아무리 웹사이트의 콘텐츠가 풍부하더라도 너무 느려서 접속할 수 없으면 의미가 없습니다. 웹사이트의 SEO가 아무리 좋아도 검색 스파이더가 이를 포착하지 못하면 쓸모가 없습니다. UE가 아무리 사용자 친화적으로 디자인한 웹사이트라도 사용자가 계속 탐색한다면 볼 수 없다고 해도 공허한 얘기입니다.
웹사이트에서 가장 기본적인 것은 무엇인가요?
——내용? SEO(검색 엔진 최적화)? UE(사용자 경험)? 그들 중 누구도 옳지 않습니다! 속도입니다!
아무리 웹사이트의 콘텐츠가 풍부하더라도 너무 느려서 접속할 수 없으면 의미가 없습니다. 웹사이트의 SEO가 아무리 좋아도 검색 스파이더가 이를 포착하지 못하면 쓸모가 없습니다. UE가 아무리 사용자 친화적으로 디자인한 웹사이트라도 사용자가 계속 탐색한다면 볼 수 없다고 해도 공허한 얘기입니다.
그래서 웹페이지의 효율성은 단연 가장 주목할만한 부분입니다. 웹페이지의 효율성을 어떻게 향상시킬 수 있나요? Steve Souders(Steve Souders 정보 //m.sbmmt.com/)는 웹 페이지 효율성 향상을 위한 14가지 지침을 제안했으며, 이 지침은 다음 기사에서 소개하는 YSlow 도구의 이론적 기반이 될 것입니다.
HTTP 요청 수 줄이기
콘텐츠 전송 네트워크 사용
만료 헤더 추가
Gzip 구성 요소
CSS를 맨 위에 배치
스크립트를 맨 아래로 이동
CSS 표현식 방지
만들기 JavaScript 및 CSS 외부
DNS 조회 감소
JavaScript 축소
리디렉션 방지
중복 스크립트 제거
ETag 구성
웹 페이지 효율성 향상을 위한 14가지 참고 사항 그래픽_경험 교류 캐시 가능
여기에서는 이러한 지침을 하나씩 설명하겠습니다. 개발자와 밀접하게 관련된 가이드라인을 자세히 설명하겠습니다. 제 개인적인 능력은 정말 한계가 있어서 실수와 무지가 불가피합니다. 전문가의 조언 부탁드립니다.
사용자 응답 시간의 80%가 프런트엔드에서 낭비됩니다. 이러한 시간은 주로 이미지, 스타일 시트, JavaScript 스크립트, 플래시 및 기타 파일을 다운로드할 때 발생합니다. 이러한 리소스 파일에 대한 요청 요청 수를 줄이는 것이 웹 페이지 표시 효율성을 향상시키는 데 중점을 둡니다.
여기에는 모순이 있는 것 같습니다. 즉, 사진, 스타일, 스크립트 또는 플래시를 많이 줄이면 웹 페이지가 헐벗어지지 않을까요? 사실 이것은 오해입니다. 최대한 줄여보자는 것이지, 전혀 사용하지 못한다는 것이 아닙니다. 이러한 파일에 대한 요청 요청 수를 줄이기 위한 몇 가지 팁과 제안 사항이 있습니다.
이것은 확실히 전통적인 사고방식을 약간 전복시키는 것입니다. 과거에는 여러 개의 작은 사진을 다운로드하는 속도의 합이 큰 사진 하나를 다운로드하는 속도보다 느릴 것이라고 항상 생각했습니다. 그러나 이제 httpwatch 도구를 사용하여 여러 페이지를 분석한 결과는 그렇지 않다는 것을 보여줍니다.
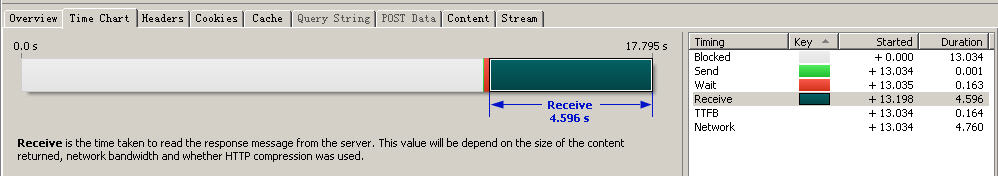
첫 번째 사진은 337*191px, 40528bytes의 대형 이미지를 분석한 결과입니다.
