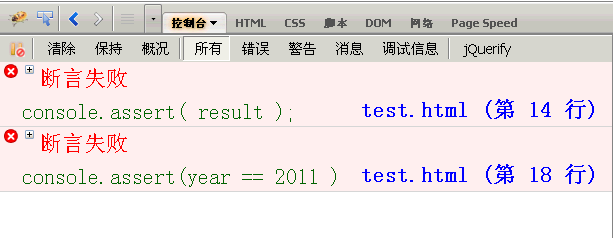
6. console.assert(); (표현식이나 변수가 true인지 확인하는 데 사용됩니다. 결과가 no이면 해당 메시지가 콘솔에 출력되고 예외가 발생합니다.)
var 결과 = 0;
console.assert( 결과 ) //false
var 연도 = 2000;
console.assert( 연도 == 2011 ) //false

7. console.trace(); (함수 호출 추적에 사용)
/*추가 기능*/
함수 추가( a,b ){
b를 반환합니다;
}
이 함수가 어떻게 호출되는지 알고 싶습니다. console.trace() 메서드를 추가하세요.
함수 추가( a,b ){
console.trace();
b를 반환합니다;
}
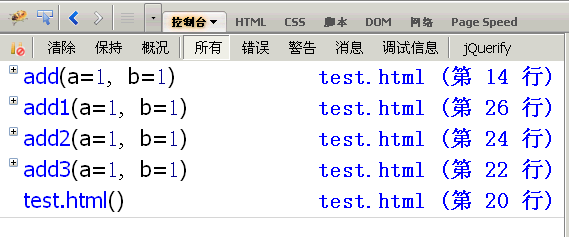
이 함수의 호출 코드는 다음과 같다고 가정합니다.
var x = add3(1,1);
함수 add3( a,b ){ return add2(a,b) }
함수 add2( a,b ){ return add1( a,b ) }
함수 add1( a,b ){ return add( a,b ) }
실행 후 add()의 호출 추적이 위에서 아래로 add(), add1(), add2(), add3()으로 표시됩니다

8. console.time(); 및 console.timeEnd()(코드의 실행 시간을 표시하는 데 사용됨)
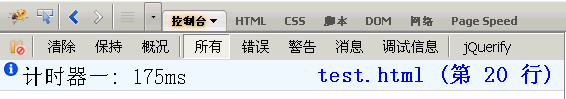
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

9. 실적 분석
성능 분석(프로파일러)은 프로그램의 각 부분의 실행 시간을 분석하여 병목 현상이 발생한 위치를 찾는 것입니다. 사용되는 방법은 console.profile()입니다.
Foo()라는 함수가 있는데 두 개의 다른 함수 funcA()와 funcB()를 호출하는데, 그 중 funcA()는 10번 호출되고 funcB()는 한 번 호출됩니다.
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
그런 다음 “Foo();”의 실행 성능을 분석합니다.
console.profile('性能分析器一');
Foo();
console.profileEnd();

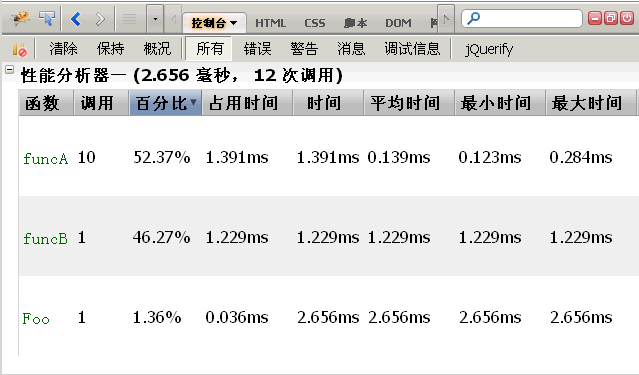
제목 표시줄에는 총 12개의 기능이 실행되었으며 총 2.656밀리초가 걸렸음을 나타냅니다. 그 중 funcA()는 10번 실행되는데 1.391밀리초가 걸리며, 가장 짧은 실행 시간은 0.123밀리초, 가장 긴 실행 시간은 0.284밀리초, 평균은 0.139밀리초입니다. funcB()는 한 번 실행되며 1.229ms가 걸립니다.
"console.profile();" 메서드를 사용하는 것 외에도 Firebug는 "Profiler" 버튼도 제공합니다. 처음 버튼을 클릭하면 "성능 분석"이 시작되고, 웹 페이지에서 특정 작업(예: ajax 작업)을 수행할 수 있으며, 두 번째 버튼을 클릭하면 "성능 분석"이 종료됩니다. 이 작업으로 트리거된 모든 작업이 수행됩니다.

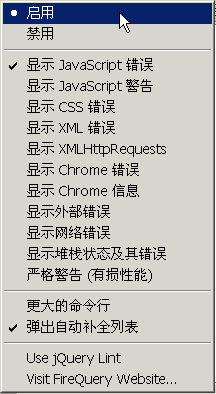
10.속성 메뉴
콘솔 패널 이름 뒤에 역삼각형이 표시되어 있으며, 클릭하면 속성 메뉴가 표시됩니다.

기본적으로 콘솔에는 Javascript 오류만 표시됩니다. 자바스크립트 경고, CSS 오류, XML 오류 보내기를 선택하면 관련 프롬프트 정보가 표시됩니다.
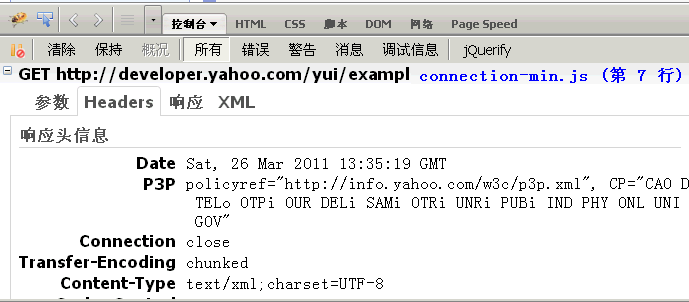
여기서 더 유용한 것은 Ajax 요청을 표시하는 "XMLHttpRequests"를 표시하는 것입니다. 선택하면 웹 페이지의 모든 Ajax 요청이 콘솔 패널에 표시됩니다.
예를 들어 YUI 예제를 클릭하면 콘솔에서 ajax를 사용하여 GET 요청을 실행했음을 알려줍니다. http 요청 및 응답의 헤더 정보와 콘텐츠 본문도 볼 수 있습니다. .

위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.