jquery는 매우 강력한 js 프레임워크이고, anglejs는 매우 강력한 프런트엔드 mvc 프레임워크입니다. 프로젝트에서는 이러한 프레임워크 중 하나를 사용하는 것으로 충분하지만 권장되지는 않지만 두 프레임워크를 혼합해야 하는 경우도 있습니다. 하지만 함께 사용하면 매우 편리할 때도 있습니다. 기능을 달성할 수만 있다면 너무 많이 생각하지 마세요.
제가 최근에 만든 제품은 프론트엔드에 anglejs를 사용하는데, 테이블 프레임워크에는 jquery.datatables.js를 사용하고 있습니다. 물론 jquery와 anglejs 간의 상호작용에는 문제가 있을 수밖에 없습니다. 회사의 기밀로 인해 실제 프로젝트 데모를 사용하지 않고 간단한 데모를 작성하겠습니다. 물론 실제 프로젝트는 훨씬 더 복잡합니다.
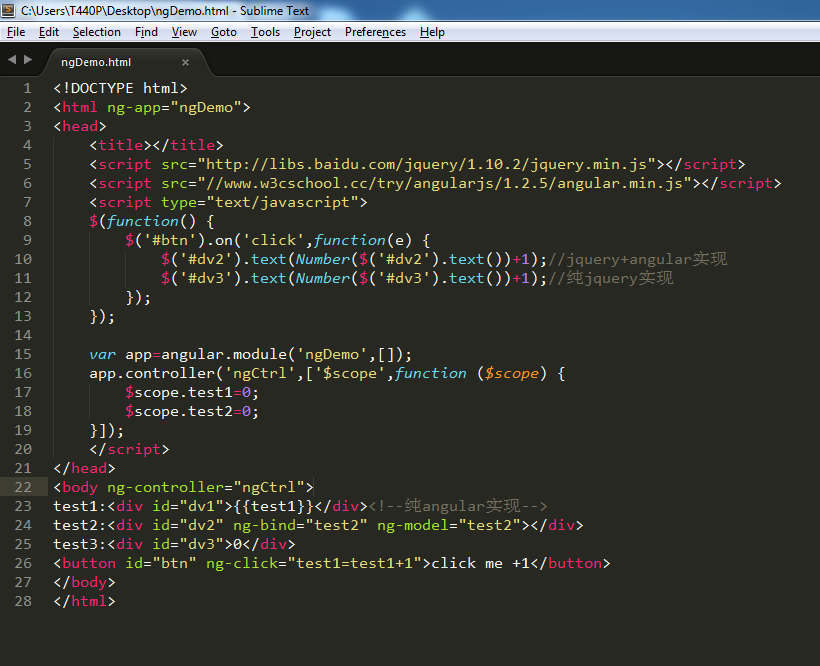
<!DOCTYPE html>
<html ng-app="ngDemo">
<head>
<title></title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="//www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js"></script>
<script type="text/javascript">
$(function() {
$('#btn').on('click',function(e) {
$('#dv2').text(Number($('#dv2').text())+1);//jquery+angular实现
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
});
});
var app=angular.module('ngDemo',[]);
app.controller('ngCtrl',['$scope',function ($scope) {
$scope.test1=0;
$scope.test2=0;
}]);
</script>
</head>
<body ng-controller="ngCtrl">
test1:<div id="dv1">{{test1}}</div><!--纯angular实现-->
test2:<div id="dv2" ng-bind="test2" ng-model="test2"></div>
test3:<div id="dv3">0</div>
<button id="btn" ng-click="test1=test1+1">click me +1</button>
</body>
</html>코드

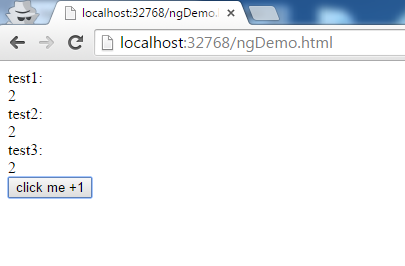
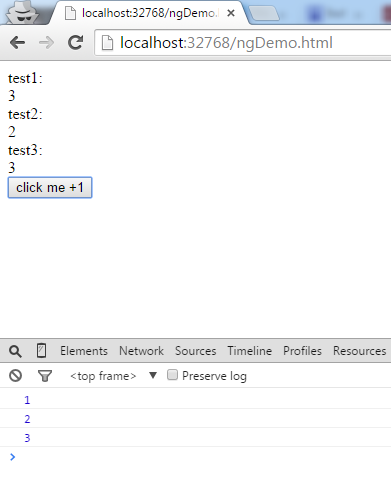
효과