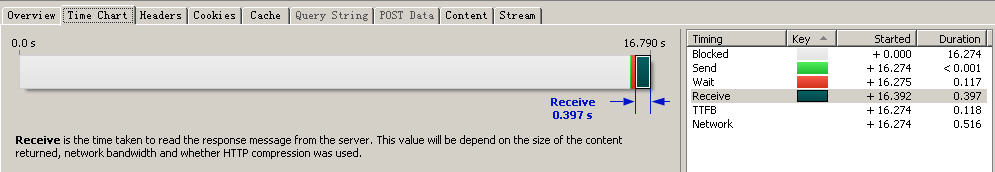
두 번째 사진은 280*90px, 13883byte 크기의 작은 사진을 분석한 결과입니다.

337*191px, 40528byte 크기의 대형 이미지 분석 결과 (이미지를 클릭하시면 전체 이미지를 보실 수 있습니다)

280*90px 작은 이미지, 13883byte 크기의 분석 결과 (이미지를 클릭하시면 전체 큰 이미지를 보실 수 있습니다)
소요시간 첫 번째 큰 이미지의 경우:
차단 시간: 13.034초
보내기: 0.001초
대기: 0.163초
수신: 4.596초
TTFB: 0.164초
네트워크: 4.760초
소비: 17.795초
대용량 파일을 전송하는 데 실제로 소요되는 시간은 Reveive 시간(4.596초)입니다. 대부분의 시간은 캐시를 검색하고 링크가 유효한지 확인하는 데 사용되는 차단 시간(13.034초)입니다. 전체 시간의 73.2%를 차지한다.
두 번째 작은 사진에는 시간이 걸립니다.
차단됨: 16.274초
보내기: 0.001초 미만
대기: 0.117초
수신: 0.397초
TTFB: 0.118초
네트워크: 0.516초
전력 소모: 16.790초
실제 파일 전송에 소요된 시간은 Reveive 시간으로 0.397초로, 현재 대용량 파일의 4.596초보다 실제로 훨씬 짧습니다. 하지만 그의 차단 시간은 16.274초로 전체 시간의 97%를 차지한다.
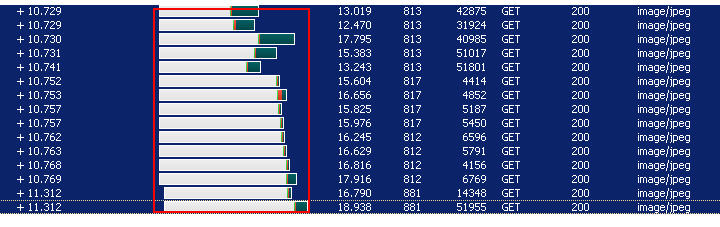
이러한 데이터만으로는 설득력이 충분하지 않다면 아래 사진을 살펴보겠습니다. 다음은 웹페이지의 모든 이미지에 소요된 시간 목록입니다. 물론 내부 사진은 크고 작으며 사양이 다릅니다.

대략 80% 이상의 시간이 캐시를 검색하고 링크가 유효한지 확인하는 데 사용되는 차단 시간입니다.
남색은 파일 전송에 소요된 Reveive 시간이고, 앞에 있는 흰색은 캐시를 검색하고 링크가 유효한지 확인하는 데 차단된 시간입니다. 확실한 사실은 다음과 같습니다.
큰 파일과 작은 파일을 다운로드하는 데 필요한 시간은 실제로 다르며 그 차이의 절대값은 크지 않습니다. 또한 다운로드에 필요한 시간은 전체 소요 시간에서 작은 부분을 차지합니다.
Environ plus de 80 % du temps est le temps bloqué utilisé pour récupérer le cache et déterminer si le lien est valide. Le temps passé est à peu près le même quelle que soit la taille du fichier. Et cela représente une part énorme du temps total passé.
Le temps total consommé pour une grande image de 100 000 est nettement supérieur au temps total consommé pour quatre petites images de 25 000. Et la principale différence est que le temps bloqué de 4 petites images est nettement supérieur au temps bloqué d'une grande image.
Donc, si possible, utilisez de grandes images au lieu d'un trop grand nombre de petites images triviales. C’est aussi la raison pour laquelle les portes battantes sont plus efficaces que les portes coulissantes mises en œuvre par remplacement d’images.
Cependant, veuillez noter : vous ne pouvez pas utiliser une seule image trop grande, car cela affecterait l'expérience utilisateur. Par exemple, utiliser une image d’arrière-plan de plusieurs mégaoctets n’est certainement pas une bonne idée.

Photo : Fusion et Fusion
J'ai déjà commis une erreur, vous le saurez en lisant ma série d'articles "Organisation et planification des feuilles de style". A cette époque, afin de faciliter l'organisation et la planification des feuilles de style, j'ai séparé les fichiers de feuilles de style utilisés à des fins différentes et formé différents fichiers CSS. Référencez ensuite plusieurs fichiers CSS selon vos besoins dans la page. Selon le principe de « réduire au maximum le nombre de requêtes HTTP Request », nous savons que cela est effectivement déraisonnable, car cela générera davantage de requêtes HTTP Request. Réduisant ainsi l’efficacité de la page Web. Par conséquent, du point de vue de l’amélioration de l’efficacité des pages Web, nous devrions toujours écrire tous les CSS dans le même fichier CSS. Mais le problème revient. Alors comment bien organiser et planifier les feuilles de style ? C'est effectivement une contradiction. Ce que je fais maintenant, c'est utiliser deux versions. Version éditoriale et version publiée. La version éditoriale utilise toujours plusieurs fichiers CSS pour faciliter la planification et l'organisation. Lors de la publication, fusionnez plusieurs fichiers CSS en un seul fichier pour atteindre l'objectif de réduire le nombre de requêtes HTTPRequest.
Les raisons et solutions sont les mêmes que ci-dessus et ne seront pas répétées.
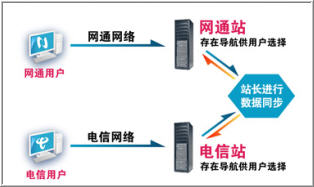
Cela peut sembler très profond, mais tant que cela est combiné avec les caractéristiques du réseau chinois, ce n'est pas difficile à comprendre. "Serveur du Nord", "Serveur du Sud", "Serveur Télécom", "Serveur Netcom"... ces mots semblent si familiers et déprimants. Si un utilisateur de télécommunications à Pékin essaie d'ouvrir une page Web similaire à la publication "Wallpaper Collection" du serveur Netcom à Guangdong, vous en aurez une profonde compréhension.
Comme ce n’est pas un critère à la portée de nos développeurs, nous n’entrerons pas dans les détails ici.

Image : Cette image présente quelques caractéristiques chinoises
Ceci n'est pas contrôlé par le développeur, mais relève de la responsabilité de l'administrateur du serveur du site Web. Donc, peu importe si vous, en tant que développeur, ne comprenez pas et ne comprenez pas. Il est préférable d'informer l'administrateur du serveur Web de l'entreprise de cette directive.
Tout le monde devrait être familier avec cela. L'idée de Gzip est de compresser d'abord le fichier côté serveur puis de le transmettre. Cela a des effets spéciaux sur les fichiers texte brut plus volumineux. Comme il ne s’agit pas du travail d’un développeur mais d’un administrateur de serveur de site Web, je n’entrerai pas dans les détails ici. Si cela vous intéresse, vous pouvez contacter l'administrateur du serveur du site Web de votre entreprise.