두 번 클릭하면 이 세 값이 모두 2로 늘어나는데 문제 없을 것 같습니다.
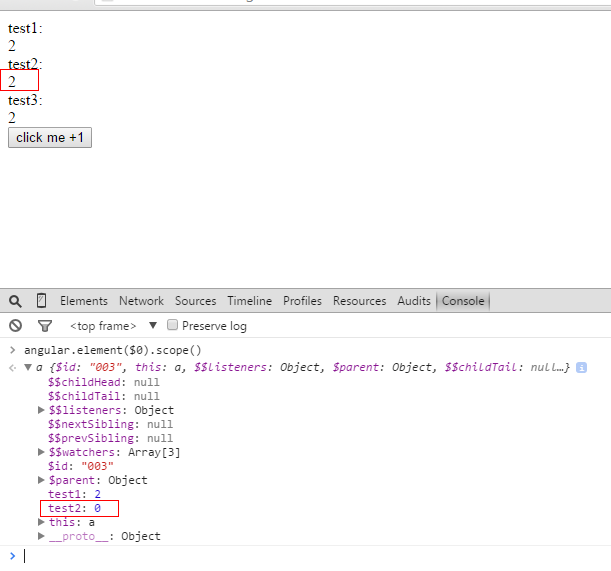
정말 괜찮은 걸까요?
를 참조하세요.
뷰는 2인데, 모델은 아직 0인데, 동기화가 안되는데 어떻게 해야 하나요?
그럼 다시 질문이 뜹니다. jquery와 anglejs 중 어느 것이 더 낫나요?
코드 변경
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
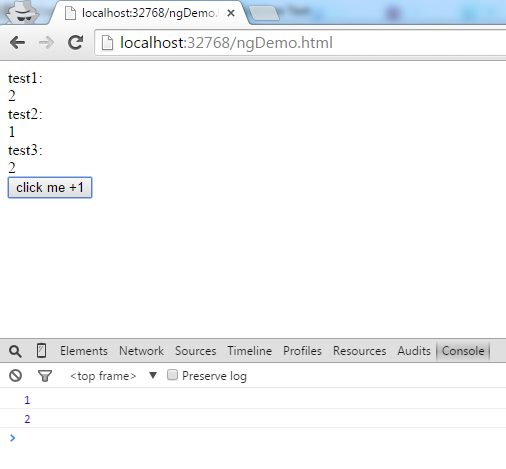
});다시 보세요

두 번 클릭하면 가운데가 1이 되고, 나머지 두 개가 2가 되었습니다.

3번 클릭하니 가운데가 2로 바뀌었는데,scope.test2 값은 왜 항상 한박자 느리게 나오나요?
다시 바꿔보세요
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
scope.$apply();//绑定到视图
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
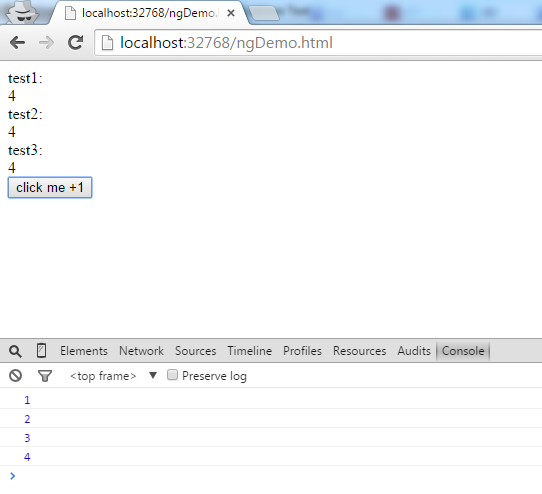
});다시 보세요

이제 세 가지가 모두 동기화되었습니다. 한의학은 좋고, 서양의학은 빠르다, 한의학과 한의학의 결합! jquery는 간단하고,angularjs는 편리합니다. 둘을 결합하면 끝입니다.
참고: 범위 개체는 $apply()를 호출해야 합니다. 그렇지 않으면 보기와 모델이 동기화되지 않습니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.