Qu'il s'agisse de HTML, XHTML ou CSS, ce sont tous des langages interprétés, pas des langages compilés. Ainsi, si le CSS est en haut, lorsque le navigateur analyse la structure, il peut déjà restituer la page. De cette façon, la structure de la page apparaîtra d'abord nue, puis CSS sera rendue, et la page redeviendra soudainement magnifique. Ce sera une expérience de navigation de page trop "dramatique".
La raison est la même que celle du point 5. C'est juste que les scripts sont généralement utilisés pour l'interaction des utilisateurs. Donc, si la page n’est pas encore publiée et que les utilisateurs ne savent même pas à quoi elle ressemble, alors parler d’interaction n’a aucun sens. Ainsi, les scripts sont tout le contraire du CSS, les scripts doivent être placés en bas de la page.

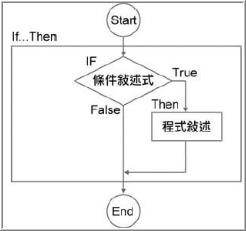
Figure : Les expressions en CSS sont en fait une sorte de jugement if
Tout d'abord, il est nécessaire d'expliquer ce que sont les expressions CSS. En fait, c'est comme si... sinon... des déclarations dans d'autres langues. De cette façon, des jugements logiques simples peuvent être formulés en CSS. Donnez un exemple simple——
style>
entrée{couleur de fond:expression((this.readOnly && this.readOnly==true)?"#0000ff":"#ff0000")}
style>
SAISIE TYPE="texte" NOM="">
ENTRÉE TYPE="texte" NOM="" lecture seule="true">
De cette façon, les CSS peuvent utiliser différents styles en fonction de certaines situations. Si cela vous intéresse, vous pouvez aller sur mon blog pour lire des articles connexes - "Expression Series in CSS" . Mais le prix des expressions en CSS est extrêmement élevé. Lorsque votre page comporte de nombreux éléments qui nécessitent des effets de rendu basés sur le jugement, votre navigateur sera dans un état d'animation suspendue pendant une longue période, offrant ainsi aux utilisateurs une expérience utilisateur extrêmement médiocre.
Cet article semble être un peu contradictoire avec le premier article. En effet, du point de vue du nombre de requêtes HTTP, cela réduit effectivement l’efficacité. Mais la raison en est une autre considération importante : la mise en cache. Étant donné que les fichiers de référence externes seront mis en cache par le navigateur, si le javascript et le css sont de grande taille, nous les séparerons en fichiers externes. De cette façon, lorsque l'utilisateur n'a besoin de naviguer qu'une seule fois, ces gros fichiers js et css peuvent être mis en cache, améliorant ainsi considérablement l'efficacité de la prochaine visite de l'utilisateur.
Système de résolution de noms de domaine DNS. Tout le monde sait que la raison pour laquelle nous pouvons mémoriser autant d'URL est parce que nous nous souvenons de mots, pas de choses comme //m.sbmmt.com/, et nous aidons à combiner ces mots avec 202.153.125.45. Ces adresses IP sont liées au DNS. Alors, quelle véritable signification directrice cet article a-t-il pour nous ? En fait, il y en a deux :
1 : Si ce n'est pas nécessaire, merci de ne pas mettre le site sur deux serveurs.
2 : Ne dispersez pas trop d'images, de fichiers css, de fichiers js, de fichiers flash, etc. dans différents espaces réseau de la page Web. C'est pourquoi une publication qui publie uniquement des images de fond d'écran provenant d'un seul site Web apparaîtra beaucoup plus rapidement qu'une publication contenant des images de fond d'écran provenant de différents sites Web.
C'est facile à comprendre. Supprimez toutes les lignes vides, espaces et commentaires inutiles de votre version finale. Évidemment, le traitement manuel est trop inefficace. Heureusement, il existe des outils permettant de compresser ces éléments partout sur Internet. Les outils de compression de la taille du code JavaScript peuvent être trouvés partout, je ne les listerai donc pas ici. Ici, je propose uniquement un site Web d'outils en ligne pour compresser la taille du code CSS - //m.sbmmt.com/.
Il offre une variété de méthodes de compression pour s'adapter à une variété d'exigences.
J'interprète cet article uniquement du point de vue d'un développeur web. Alors que peut-on décrypter ? 14 heures -
1 : "Ce nom de domaine a expiré. Dans 5 secondes, la page passera à //m.sbmmt.com/", cette phrase semble très familière. Mais je me demande pourquoi ne pas créer un lien direct vers cette page ?
2 : Veuillez écrire plus clairement certaines adresses de liens. Par exemple : écrivez //m.sbmmt.com/ sous la forme //m.sbmmt.com/ (notez le dernier symbole "/"). Il est vrai que les deux URL peuvent accéder à mon blog, mais en fait, elles sont différentes. Le résultat de //m.sbmmt.com/ est une réponse 301, qui sera redirigée vers //m.sbmmt.com/. Mais évidemment, du temps a été perdu au milieu.

Image : Dites « non » à la duplication !
Ce principe est logique. C'est superficiel, mais dans le travail réel, beaucoup de gens tergiversent pour des raisons telles que "le temps du projet est serré", "trop fatigué", "pas bien planifié au début"... Vous pouvez en effet trouver de nombreuses raisons de ne pas vous occuper de ces codes de script redondants et répétitifs, si votre site Web ne nécessite pas une plus grande efficacité et une maintenance ultérieure.
C'est précisément à ce stade que je voudrais rappeler à tous que certains frameworks javascript et packages javascript doivent être utilisés avec prudence. Demandez au moins : dans quelle mesure l'utilisation de ce kit js nous apporte-t-elle de la commodité et dans quelle mesure l'efficacité du travail est-elle améliorée ? Ensuite, comparez-le aux effets négatifs qu’il entraîne en raison d’un code redondant et répété.
Tout d'abord, parlons de ce qu'est l'Etag. Balises d'entité Etag (Entity tags). Cette balise est un peu différente des balises de nuages de balises que vous voyez souvent en ligne. Cet Etag n'est pas destiné aux utilisateurs, mais à la mise en cache du navigateur. Etag est un mécanisme permettant au serveur d'indiquer au cache du navigateur si le contenu du cache a changé. Grâce à Etag, le navigateur peut savoir si le contenu du cache actuel est le plus récent et s'il doit être à nouveau téléchargé depuis le serveur. Ceci est quelque peu similaire au concept de « Last-Modified ». C'est dommage qu'en tant que développeur Web, vous ne puissiez rien y faire. Il fait toujours partie du domaine de travail du personnel du serveur du site Web. Si cela vous intéresse, vous pouvez consulter l'administrateur du serveur du site Web de votre entreprise.

Image : 웹 페이지 효율성 향상을 위한 14가지 참고 사항 그래픽_경험 교류 doit être utilisé de manière appropriée
De nos jours, 웹 페이지 효율성 향상을 위한 14가지 참고 사항 그래픽_경험 교류 semble un peu C'est mythique. Il semble que tant que la page Web aura 웹 페이지 효율성 향상을 위한 14가지 참고 사항 그래픽_경험 교류, il n'y aura pas de problème d'efficacité. En fait, c'est un malentendu. Une mauvaise utilisation d’웹 페이지 효율성 향상을 위한 14가지 참고 사항 그래픽_경험 교류 ne rendra pas votre page web plus efficace, mais la réduira. L'웹 페이지 효율성 향상을 위한 14가지 참고 사항 그래픽_경험 교류 est en effet une bonne chose, mais s'il vous plaît, n'y faites pas trop de mythes. Tenez également compte des directives ci-dessus lorsque vous utilisez 웹 페이지 효율성 향상을 위한 14가지 참고 사항 그래픽_경험 교류.
Bien sûr, ce qui précède ne sont que des lignes directrices théoriques pour votre référence. Des situations spécifiques doivent encore être traitées en détail. Les théories et les principes ne servent qu’à guider le travail pratique, mais ils ne doivent pas être mémorisés par cœur.